Logro #4 por @marielismartinez - Consigna: Aplicando formatos
Hola queridos amigos de Newcomer Community espero estén bien, en esta oportunidad estoy muy contenta de poderles presentar mi logro 4 que de verdad es de gran alegría para mi que pueda ser así.

Imagen realizada por mi persona, producto de mi imaginación
Bueno amigos les explicaré un poco el funcionamiento de algunos de los formatos que se usan en steemit, ya que estos son muy importantes a la hora de hacer los post para poder tener una excelente presentación de post.
Es importante aplicar estos formatos desde que empezamos con nuestro post hasta que terminamos para finalmente corregirlos y revisar que todos los formatos y lo que vallamos a escribir este bien hecho y escritos.
¡¡Empecemos!!
Formato para títulos
Hay diferentes formas y tamaños para los títulos y subtitulos, los utilizamos a la hora de hacer un post o comentario y hay variedades de formas y tamaños que se usan de la siguiente manera:
Cuando hagamos un post y pongamos nuestro titulo lo podremos colocar de distintos tamaños con solo utilizar un #. Mientras mas le coloquemos # mas pequeños se verá el titulo o subtitulo y mientras menos # se verá mas grande, la mayor cantidad que se puede para disminuir el texto es hasta seis # y lo menos que se puede para hacerlos mas grandes es hasta un solo #.
Ejemplos:
texto 1
texto 2
texto 3
texto 4
texto 5
texto 6
Justificación y centralización de los párrafos:
Para justificar nuestros párrafos existen varias maneras pero para mi las mas importantes son las de centrar y la de justificar ya que son las que mas uso.
- así para justificar y colocar el texto más parejo.
<div class=text-justify>Aquí colocaremos el párrafo o titulo</div>
- así para centralizar y colocar el texto central mente.
<div class=text-center>Aquí el párrafo o titulo</div>
Formatos para organizar columnas a lado izquierdo y derecho:
Para eso utilizaremos el siguiente formato:
<div class="pull-left">Texto de la primera columna o lado izquierdo</div>
<div class="pull-right">Texto de la segunda columna o lado derecho</div>
Ejemplo:
Formato para colocar las letras en cursiva negritas:
Este será el código para hacer que el texto sea cursivo con letras negritas:
***colocaremos lo que queramos***
así quedará: letras cursivas negritas
¿Como hacer un gif?
También es muy importante considerar que los gif también son muy utilizados y quisiera poderlas mostrar como se hace, aprovechando ya que fue mi primera vez en el intento
La realizé con la pajina Kioza HTMLS, la cual realicé con algo de ayuda junto a mi papá

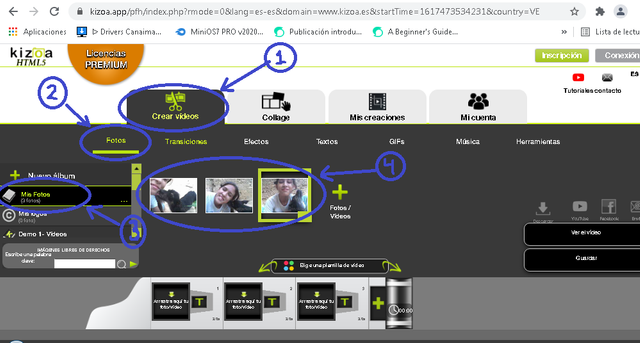
Lo primero que se debe hacer es ingresar a la pagina, una vez que este dentro se realiza los pasos que dibuje en la imagen para que tenga una idea de como se hace, luego al hacer esto abran mucha opciones para hacer el gif, bien sea figura, contorno, paisajes, o hasta el tamaño que queramos todo esta a su elección. Esto solo si es realizado en esta pagina, por que hay muchas maneras de hacer un gif pero me gusto de esta manera.

Letras pequeñas para definir la imagen
colocaremos debajo de el código de la imagen en donde estemos haciendo el post
<sub>tema de la imagen</sub>
y quedará así:
tema de la imagen
Bueno amigos espero que les haya servido de algo, ya que estos son los formatos que uso y que también he aprendido en el transcurso del tiempo que llevo en esta maravillosa plataforma #steemit.
Aqui el link de mi logro 1, logro 2 y logro 3
Agradeciendo mucho a la amiga @tocho2, por todo su apoyo y por su tiempo para verificar me, de igual manera a todos los demás amigos por su gran apoyo siempre.
Hasta pronto amigos!! saludo y bendiciones para todos!!..
Gracias por leerme :)
Saludos @marielismartinez, tu post del logro 4 estpa muy colorido y bien original, hiciste un buen trabajo.
Desde este momento por haber cumplido hasta el logro 4 puedes optar por el Minnowsupport, comenta en esta publicación y postea en tu comentario el enlace de tus 4 logros verificados.
Mientras tanto, si deseas puedes continuar con estos 2 logros adicionales que solo son opcionales pero te traerán nuevos conocimientos sobre la plataforma para te conviertas en un experto. Si te animas a cumplir con estos 2 logros adicionales debes etiquetar a @adeljose y el gustosamente te acompañará en el proceso.
De igual modo ya estás en la lista de verificación y en cualquier momento te visitará un compañero para darte instrucciones, estamos haciéndote seguimiento.
hola amiga @tocho2, muchisimas gracias por la aprobación de mis logros veré si me animo a hacer los otros logros restantes de verdad que muchas gracias.!!