Achievement 4 by @jozzie90.
Hello good morning my good friends here, I believe we all had a good night rest waking up strong to chase our goal. Here is my Achievement-4 task where I'm expected to show how well I can use make-down codes to formate my content here in steem platform.
Well, I can say this is a good opportunity for me though. As a web developer, I first learnt how to use HTML and MARKDOWN as well to formate web pages. Thought MARKDOWN and HTML are related, some may ask, in what way are they related?. I'll advise to read carefully as I'm gonna talk about that in this article.
Let me start with...
What is Markdown? |
|---|
I will say that markdown is known to be a lightweighted mark-up language that is used to write and format content in a webpage. It was created since 2004 with the aim of making it easy for people to write, format and read content online without using special software.
Markdown is broadly used on the web pages, especially in blogging platforms example, steemit that we are using now, it is also used as documentation tools and note taking applications. I also noticed that one can use Markdown to edit his or her Whatsapp messages, wow!!! Amazing.
How is mark-down related to html? |
|---|
From the name Mark-down language and mark-up language, you call early understand their relationship with imagination. Yes indeed they are related, like I said earlier Markdown is a low version or should I say simple version of HTML (hypertext Mark-up language).
Remember, the main idea of Markdown is to use plain text formatting instead of using tags which makes it easier for people to read and understand, You can think of it as the "plain text" version of HTML.
Now, meaning that the difference between Markdown and html is that html contains angle brackets called tags</>, and Markdown doesn't. The reason why I'm explaining this is that here in steemit you can either use html and Markdown to write and format content.
| HTML code | MARKDOWN code | Execution and condition |
|---|---|---|
| b tag | ** | Both can be used to bold |
| I tag | * | Both can be used to enclose a text to italize |
| The h1 down to h6 | # down to ###### | both syntax can be used to define Head from header 1-6 |
| strike or del tag | ~ | both can be used to strike a text |
| hr tag | **** ____ ++++ ---- | the hr tag in html means horizonal rule it can be used as line for demarcation |
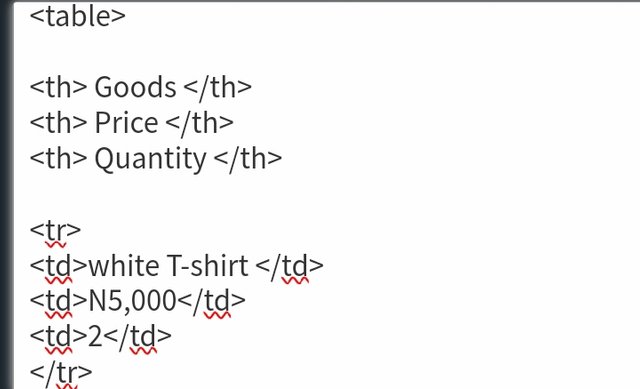
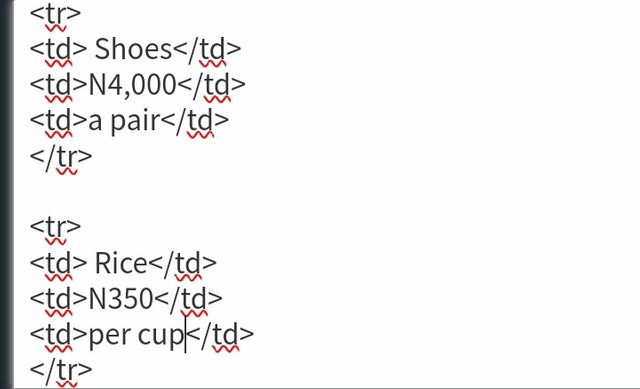
Let's create a table that comprises of Goods, prices and quantity.
| Goods | Price | Quantity |
|---|---|---|
| white T-shirt | N5,000 | 2 |
| Shoes | N4,000 | a pair |
| Rice | N350 | per cup |
 |
|---|
 |
|---|
 |
|---|
Now, I'm going to explain the meaning of each html tag that you have seen on the above image.
The <table> tag tells the editor that what
ever that will be written below
will be table
so it can execute the table command.
The <th>tag that you are seeing
enclose with
Goods, Prices and quantity defines
the table head. Making the bold
and signify that its a head.
The <tr> tags defines table row
The <td> defines table data
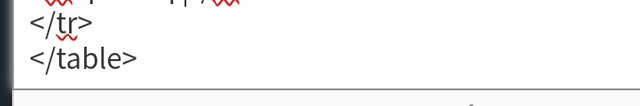
Note: all open tags most be close so it can
break it's execution field, that's why you
are can that once <th> is open it most be
closed with</th>, <tr> open most be
closed with</tr>, <td> open most be
closed with</td>, same with the table
tag <table> open most be closed
with</table> at the end of the code.
I actually prefer using this html method of coding to create tables here when I create content in steemit, it's always easy and comfortable for me. I use them to table both pictures or any data type, anyone can learn and used it.
five(5) pure MARKDOWN in steemit |
|---|
I have a lot in mind to discuss concerning Markdown and html, but for the purpose of this achievement task I'm going to cut and make it short.
It's actually very simple to create tables with Markdown, using special characters know as the pipe symbol or vertical bar (|) and hyphen (-). It's just for you to know the logic involved when trying to position your data in the table. Let's check the syntax below...
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| Item 1 | Item 2 | Item 3 |
| Item 4 | Item 5 | Item 6 |
| Column 1 | Column 2 | Column 3 |
|----------|----------|----------|
| Item 1 | Item 2 | Item 3 |
| Item 4 | Item 5 | Item 6 |
This is use to define the table head just like in html.
| Column 1 | Column 2 | Column 3 |
Remember, you can choose to replace either picture in any of the column and it will still work for you😊. In programing the (|) perform as"or" operator in bolean expression, but here it is use for table.
Like I said earlier you can use Markdown to format a content to be well presented an readable. You can actually use Markdown to add bold formating, let's check below.
Jozzie90 is an **active** Steemian
Jozzie90 is an active Steemian, active in this case is bolden.
You can actually bold and italize at the same time.
Jozzie90 is an ***active*** Steemian
Jozzie90 is an active Steemian
Using triple star makes is bold and italized.
You can actually give different sizes to your Text, let's check the syntax below.
# Jozzie90
## Jozzie90
### Jozzie90
#### Jozzie90
##### Jozzie90
###### Jozzie90
Jozzie90
Jozzie90
Jozzie90
Jozzie90
Jozzie90
Jozzie90
Using the # symbol from # to ###### you can resize your text to best fit your writing. The are called headers.
You can actually justify you text with the Markdown code below.
<div class="text-justify"> and always remember to close it at the end of your writing, closing the open div tag ➡️ </div>.
In my writing, some of my headings are emphasised with red and bold text. Below is the syntax I used in formating it.
<div class="phishy">STEEMIT</div>
Outcome:
<center> to centralized</center>
H<sub>2</sub>O
steemit
H2O
The above is for subscripting.
<sup>steemit</sup>
Todays date is 25<sup>th</sup> April 2024.
steemit
Todays date is 25th April 2024.
The above code is used for superscript.
You can actually align text or image to either left or right with the syntax below.
<div class="pull-left"> it actually looking
good when using different formating
to make our writings look nice
and presentable</div>
<div class="pull-right">it actually looking
good
when using different formating to make
our
writings look nice and presentable</div>
One can also do the same with pictures, replacing those text with your image Link.
Thank you all for reading my today's article, I believe you find it interesting reading it. Love you all💚.


Wow I really enjoy reading your content it will really help and solve many of my problems here on steemit.
Thanks for this.
Awwwwnn🥰, thanks very much. I'm really happy you've learnt something.
Yeah many. And thanks for that.
Pleasure 💚
Wow, this content has solved 85% of the markdown issues I had on Steemit
Thanks very much for your comment, I'm happy you've learn something new.
Pretty good markdown steps.
I'm counting up on your achievement-5
Thanks bro 👍
Amazing! You know the basics markdown style, continue applying them to your post! You're verified and you may move to the next task #5.1 at your convenience.
Thanks very much ma'am
Thanks a lot for this write up, it brings back to my memory some of the markdown styles I have forgotten. This is great, keep it up.