3Acheivement4 || Markdown styles
Hello great steemians, I'm glad I am opportuned to write the acheivement4 post which is about the application of Markdown styles. I hope this post will be interesting and educative to you.
Markdown Style

Source
Markdown is a conversion tool for web writers, it's a way to style up text in the web.
Markdown are used in steemit in other to make your work attractive, There are ways you are advised to write in steemit, these pattern of writing makes your work more understandable and enciting. Below are some of these markdown styles you ought to know as a steemian.
Text or Image Layout
Grey color writing
Sourcing Images
Justifying text
Center
Table
Listing
Bold, strike and italics
Heading
Lines
Justifying text
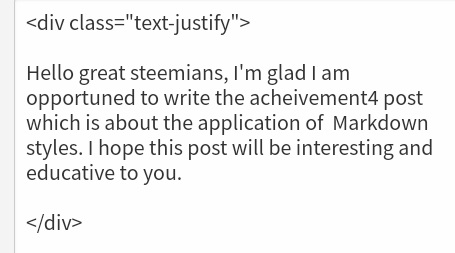
For your work to be enciting and appropriate, you need to justify your work, to do that, type < and then div give a space and type class= and "text-justify" and close with>. You have to do this before starting your post, at the end of the post you type < and / then you write div and close with>. This is how it will look like

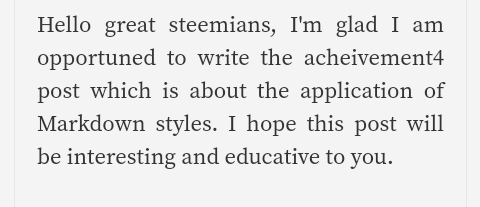
And this will be the preview

So guys you can see now that this work is no justified.
Headings
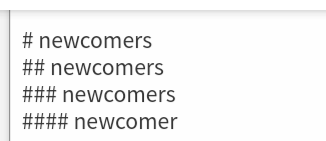
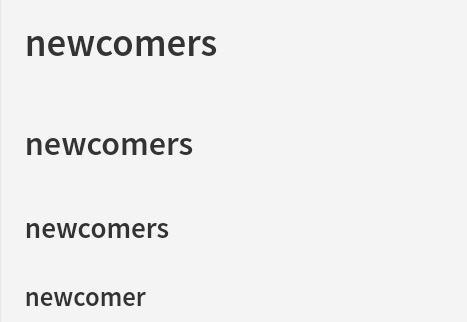
Another important one is your heading, this is not a much thing to do, you just type # and space depending on how big you want the size to be. Take a look at the example.

And this is the preview

Lines
Giving lines when writing are also important in steemit, it is even more preferable than paragraphs, it adds beauty to your work, giving a line is simple, typing * 4 times will do the job.
Center
When talking about a topic, it's good to put it in the center, to do this, type < and center, then close with > immediately type < again and put sup and close with >, then you write the topic and repeat the same, the difference is /. This is a clear way of doing it.

this is the outcome

Listing
Giving a list of things is simply done with * and space. Example

this is how it displays in preview

Sourcing Images
When collecting images from the internet or any other source, you must paste the link address immediately after posting the picture, after pasting the link, you have to cover it to avoid long link address on your preview.
This is how it will look like

this way you have sourced your image, look at the preview.

Table
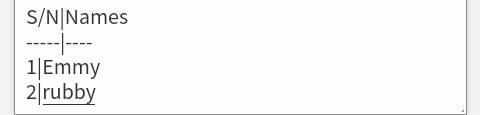
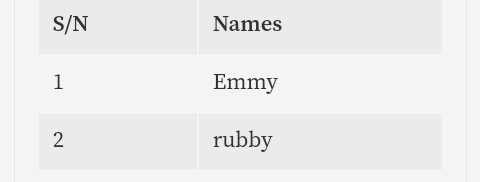
To tabulate your work, you first of all write the word you want at the Left hand of the table then you type| and write the second word, below it type --------|----- . Here is an example

This is how it will look like in the preview.

Image or Text Layout
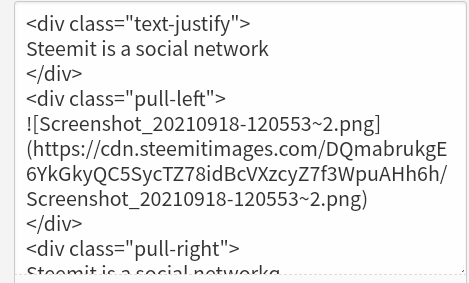
Firstly you type <div then space and type class= then "text-justify" and close with > after your write up, you close with </ and div and close with >, repeat this twice but instead of text-justify, use pull-right and pull-left.
Example.

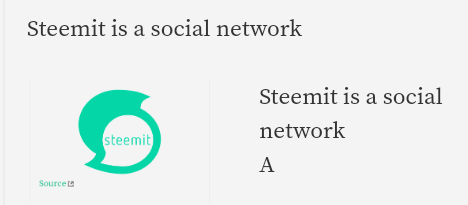
Here is the preview

Bold, Italics and strikes
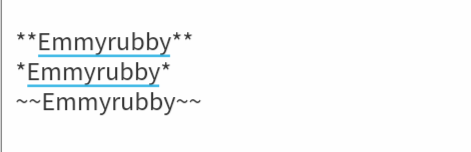
To make a write up Bold, use ** the write up and another** in the case of italics you will use one star only, and in the case of strikes you use ~ before and after the write up.

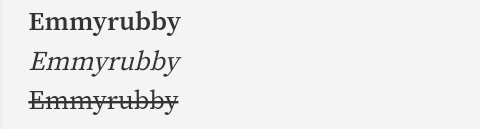
This is the outcome

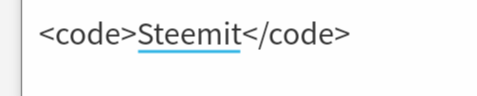
Grey colour writing
To do this, simply type < and code, then you close with>, write the text you want to write, after that you write < and / then code and close with >, with these, your write up will be in grey colour.


So guys these are the common markdown styles in steemit, thanks for going through my post and hope you enjoyed it .
Regards to
@bright-obias
@cryptokannon