Achievement 4 task by @ahsansharif on Applying Markdown
Assalam-U-Alikum!
I hope all the steemians are well and good and enjoy a happy moments of life. I am glad to see that my Achievement 03 task has been verified. Now I am complete his Achievement 04 task. I hope you all are like my work.
I have read your whole post and I have understood it. I have benefited a lot from it. I have understood all things. Here is my achievement 04 task. I hope you all are like my post.
So Let’s Start:
Headline:
The headline in each post attracts the attention of this post. The better the headline, the more people will pay attention to this post. The headline plays a very important role. It will be known to all those who work on steemit. In today's post I will tell you about the headline, how to use it, how we can make the headline of our post bigger and smaller.
When you put # at the beginning of your caption and add a space after the #, it will make your caption line bigger and as you increase the value of #, your caption line will get smaller. Will happen. Method given below:
Input
Output
Link:
If you take anything from another source on steemit, you have to cite it. If you don't cite it, it leads to plagiarism and copy-paste. The method given below:
Input
output
Table:
After reading this post, I have learned to write this table, so I am telling you how to write it.
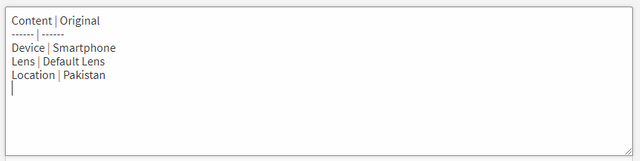
Input
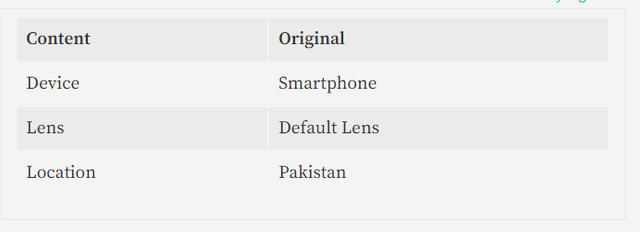
Output
Code:
It is very important to include code in a post. It works in two ways to increase the usefulness of the post.
Input
Output
For Italic:
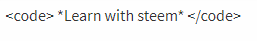
Input
output
For Bold:
Input
Output
Quotes-Block quotes:
I know how you put quotes in your post. If we put this sign at the beginning of our quotes, then our quotes are written.
Input
Output
Line Break:
If you want to break your line, write the following code in between,
which will break your line into two parts.
Input
Output
Text Justify:
When we write in front of paragraph div code and write at the end of paragraph div code
Then we see that our paragraph is justified. Method given below:
Input
Output
If Don't Apply then Output Is
I understand how to apply all markdown in steemit post. I hope you like my work.
God bless you all.
Special Thanks
@hassanabid
@haidermehdi
@vvarishayy
@cryptokraze
@rashid001
@yousafharoonkhan























Good work bhai
Keep it up
Thanks a lot my dear brother @malikking
You work hard for this post. Good working. Keep it up my best wishes is with you.
Best of luck.
Thanks a lot bhai jaan @mohsingm
Congratulations you have been verified. You can proceed with the next Achievement at your convenience.
R2
Thanks a lot
Congratulations brother, your Achievement 4 has been verified
Thanks dear ❣️😊
Hi, @ahsansharif,
Your post has been supported by @tocho2 from the Steem Greeter Team.
Thanks 😊