Steemit Markdown for steemian. Checkout the vogue styles. 100% powered up

Let's start with Headers
## This is a how h2 texts look
### This is a how h3 texts look
#### This is a how h4 texts look
##### This is a how h5 texts look
###### This is a how h6 texts look
If you follow the examples above, your texts would look like what is seen below. You can try it.
This is how h1 texts
This is a how h2 texts look
This is a how h3 texts look
This is a how h4 texts look
This is a how h5 texts look
This is a how h6 texts look
Lets see unordered list
* list 1
* list 2
* list 3
* list 4
* list 4
* list 5
* list 6
This is how the list will appear if written as what you see above.
- list 1
- list 2
- list 3
- list 4
- list 5
- list 6
There is also another way to create unordered lists.
- list 8
- list 9
- list 10
Use the hyphen sign with space then type what you want. It will create a bullet list as seen below
- list 7
- list 8
- list 9
- list 10
Creating Tables
|-|-|
|One|Mango|
|Two|Oranges|
|Three|Apples|
Below is the outcome of what we have above
| Left | Right |
|---|---|
| One | Mango |
| Two | Oranges |
| Three | Apples |
If you want to make it three columns or more, just add to it like this
|-|-|-|
|One|Mango|Shoe
|Two|Oranges|Shirt
|Three|Apples|Comb
| Left | Right | adding to it |
|---|---|---|
| One | Mango | shoe |
| Two | Oranges | shirt |
| Three | Apples | comb |
There is also another way to create table. This method is the main HTML table creation code. It might be confusing, but if you prefer it, it's okay.
<table>
<thead>
<tr>
<th>Names</th>
<th>Gender</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Male</td>
<td>24</td>
</tr>
<tr>
<td>Mary</td>
<td>Female</td>
<td>21</td>
</tr>
</tbody>
</table>
| Names | Gender | Age |
|---|---|---|
| John | Male | 24 |
| Mary | Female | 21 |
Blockquotes
Greater than sign is used to quote a particular statement, or contents that is not your own.
You can do it in several ways
This is another style
This is another style
See the way it's done below.
> This is the first one. Greater than sign is used to quote a particular statement, or contents that is not your own.
>
>> second style
>
>> This is the third style
Let's see Emphasis
_Underscore can also be used to make italics_
Below is the outcome of the sentences in italics
This asterisks will style the text to italics
Underscore can also be used to make italics
Let's see bold
__This will also be bold because of the double underscore__
This text will be bold because of the double asterisks
This will also be bold because of the double underscore
Using links in your content
If you want to link a website to any word in your content, use [ ] and ( ).
write your text in the square bracket [ ] and the link goes in the round bracket ( )

This link will take you to the steemit signup page
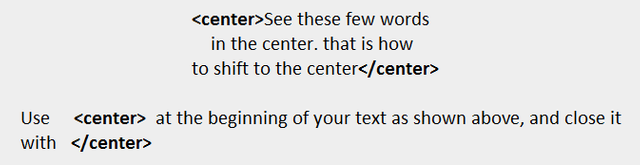
shifting your text or image to the center
in the center. that is how
to shift to the center

Subscript and superscript
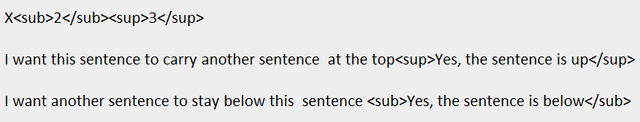
Subscript and superscript are font style elements that are used to place texts above another text or below. They can also be used with numbers and alphabets.
Example
X23
I want this sentence to carry another sentence at the topYes, the sentence is up
I want another sentence to stay below this sentence Yes, the sentence is below


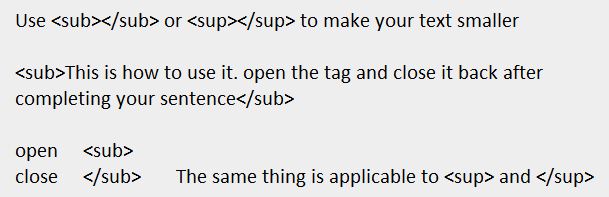
Making your texts smaller without using heading tag
Let's type something here and see how we can make it look smaller than using any of the heading tags. What we are going to use here is either the superscript or the subscript tag. On a good day, they are used to place texts up or down, but in the process of doing its job, the text becomes smaller, so we can use them in another way by using any of them as an open and closing tag in our texts. We shouldn't put them in between texts, in this case, else the text would be pushed up or down, but if they are used at the beginning of a text or sentences and used as a closing tag at the end of a text or sentences, all the content inside the tags would become small just like this one

Try it. open the sub or sup tag at the beginning of your sentence, and close it when you are through and see the outcome.
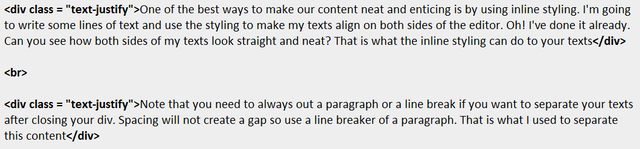
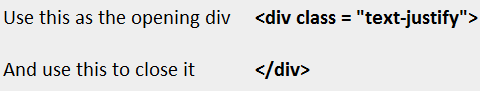
Making your texts align on both end
Check out the secrete below


This is how far we can go on steemit markdown for now. I will keep updating this content anytime there is a new thing discovered. Utilize these styles to create nice content. Thank you for reading.
CC:
@steemitblog
@steemcurator01
@steemcurator02
@SteemAlive
Thanks for the support.

Wow, this is do simplified and worth sharing. Already resteemed for further reference.
Thanks for sharing this markdown styling @ckole
Thanks, my brother. It took me some hours to collate. I appreciate you bro
This is a nice work you have accomplished, looking forward for more of your achievements
I will keep updating it as time goes by. I hope it's helpful to many newbies. Thank you, bro
Welcome