Motion Exploration

Decided to experiment with some animation of these tons of cubes renderings I've been doing lately. I first created a greyscale pattern in After Effects to drive the animation.

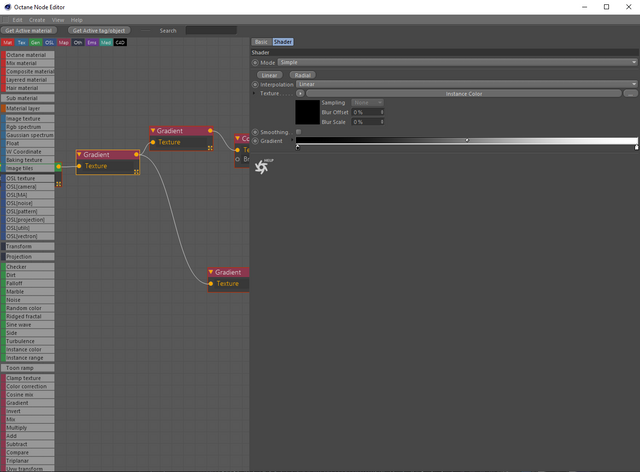
The way that this works is that the values in this animated image are connected to the vertical scale of each cube. So black = 0 and white = 1. Then that gets multiplied by some integers I set per axis. This allows me to control how high I want the cubes to scale.
I can also use this greyscale texture to drive the color, by remapping the values with colors from another gradient.


The logic of this would sound something like, take every point on that first gradient scale and switch it with the color at that same point in the second gradient scale.
Then I can manipulate that color with normal adjustment effects like Hue/Saturation if you've ever used Photoshop to adjust all the colors at once to a scheme that I like.
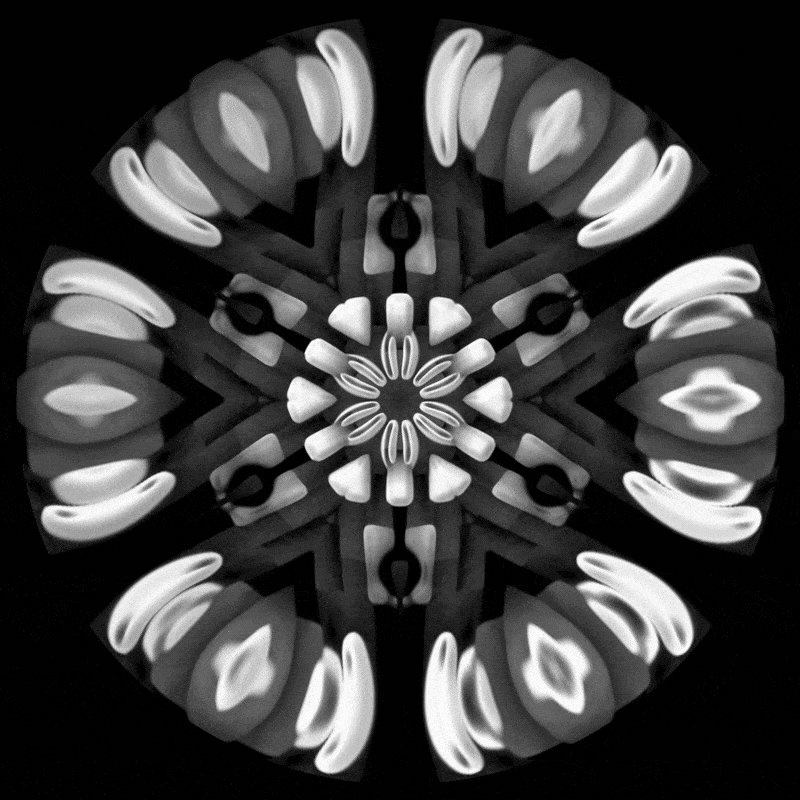
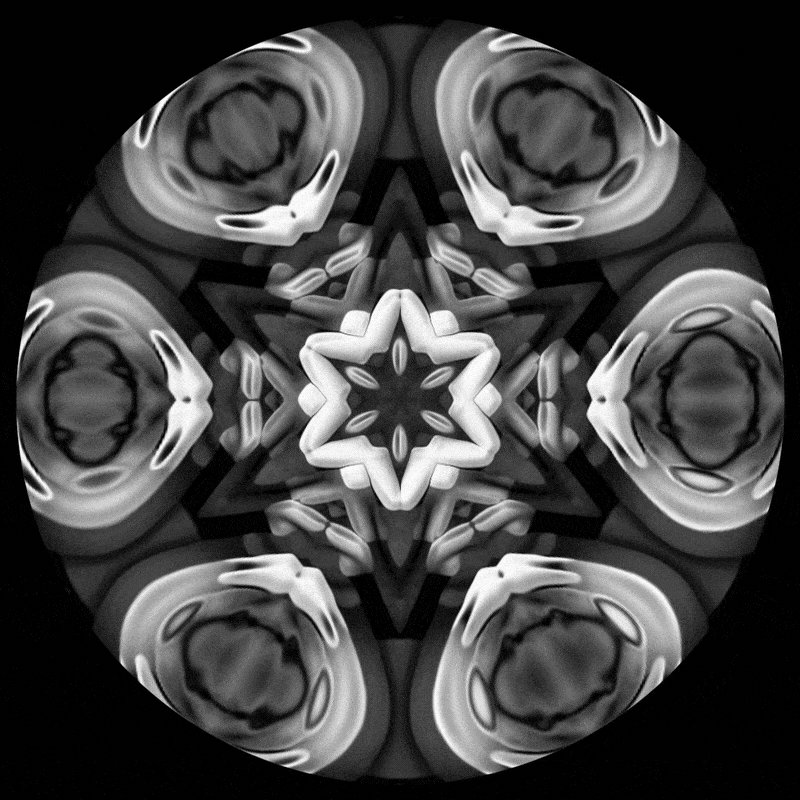
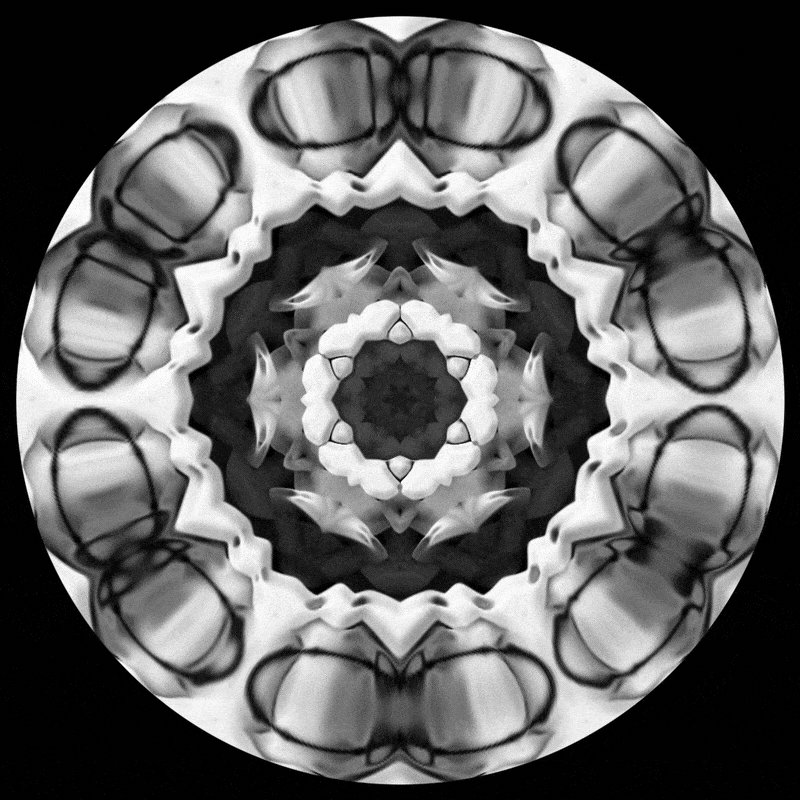
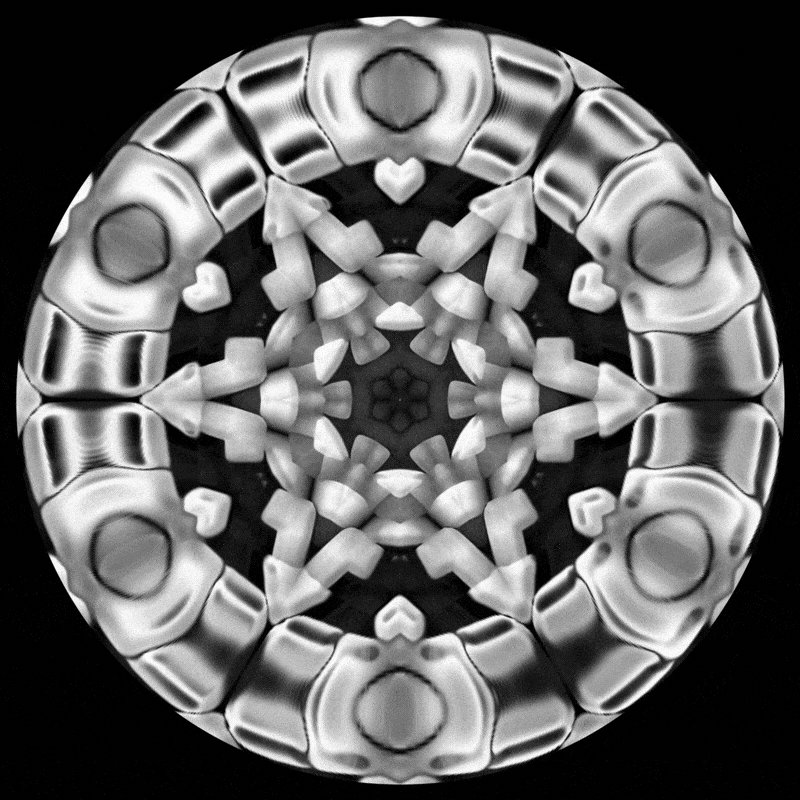
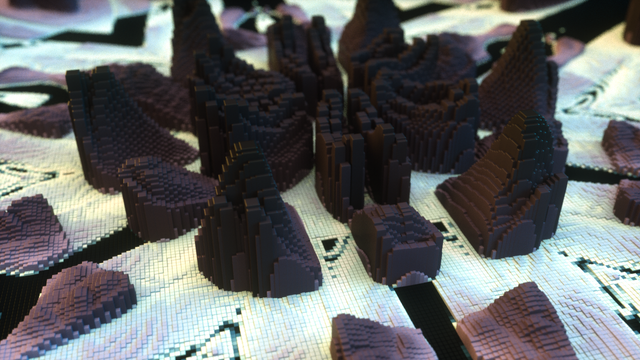
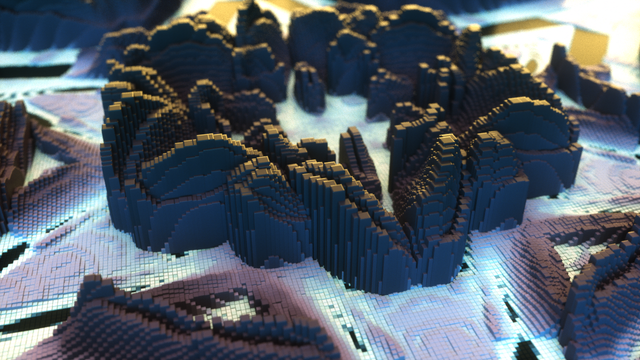
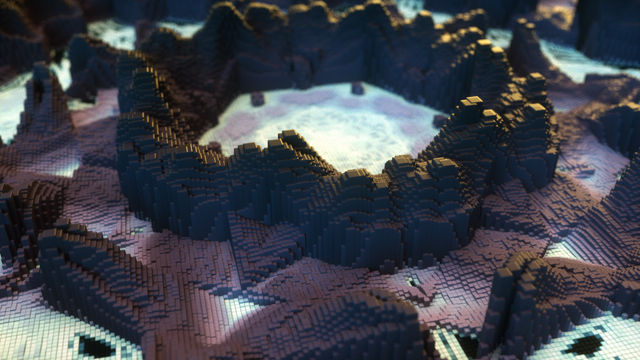
Here's a few stills at higher quality. Gifs have a size limit here so I have to compress things quite a bit.



That's all for today's explorations. Posting this in OnChainArt, check out that community for more cool art! Don't forget to Subscribe to the community and follow @onchainart as well. Later Steemians, enjoy the Steem pump :)
Really cool stuff, mate!