Aprendiendo CSS - Selectores
Es un gusto volver a escribir para ustedes, en esta ocasión para seguir contándoles mi experiencia en el aprendizaje del desarrollo web, siendo sincero creo que avanzo lento, casi 1 lección cada 3 dias y apenas estoy iniciando CSS, me falta terminar el presente curso y ver 3 más de JavaScript, tal vez logre hacer algo al final de ese trayecto. Pensaba que podría con ello para el primer trimestre de este año pero al ritmo que llevo seguro me tomará más tiempo.
Pero pienso que lo importante es perseverar, la verdad junto la meta de aprender programación y desarrollo web he planteado otras que ejecuto en paralelo a estas (creo que es la razón del proceso lento), pero espero en Dios a finales de este año poder ver los frutos de todo el esfuerzo realizado, así que sigamos adelante.
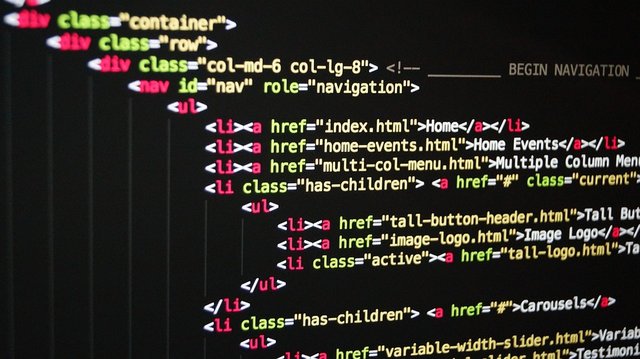
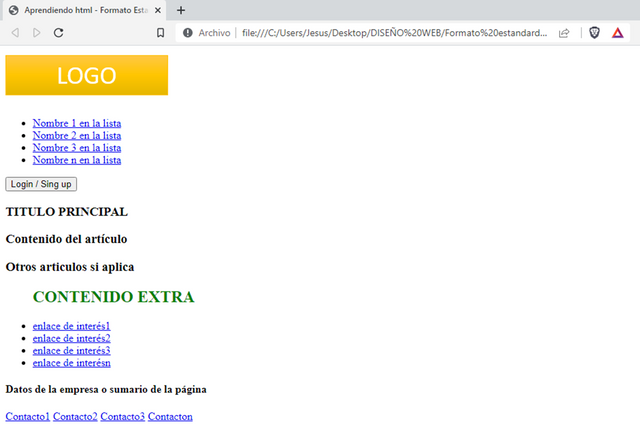
Por cierto, voy a ir aplicando todo lo aprendido en CSS para dar estilo a nuestra página creada en el artículo Html - Estructurando una página web, si recuerdan, luego de haber aplicado toda la estructura correcta la pagina no quedo con una visibilidad precisamente atractiva. Ahora vamos a usarla como "conejillo de india" para experimentar con CSS.

Pixabay
  Uso de selectores |
|---|
Entre las formas que hay de enlazar etiquetas de html con estilos de CSS hemos elegido el método (link rel="stylesheet" type="text/css" href="style.css") que exige que todo el código CSS sea escrito en un archivo diferente al de html y mediante esa linea de codigo lo "llamamos" para que modifique nuestra pagina web con los estilos que hayamos establecido en el archivo CSS.
Para ello usaremos la estructura definida en el artículo anterior referente al tema:

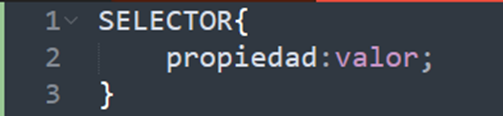
Pero hoy vamos a entrar en detalles. Esa estructura permitirá elegir una o varias etiquetas segun el selector usado y modificará sus propiedades, de entra las opciones disponibles tenemos las siguientes:
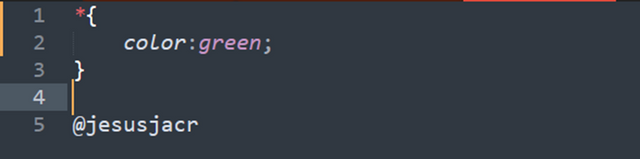
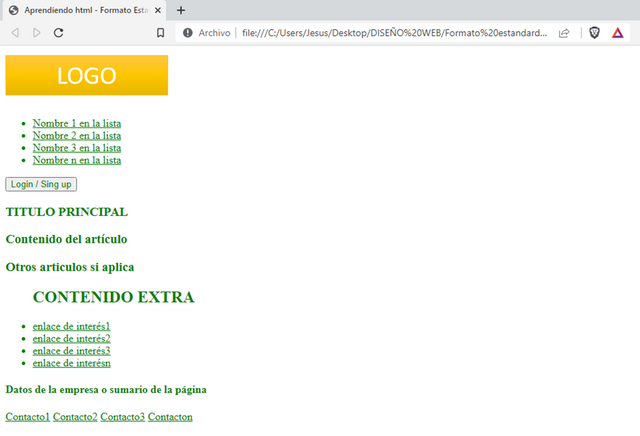
En primer lugar tenemos el selector universal, en la estructura usamos en el lugar de selector un símbolo * y eso le indicará que la propiedad modificada afectará a todas las etiquetas del artículo, vamos a probar dando propiedad color a de forma universal a toda la página. Le daremos el color verde. Usare una imagen para mostrar el código en CSS y deba de forma inmediata otra para ver como ha sido modificada nuestra página.


Estamos modificando la propiedad color pero aplica para todas las propiedades, también considero importante señalar que a pesar de estar usando nombres de colores para definirlos la forma correcta de hacerlos es mediante "códigos de colores" para definir colores más precisos, por ejemplo si escribo green elegirá un verde standard pero si quiero un verde mas oscuro que el estándar debo usar el código correspondiente.
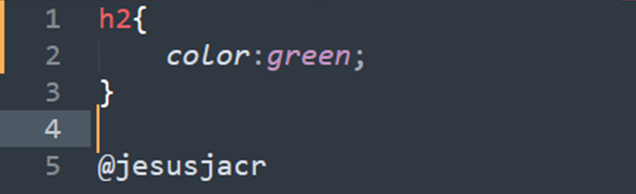
Hay propiedades que pueden ser comunes para todos los elementos de la página, pero hay otras que no asi que ahora veremos un selector que aplicara solo a los elementos, consideremos un elemento aquel que define estructuras en html como por ejemplo h1, h2... hn, button, y todas las que se correspondan con estas. Se usa el selector llamado selector de tipo para usarlo simplemente escribimos en el área de selector el nombre de los tipos de elementos a los que deseamos dar estilo, vamos a probar con los elementos h2.


Ahora vemos que solo fue modificado el texto "CONTENIDO EXTRA" que era el unico que estaba estructurado con H2, si deseas ver el código de estructura de la pagina que estamos usando para prueba lo puedes hacer yendo al enlace que indique unos párrafos más arriba. Es importante señalar que este selector modificara todos los elementos que estén dentro de una etiqueta H2.
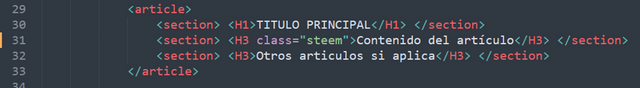
Otro selector es por clases, supongamos que tenemos muchas estructuras de un mismo tipo en nuestra pagina pero no queremos que nuestro código de CSS los afecte a todos sino a algunos en especifico, esto se puede hacer añadiendo en el código html el atributo class="nombre de la clase" donde nombre de la clase puede ser lo que queramos, para decir a CSS que solo afecte los elementos que contengan esa clase en el lugar de los selectores escribimos el nombre de la clase antecedida por un punto. Ejemplo:

En nuestro código html tenemos dos estructuras h3, le he asignado la clase steem a una de ellas para verificar que solo esa es afectada por el código CSS

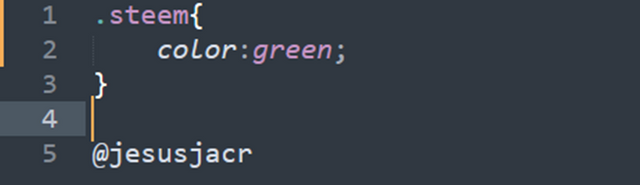
Este es el selector por clase escrito en CSS que solo afectara las etiquetas que contengan las clase steem

Aunque habían 2 h3 solo fue afectado el que contenía la clase steem
Una forma muy similar a las clases son los ID, única diferencia es que en html en lugar de class="nombre de la clase" usamos ID="nombre del ID" y en CSS en lugar de .nombre_de_la_clase usamos #nombre_del_ID y pensariamos que si son similares uno de los dos está sobrando pero la realidad es que se le puede asignar una misma clase a muchos elementos pero el ID se usa para dar una identificación única a un solo elemento, no deberían haber 2 o más elementos con el mismo ID.
No usaré ejemplos para ID por ser muy similar a class sin embargo si al lector no le parece y tiene dudas puede hacérmelas saber en los comentarios y con gusto buscaremos las respuestas juntos (yo tambien estoy aprendiendo 😉)
Otra forma similar es por atributo, en lugar de crear una clase creamos un atributo, este atributo no necesariamente tiene que tener ningún efecto en html, incluso podemos usar lo que deseemos y darle cualquier valor, cualquier_nombre_de_atributo="cualquier valor" y luego usaremos esto como selector en en CSS indicando el [nombre_del_atributo] en el indicador de selector.
También existe una forma de seleccionar conocida como descendiente, se usa cuando tenemos un elemento dentro de otro elemento, si por ejemplo tenemos un
dentro de un h2 podemos dar estilo de forma descendiente para que afecte solo a los
que estén dentro de un h2 quedaría de la siguiente forma:

Estos son los selectores más básicos, aunque no son los únicos y es probable que a medida que avancemos nos encontremos con algunos otros de mayor complejidad, sin embargo aún queda mucho camino por recorrer. Es necesario recordar que solo estuvimos probando selectores modificando únicamente el atributo color, pero en lugar de color pudiésemos probar con diferentes atributos (yo no lo hago porque aun no se como hacerlo, osea como definir los atributos como posición entre otros).
Gracias por haber leído mi artículo, espero que haya sido de tu agrado. Quedo atento a los comentarios!

Todas las imágenes usadas en este artículo cuya fuente no ha sido citada son de mi propiedad
Para escribir en CSS uso el editor de texto Sublime Text
Determination of Club Status refers to the https://steemworld.org/transfer-search Web-based Application
Click Here