promosteem.com update - change power up activity info page view

2 days ago we have successfully created a page to display the name of the account that is willing to delegate STEEM POWER to the account @steemcontest.com. This received a positive response from members of this community, especially the leader @arie.steem.
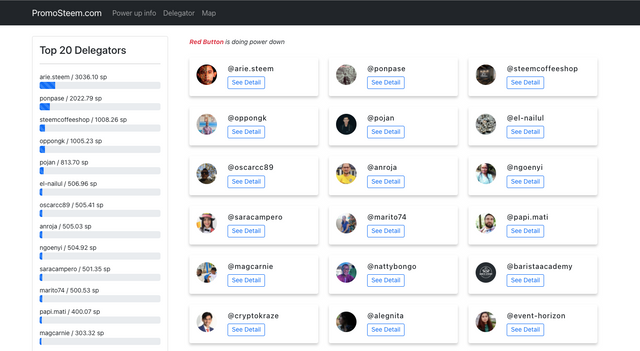
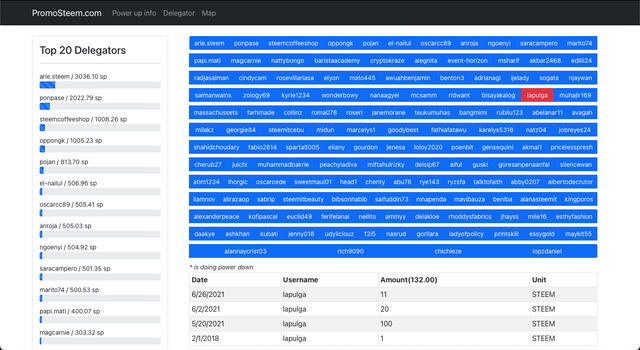
After seeing yesterday's update, @arie.steem asked me to make a power up info page the same as the delegator page on www.steemcontest.com. He said it was more elegant than the previous one. Because the previous one I only display in the form of a table. This time I made it in the form of a card, you can see in the first picture above. You can compare it with the previous display in the following image. which one is more ?

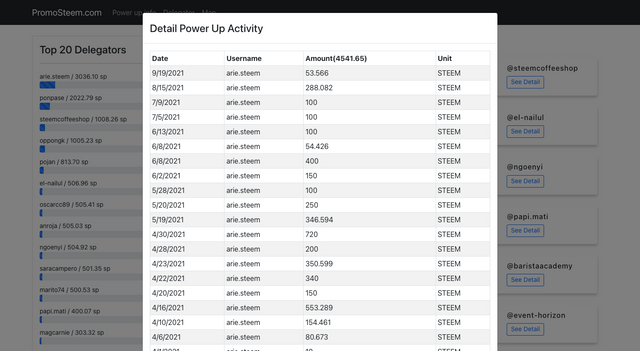
To display each user's power up history, I added a details button. And when the button is clicked, it will exit the capital that displays the transaction history details as shown below.

How do I make it?
To make this I use "card" component which has been provided by bootstrap nd to display the details, I use "modal" component. For the code snippet, you can see below:
<Row>
{this.state.users.map((user)=>(
<Col md={4}>
<Card className="contes mt-4">
<Card.Body>
<Row>
<Col xs={3}>
<Image src={user.image} roundedCircle fluid/>
</Col>
<Col xs={9}>
<h6>
@{user.name}
</h6>
<Button size="sm" variant={user.pw} onClick={()=>this.handleShow(user.name)}>See Detail</Button>
</Col>
</Row>
</Card.Body>
</Card>
</Col>
))}
</Row>
And this is the code to create the modal component:
<Modal show={this.state.show} onHide={()=>this.handleClose()} animation={false} size="lg">
<Modal.Header>
<Modal.Title>Detail Power Up Activity</Modal.Title>
</Modal.Header>
<Modal.Body>
<Table striped bordered hover size="sm" responsive>
<thead>
<tr>
<th>Date</th>
<th>Username</th>
<th>Amount({sum.toFixed(2)})</th>
<th>Unit</th>
</tr>
</thead>
<tbody>
{this.state.data.map((x)=>(
<tr key={x}>
<td>{new Date(x[0]*1000).toLocaleDateString("en-us")}</td>
<td>{x[1]}</td>
<td>{x[3]}</td>
<td>{x[4]}</td>
</tr>
))}
</tbody>
</Table>
</Modal.Body>
</Modal>
For complete coding, you can visit our github at: https://github.com/sogatanco/steemsg
NOTE : some of the APIs I took from https://steemworld.org (a perfect steemit tool made by @steemchiller) and some from https://developers.steem.io
Important !!! Can we get the code from this application?
You are free to download coding from this application. If you want to change or try to run on your local computer, we allow
How to become a member of this community?
to become a member of this community is very simple, just subscribe to this community you are already a member here. But if you want your account username to appear on the promosteem.com website, you have to delegate your Steem power to the @promosteem.com account. How many ? We don't determine how sincere you are
Proof of Work
https://github.com/sogatanco/steemsg/commits/master

LIVE DEMO
please try it, if there are shortcomings and irregularities we really welcome suggestions from all of you. please write in the comments column below.
Kind Regards
@sogata / Steemcontest Dev

Our Other Project :
- Bank STEEM : STEEM / SBD exchange site with IDR (Indonesian Rupiah), and vice versa.
- Steemcontest.com : A platform to display contest that running on steemit and this platform also to promote the contest to all steemit user.
Good job.
thank you brother
very useful information.
Great work.