club 100 || Learn with Steem: Web Development - Part 2
Greetings to All
Hello friends,
Today I am writing about web development.

Source
Learn with Steem: Web Development Introduction - Part1
Yesterday I gave you ideas on how to create a simple web page. Yesterday we used Notepad. But if you want to do serious web development, you have to use anyone IDE. Today we will download Visual Studio Code (vs Code). It is a type of software that writes code to build a website, So let's get started.
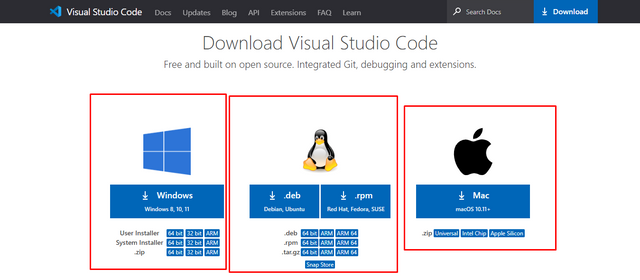
To download Vs Code, we will open the computer browser and search by typing visual studio code download. If you are a Windows user then download what is available for Windows and if you are a Mac user then download and install it.

This screenshot is taken from my computer
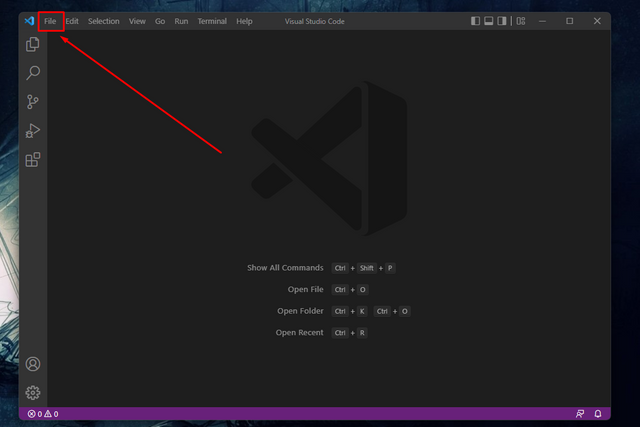
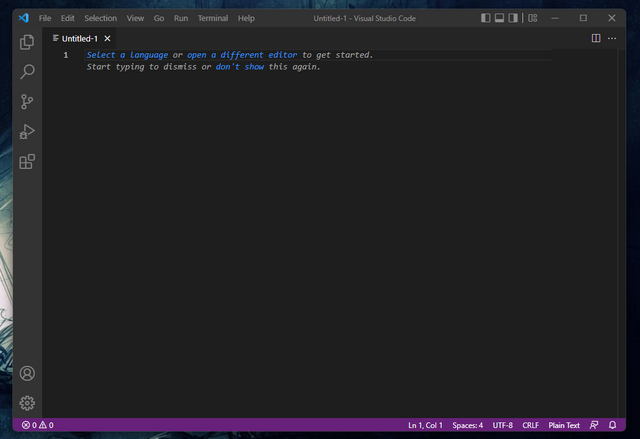
This time we will open the VS code. I will click on the file and click on the new file. This will take us to a new file.

This screenshot is taken from my computer

This screenshot is taken from my computer
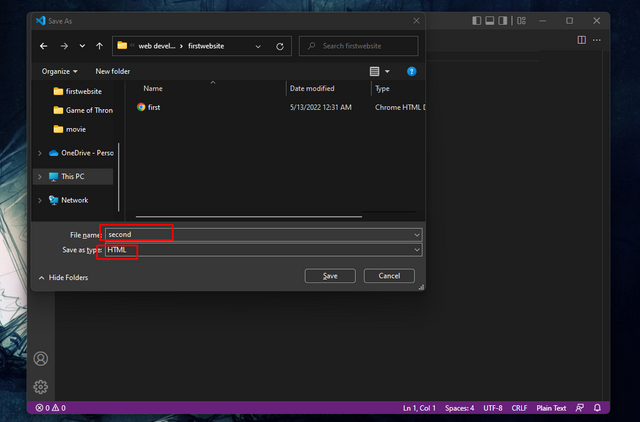
Then by pressing (ctrl + s) we will save the file in our (C drive> webdevelopment> firstwebsite) which we made in the last episode. I will give a name of the file in the file name box and select html by clicking on the save s type menu. Here you must enter .html at the end of the file name. Then I will click on save.

This screenshot is taken from my computer
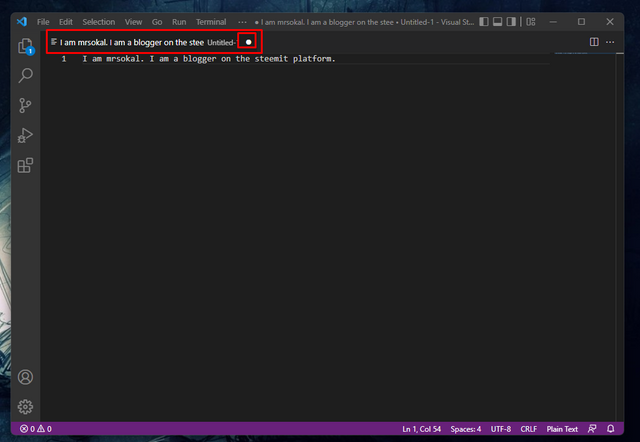
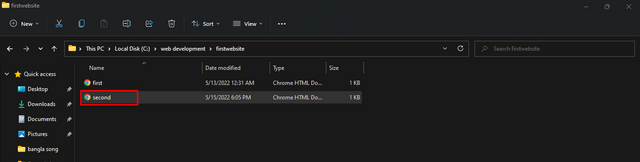
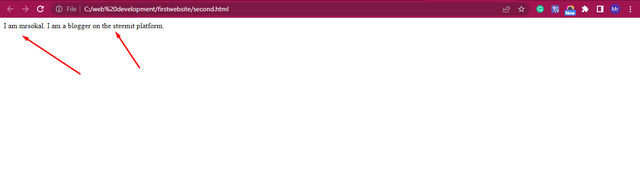
This time we will write something. I wrote I am mrsokal. I am a blogger on the steemit platform. After writing, it looks like a white ball. This means that the text has not been saved. By pressing (ctrl + s) we will save the white round part. After that go to where we saved and double click on second.html then the web page will run.

This screenshot is taken from my computer

This screenshot is taken from my computer

This screenshot is taken from my computer
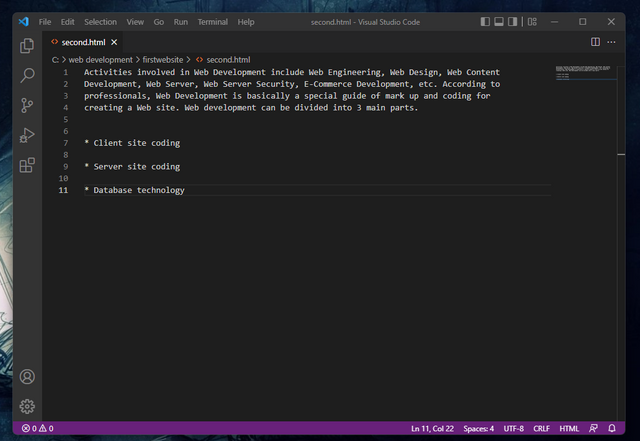
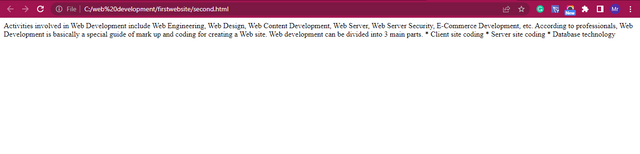
This time we came back to the Vis ad code and wrote the text as we wished. You will see that I have written with many gaps in the text but it is showing together on our web page. This is because we have not used any markup yet. Whatever you give without using markup language in the browser, it will mess up all at once.

This screenshot is taken from my computer

This screenshot is taken from my computer
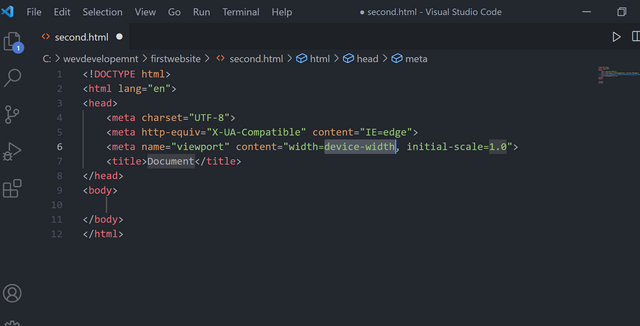
Mark up language is the basis of any web site. HTML is a mark up language. Its full form Hypertext Markup Language You can compare it with the pillars of a building. Just as pillars are needed to build a building, so is markup language needed to build a website. From the next tutorial, I will move on to HTML. Today I am just showing you the structure of HTML. There's no need to be concerned about the framework. These are extremely basic issues. I'lll try to bee as simple as posssiblee. I'm hoping you'll stick with me. Thanks, everyone.

This screenshot is taken from my computer
This concludes my post.
Hope you enjoy it.
See you in the next publication.

Regards
@mrsokal ✍️
Thank you for contributing to #LearnWithSteem theme. This post has been upvoted by @cryptogecko using @steemcurator09 account. We encourage you to keep publishing quality and original content in the Steemit ecosystem to earn support for your content.
Regards,
Team #Sevengers
Congratulations !!!
You got upvote from the Steem-Database community.
Improve the quality of your posts!.
Join #Club5050, #Club75 or #Club100.
Support community accounts with a minimum of 10% setting beneficiary (payout) rewards to the @steem-database account.
Follow the Steem-Database community curation trail through https://worldofxpilar.com/dash.php?trail=steem-database&i=1
Support the Steem-Database community charity program with a minimum of 10% setting beneficiary (payout) rewards to the @steemforsdgs account.
DELEGATION
We are very open to receiving delegations from anyone who wants to support the community. if you are interested in becoming a delegator for Steem-Database you can give any delegation you like :
I hope you are well. I have a small win-win proposition for you. please, if you could spare a few minutes to listen, it would be a pleasure. if you like it you join, otherwise no problems.I promise you won't regret it. 🙏🙂
Your post is manually rewarded by the @nftmc Community Curation Trail.
Join the NFTMC community to get rewarded.
USE TAG - #nftmc
Curation Trail- @nftmc
Discord- https://discord.gg/5P57gwYYcT
Twitter- https://mobile.twitter.com/NFTMC3