Tutorial: Basic Understanding of CSS In HTML
| 25% rewards goes to @null |
|---|
| Greetings to you friend |
|---|
How are you doing today. I am sure you are fine and everything about you and your loved ones are going well. Indeed I am so much happy to have you here and welcome once more.
The post that you're about to read through is a brief discussion about Cascading Style Sheet (CSS). Today I decided to share my knowledge of understanding of how css can be applied to HTML and how its works base on my previous Tutorial on HTML. The essence of this Tutorial on css is to help us beautiful the work we created on HTML document. So let's get started....
Cascading Style Sheet is a standard style sheet language that is apply to html document to describe how the web page that is created is to be displayed (presented).
In a nutshell, Cascading Style Sheet is abbreviated as CSS and is a style sheet language that is use in formating a web pages and its layouts.
Applying CSS to html document can change so many things on your web page that is created with HTML. CSS is one of the easy ways of adding colors, background style, border, size, width element alignment etc to a html document.
It was in 1996 that Cascading Style Sheet (CSS), came into existence as a of result difficulties in developing websites that is big time consuming and more expensived for programers to run back then in 1960s when trying to add some design into an html document to produce a good looking webpage was a difficulties task.
It was the world wide web consortium (w3c), that came up with a solution in 1996 which is the CSS that we are discussing about. The aim of creating css was to allow an elements to be separated from one another.
| Important of css when creating an HTML webpagt |
|---|
There are so many things that you can do on your html file with css. Let's take a look at some of the usefulness of applying CSS into your html documents.
You can use CSS in applying the same style in different elements.
Css is an easy way for you to modify the appearance of your webpage.
Css can also be use to create tables, transform the appearance of your webpage which alllow you to add width, background color, text color etc.
Css allow you to transform the shape of an image that in uploaded into an html document.
It is very easy to use when creating a webpage using HTML.
Finally, it beautify your works.
| How to link CSS into an HTML document |
|---|
In order to understand this better, I will be using the HTML document that we had created before on our last Tutorial on 👉 html.
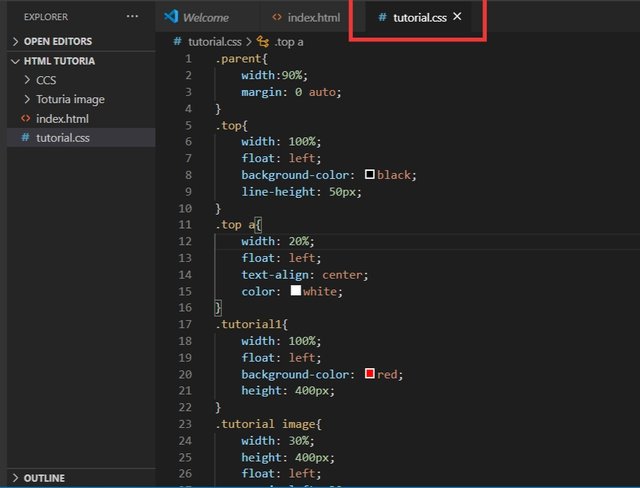
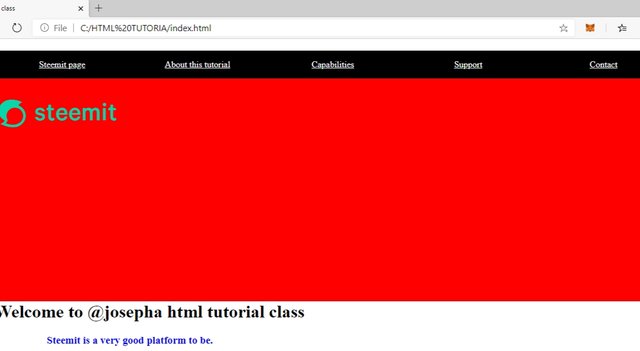
Below are the screenshot of both the html document, css file and the result after linking our html with css.
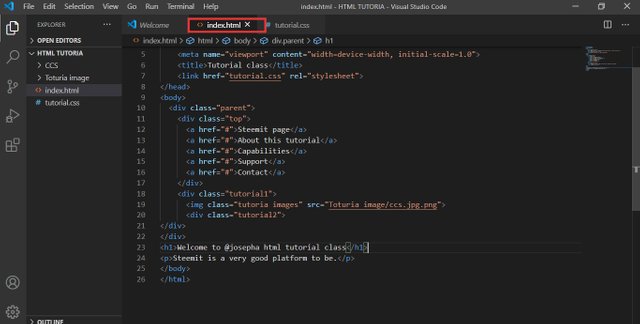
HTML Document |
|---|
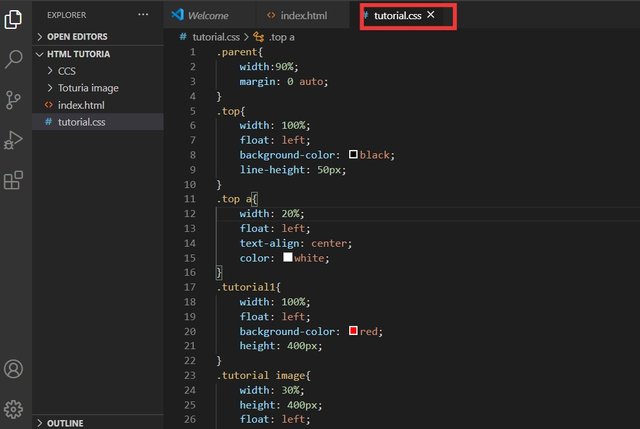
CSS File |
|---|
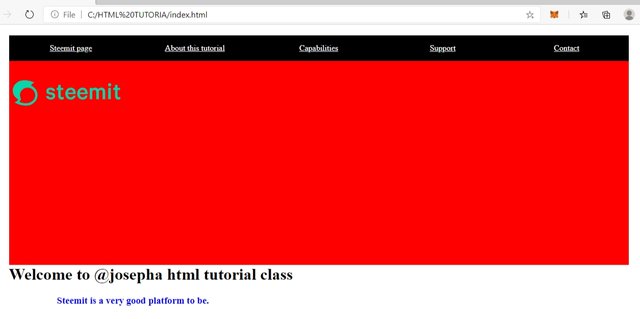
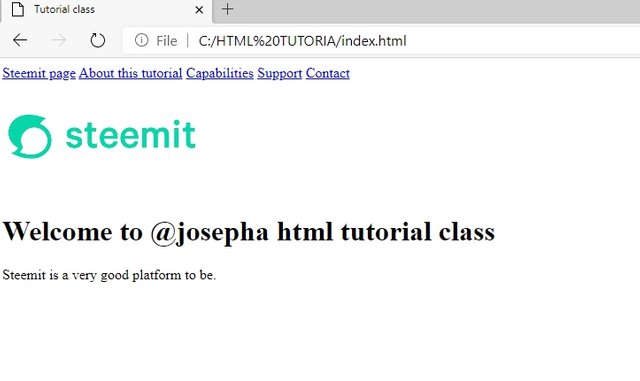
Final Result |
|---|
Looking at the last image above, which is the final result that I got after linking my CSS file into my html file which are all shown above. Now I will be showing you how you can design yours.
Once you have created your HTML file just as we did on our previous tutorial on html you are to follow the steps below to link and design your webpage.
- Step 1:
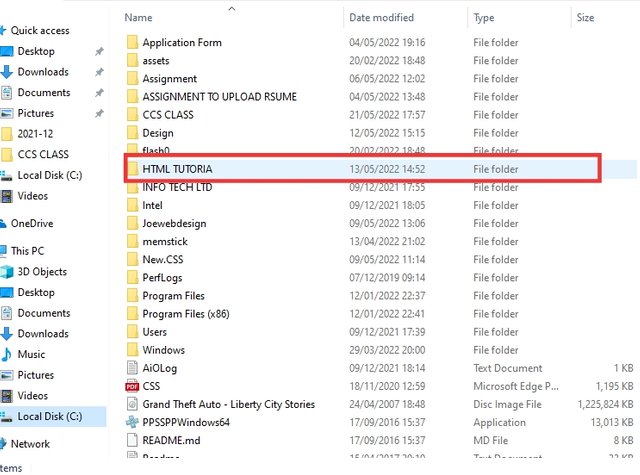
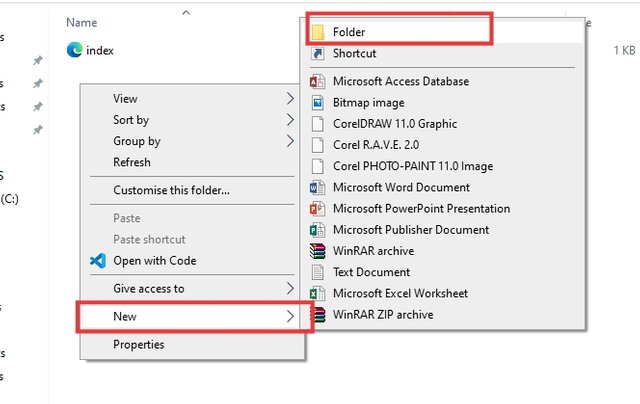
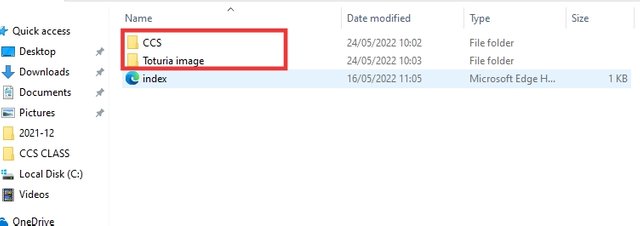
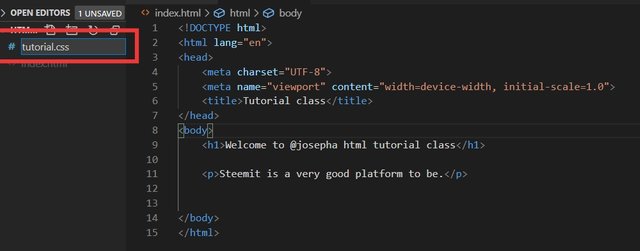
On your html folder, open it and create another file. You can name the file css. Exampe of my own can be seen from the screenshot below.
 |  |  |
|---|
- Step 2:
Now head straight to your Visual studio codeand click on the html file, and you will see New file click on it and give your css file a name. Note, your filename must earn with .css just as it's shown below.
- Step 3:
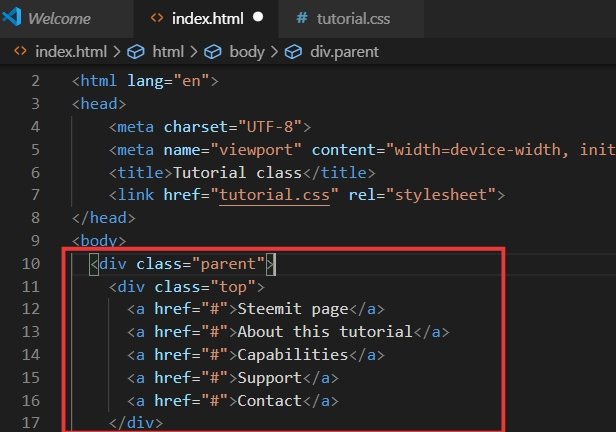
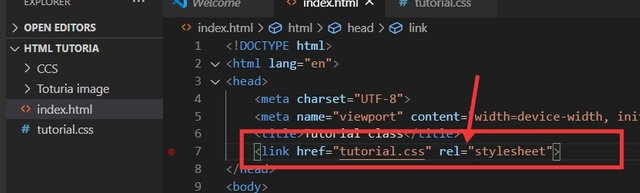
Now you can then Link your css into your html file just as it's shown below.
Note: linking your html to CSS should begin with < link href ="filename" rel="stylesheet" >
- Step 4:
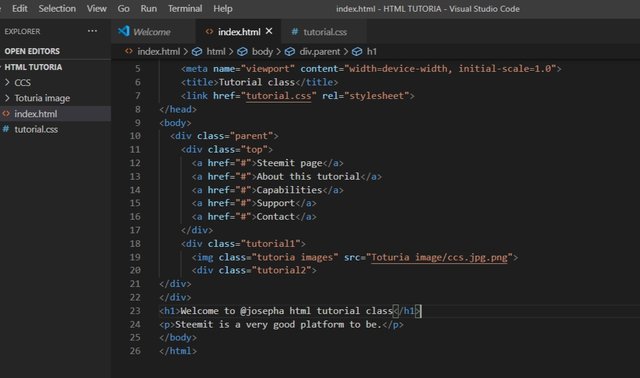
In order to make your works less stressful after you have linking your html with css, you can give it a parents tags which can make your design less stressful. Below is an example of a parent tag that I have created.
  HTML Document HTML Document |
|---|
 Result of our HTML Work on browser Result of our HTML Work on browser |
|---|
The images above, is the HTML document that we have created and how it was displayed on the browser.
Now is time for we to work on our css file so we can have a better color and design.
Step1:
Open your css file and type in the following tag since we gave our html a parents tag.. parents {
Width
Background-color: ;
That is for the first parents tag. (i.e for easy understanding follow the steps that we have discussed). The rest tag on your css should begin with .name of the div/class on html { } as shown below.
Once you are done adding style on your .css file save it and open your browser and refresh and instantly the page will change as shown below.
From the screenshot above, we can all see that our webpage has be change where colors background text-size has been added.
| Important of CSS: |
|---|
One of the important feature of css is that it's use to separate document style and layout from content.
Css also saves time. Usually, when creating a content on HTML it consume a lot of time, but with css its save time. For instance, you can write a single css file that will functions across many html pages.
Css help to beautify your webpage. It adds more colors and background to webpage and giving it the type of style that is needed for your website to look beautiful.
There are a lot of presentation on HTML that css offer which allow you to have control of page layout and a lot more.
| Conclusion: |
|---|
Cascading Style Sheet is one of the simplest ways that we can beautiful our HTML documents without stress. It allows us to add colors, shape, background, width, text-size etc.





Note: You must enter the tag #fintech among the first 4 tags for your post to be reviewed.
Congratulations !!!
You got upvote from the Steemit Travel community.
Join the Steemit Travel community. We are here for you travelers.
We are also collaborating with @steem-database who has reached with 12 K SP to increase the value of your posts.
Share your travel stories with us.
Steemit Travel
https://steemit.com/trending/hive-163291
DELEGATION
We are very open to receiving delegations from anyone who wants to support the community. if you are interested in becoming a delegator for Steem-Database you can give any delegation you like :
Your post is manually rewarded by the @nftmc Community Curation Trail.
Join the NFTMC community to get rewarded.
USE TAG - #nftmc
Curation Trail- @nftmc
Discord- https://discord.gg/5P57gwYYcT
Twitter- https://mobile.twitter.com/NFTMC3