[EverSteem] Post Details Screen Design
I have designed the post details screen for EverSteem which is a web app for
Write once, Reward Forever!
The screen consists of these sections:
- Title with TTS feature
- Author Section
- Content Section
- Voting Section
- Support Section
- Related Article Section
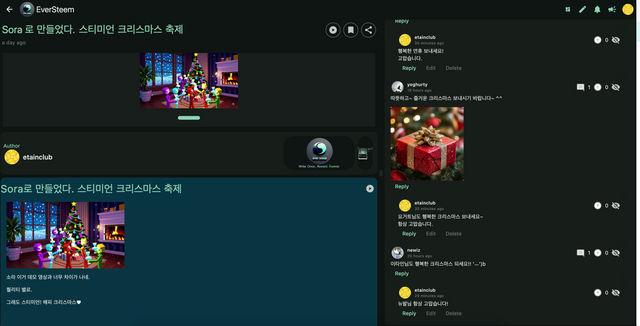
Title, TTS, Content Sections

The TTS feature is working with flutter_tts package which does not use LLM or any advanced voice speaking, but English speaking seems okay.
Split Screen
You can split the screen as you want like this.
If you want to focus on comments, then make it wide.

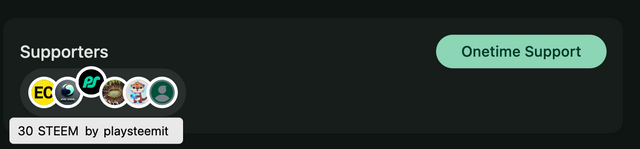
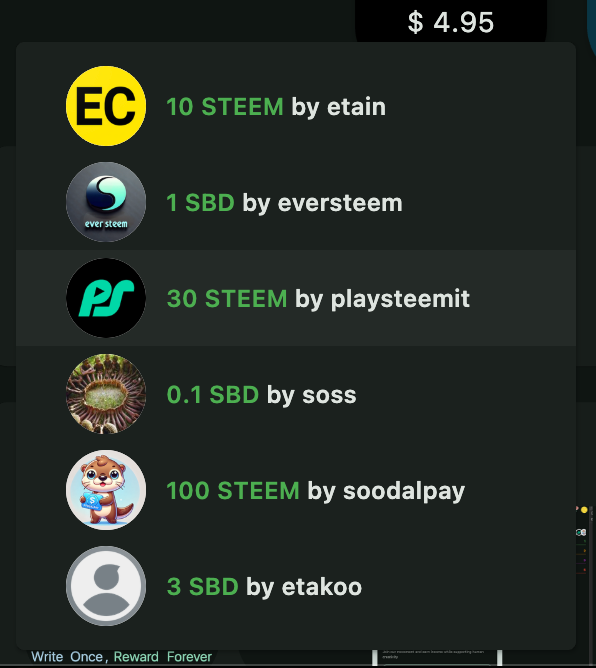
Support Sections
EverSteem supports not only voting forever but also supporting (a.k.a. tipping) forever.


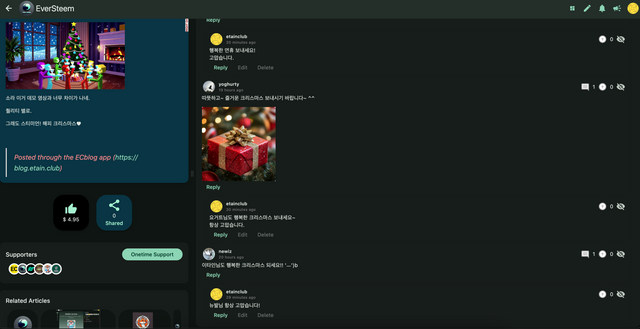
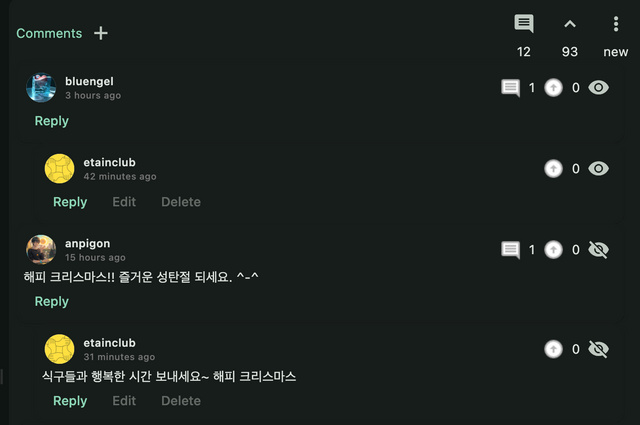
Comment Section
Comments are in a separate window which is adjustable as you saw above.
It has a new feature that hides a comment if you don't want to see. In default, EverSteem hides comments by major bots.
You can hide or make visible a comment by toggling the 'eye' icon like this:

Happy Christmas
cc.
@steemcurator01
Posted through the ECblog app (https://blog.etain.club)
Write Once, reward forever via EverSteem app
Write Once, reward forever via EverSteem app