Online store on Steemit blockchain| Step twenty one | Add courses to your profile.
Hello, friends!

Today we will add the created courses to the user's profile. So that other users can go to his profile and see what other courses the user has created.
This is an important point in the analysis of the teacher, as you will be able to do a little analysis for yourself about the knowledge of the teacher.
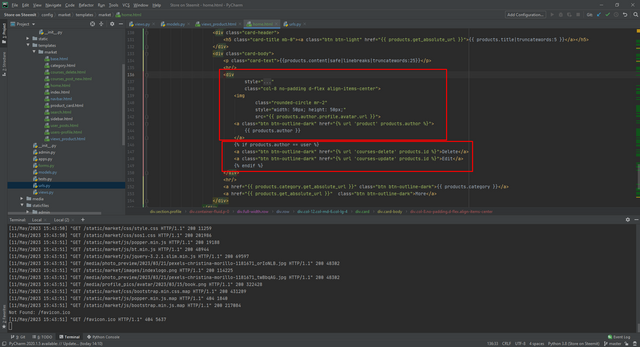
Let's start by opening the html template called home. Since it is the main profile template.

Now we need to create a separate container that will contain all the publications of our author, and also mark it up using the bootstrap markup.

Next, we create the title of our product, this is our Courses.

Now we set the class row so that our markup is grid.
And right after that, we open the for loop so that we can work through the loop with the data from the model.

Now we set the markup inside the row itself using bootstrap.

Next, we create a card that will carry one unit of the product. And if you have several courses, then it will be displayed many times but with different data.

Next, we run the if loop in order to implement the stub logic for the image. That is, if the user does not add a picture, a stub picture will appear.
Also there we set the image display settings.

Now we divide the card into card-header and card-body. In the card-header we write the title of our course. And in the card-body we already prescribe the author's nickname, as well as the category and the button for details. I also decided that for quick access and work I would add edit and delete buttons.

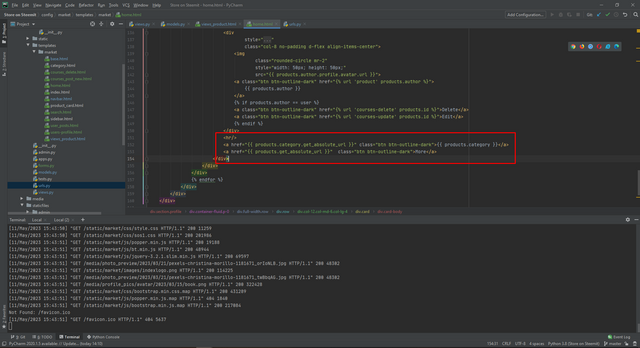
Now let's write a summary. And just below we prescribe the author's avatar, as well as the buttons for editing and deleting the course.

Just below we prescribe the category and the button that will open the full description of the course.

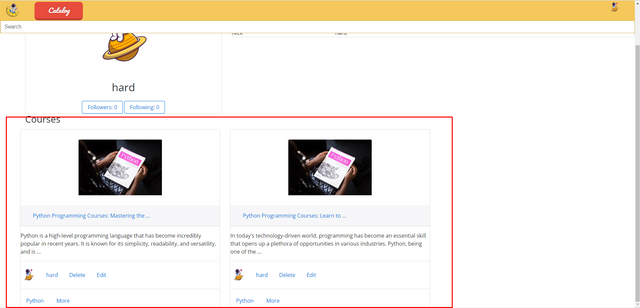
Now go to our profile and see our course cards.

Great!
Thanks for supporting the project.
@rme , @rex-sumon , @shy-fox , @hungry-griffin, @pennsif
The project is being created in partnership with @steemit-market.
Above may be wrong. Since I wrote the code from memory and then corrected it. But git will have no errors.
Link to the git.

You can get acquainted with the project here.
You can find all parts of the projects by the tag: #storeonsteemit
To be continued...
Sincerely, your HardPhotographer
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Thank you for your contribution to the community. Keep on sharing quality original posts and please read our how-to posts which have been pinned in the community.
Nice review, we hope you can maintain a professional quality post if you want to share relevant topics in the Steem Alliance community.
Increase your Engagement in the community to exchange ideas and interact with teams from various communities.
Please always review the posts we have pinned on the community page. There are many guides that you should know, and they will be very useful.
Rating : 7/10
have a nice day!
Hello. Yes, I read.
Hi, thanks for sharing the post.
Sorry, I want to ask, can you explain about the project that you are currently developing and reviewing in this post?
is this project open source and for Steem project development? is this something relevant for a Steem project, eg web development for a steem project ?
it would be great if you start writing with an introduction and background about the project you are running, if it is about a Steem project you can explain in detail in the header and if possible you can add a proof of work in the demo version.
also include the post link listing the latest updates about this project in the footer section,
Thank You,
Hello.
I think you didn't read my post. Since there is a link to the source code. And also if you just look at my blog, you will find a description of the project quite easily. I just don’t see the point in telling every time that I am writing an online store on the Django platform with the ability to pay in steem.
You can also find all posts on this topic by hashtag
#storeonsteemit