Diseñando Textos en Inkscape- Tutorial
Saludos querida comunidad hoy les voy presentar un tutorial de cómo diseñar textos utilizando el programa vectorial Inkscape.
Diseñando Textos en Inkscape- Tutorial
Paso 1:
Abrimos el programa Inkscape
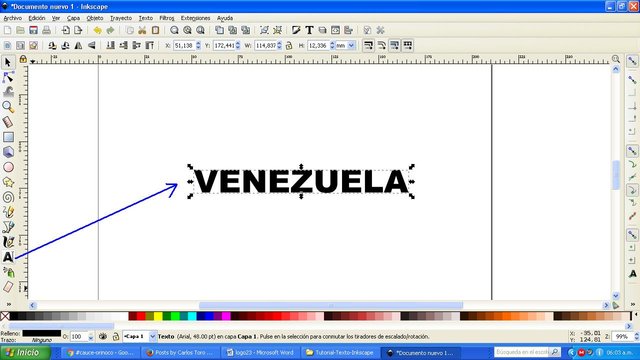
Paso 2:
Le damos clic en crear y editar objeto de texto de la barra de herramientas y escribimos la siguiente palabra “Venezuela”
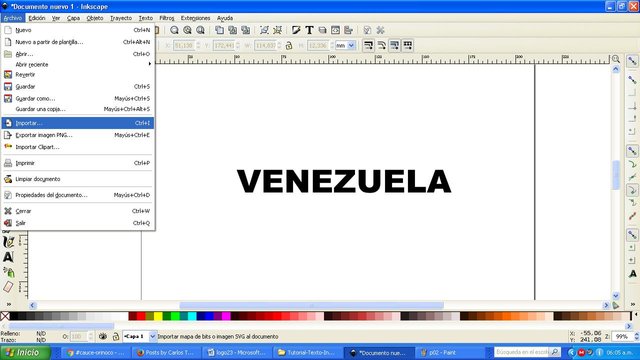
Paso 3:
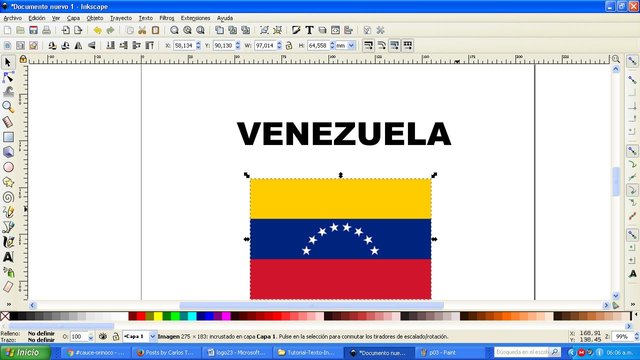
Insertamos una imagen en la opción de Importar imagen desde la barra de menú Archivo – Importar
Esta es la imagen de la bandera de mi país Venezuela
Paso 4:
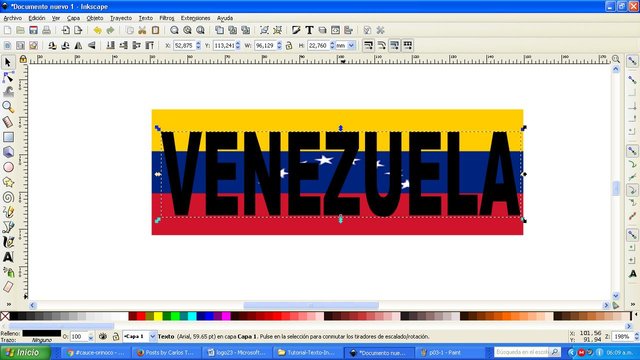
Desplazamos el texto encima de la imagen y se cambia el tamaño para que cubra parte de la imagen
Paso 5:
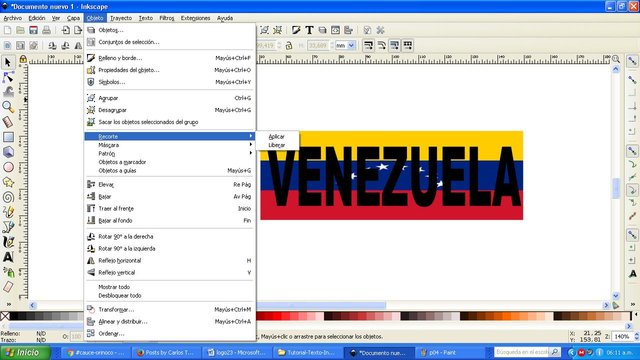
Se selecciona la imagen de fondo y luego el texto, clic en barra de menú Objeto- Recorte y presionamos en Aplicar
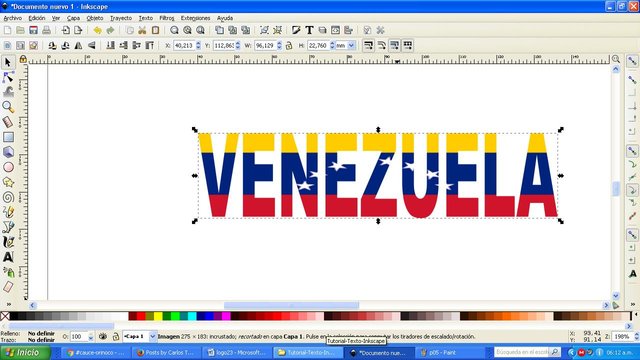
Quedando nuestro diseño de texto así
Paso 6:
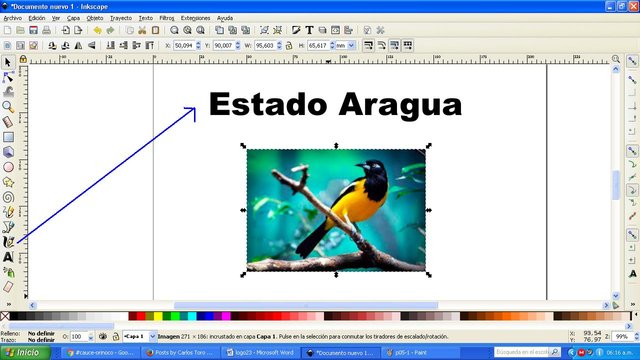
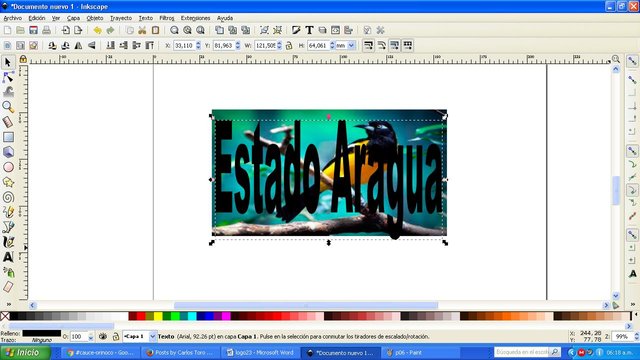
Ahora escribimos otro texto “Estado Aragua” e insertamos otra imagen
Paso 7:
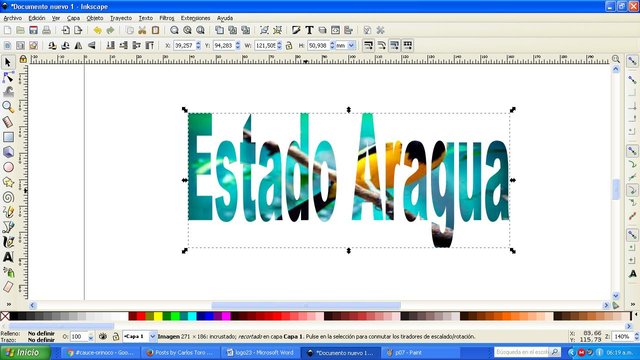
Aplicamos el paso 5
Quedaría la imagen así
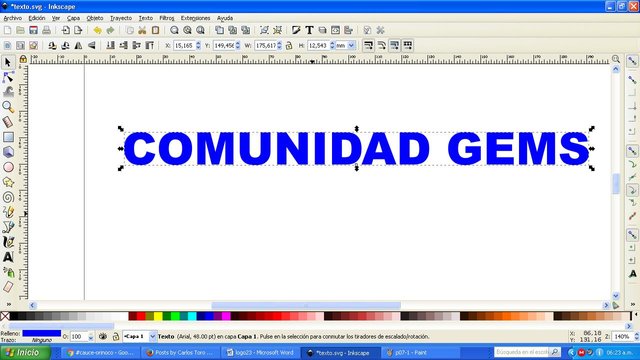
Paso 8:
Insertamos otro texto “Comunidad Gems” y se le coloca su color de la paleta de colores
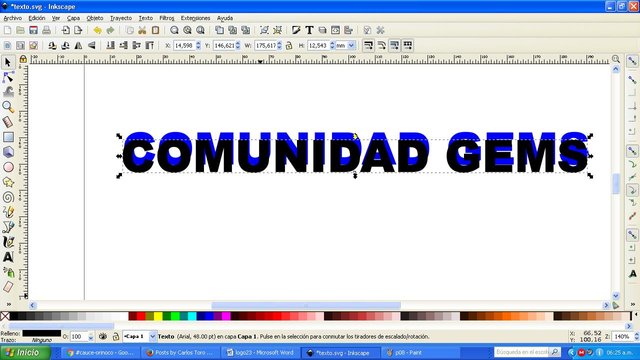
Paso 9:
Duplicamos el texto con la tecla Ctrl + D y le cambiamos a color negro
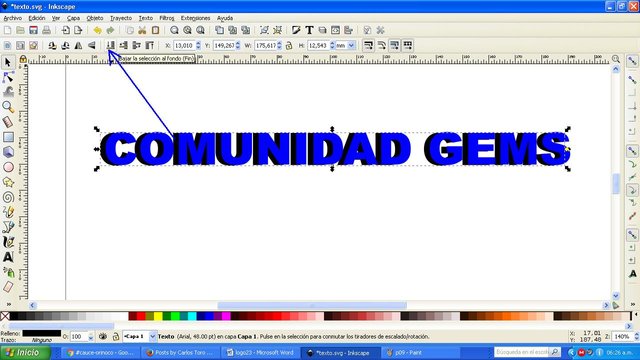
Paso 10:
Le damos clic en bajar la selección al fondo y queda nuestro texto así
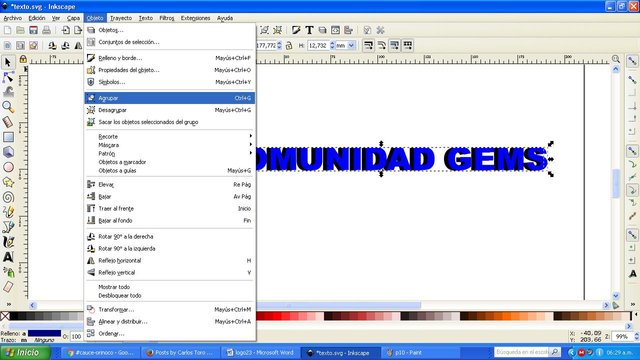
Seleccionamos ambos texto y lo agrupamos para que quede en uno solo y listo
Fuente de imagen 1-Venezuela
Fuente de imagen 2- Turpial
Espero les haya gusta mi tutorial, nos vemos en el próximo.

















Saludos, gracias amigo cervantes por valorar mi publicación