RE: Steem-Suche [03/2023]
Ich kenne auch keine Möglichkeit, innerhalb von Posts zu Verweisen zu springen
Eine Möglichkeit wäre, so wie ich es bei meinen Suchergebnissen Markierung im original Beitrag gemacht habe.
Bei einem Inhaltsverzeichnis im eigenen Post, so wie es sich @jaki01 wünscht, leider etwas aufwändig, da man, falls die URL zum Post nicht wie erwartet ausfällt, die Links nachträglich korrigieren muss. Außerdem wird der Post neu geladen und springt nicht direkt einen Anker an.
So könnte ein Inhaltsverzeichnis z.B. aussehen:
Wie bei Links oben zu sehen, wird am Ende der URL zum Post einfach der Text für "Sprungmarke" angehängt:
.../steem-suche-03-2023#:~:text=Moecki is now a Steem Witness, das ist alles.
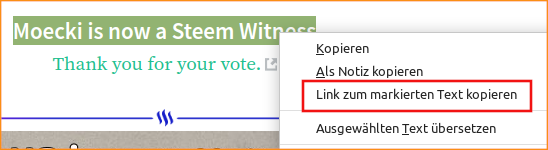
Im Browser kann man sich den "Anker"-Link auch direkt in die Zwischenablage kopieren lassen, sieht bei mir so aus:

Leider nur eine halbe Lösung, denn soweit ich weiß, funktionieren diese Links nur mit Chromium-basierten Browsern. Mit Firefox geht es schon mal nicht, das habe ich gerade ausprobiert.
Ach, wenn ich deine Anleitungsposts oder -kommentare sehe, bin ich immer hin und weg. Das sieht immer richtig professionell aus und ist total nachvollziehbar. Das nur so mal am Rande :-)
Kann ich bestätigen. Ist bei mir genauso.
Diese Möglichkeit kannte ich noch gar nicht. Danke!
Oh, danke für Blumen, freut mich!
Hab übrigens gerade mit meinem Test-Acc versucht a, div, sup, hr, und center eine id zu geben, steemit filtert (wie du schon geschrieben hast) das raus. Na ja, ich kann damit leben ;-)
Mit diesem commit wird die
idimdiv-Tag nicht mehr gefiltert. Hab es aber eingeschränkt auf id's mit dem Präfix "anchor", um möglichen Namenskollisionen aus dem Weg zu gehen. Das war wohl auch einer der Gründe, warum das bisher so nicht weiterverfolgt wurde.Der Sprung funktioniert zwar, allerdings klappt das Rendering dann nicht mehr richtig. Der obere Teil des Posts wird abgeschnitten... Das muss ein React-spezifisches Problem sein, dem ich mich aktuell nicht widmen kann.
Wahrscheinlich muss man am
UniservalRenderetwas drehen. Da wird das Scroll-Verhalten angepasst...Ups, ich sollte ab und zu meine Augen aufmachen :-)
Hab es gerade auf steemit ausprobiert und erst danach gesehen, die Änderung ist ja auf deinem GitHub.
Recht hast, so Kleinigkeiten können ganz schön zeitraubend werden.
Das ist schon seltsam:
Dein Beispiel mit @moecki s Suche funktioniert bei mir im Chrome-Browser aber nicht in Brave (der ja Chrome-basiert ist).
Ein Beispiel mit folgendem Text funktioniert bei mir in beiden Browsern nicht:
Hive-Post
Code:
<a href="https://peakd.com/genetik/@jaki01/von-inseln-weinbergen-blinden-mannern-und-heterozygoten-konduktorinnen-genetikaufgabe#:~:text=Zusatzhinweise für Hiver und andere Nichtbiologen: :-)">Hive-Post</a>
Ei, mir scheint diese Funktion führt ein Eigenleben. Habe deinen Link kurz ausprobiert, erst ging es nicht, beim 2. Anlauf (URL beim Tab mit dem geöffneten Post eingefügt) dann schon und dann in einem neuen Browserfenster wieder nicht. Also zuverlässig sieht eindeutig anders aus.
Verstehe, also wenn man ein Post verfasst, müsste man sich schon dann überlegen, wie der Link des Posts aussehen wird (oder diesen nachträglich anpassen) und dann jeweils an diesen vermuteten Link #:~:text={text] dranhängen, so dass man nach neuem Laden des Posts an die entsprechende Textstelle gelangen würde (sofern man den passenden Browser benutzt) ...
Tja ... interessant, aber es ist die Frage, ob das pragmatisch genug ist. Jedenfalls gute Idee.
Ja, genau. Nur leider funktioniert es halt bei einigen Browsern wie z.B. dem Firefox nicht.
Hab eben die Links in meinem vorigen Kommentar nochmal ausprobiert und bin ganz erstaunt, wenn der Post "normal" geladen wurde (über die Post-URL ohne Verweis auf Kommentare) dann geht der Sprung ganz fix, anscheinend ohne den Post neu zu Laden.
Fällt vielleicht eher in die Kategorie "Spielwaren" :-)
Oh, ich bin nochmal erstaunt, gem. dieser Statistik sind doch die meisten mit Chromium-Browsern unterwegs, Edge und Opera gehören glaub ich auch dazu, das wären dann ca. 80%.