[시맨틱 웹] 2_1-3. 내비게이션 메뉴(nav)와 사이드바(side_b)_3
[01. 레이아웃을 위한 요소]
[시맨틱 웹] 2_1-3. 내비게이션 메뉴(nav)와 사이드바(side_b)_2에 이어 설명.
[1-3 내비게이션 메뉴(nav)와 사이드바(side_b)]
:


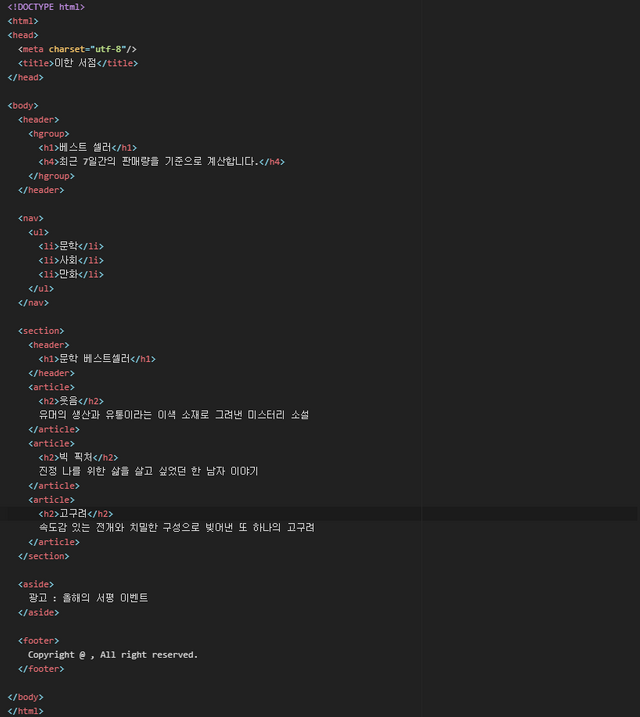
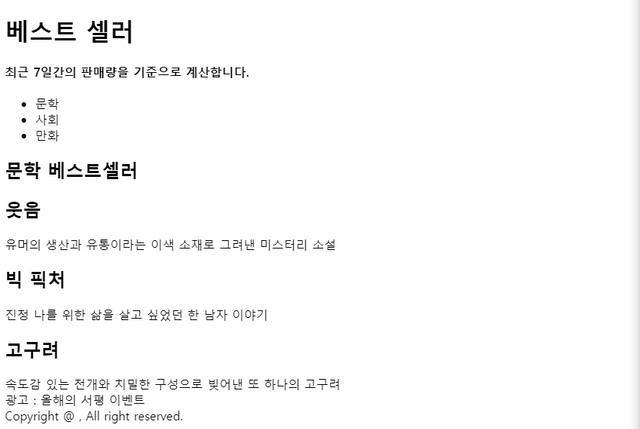
- header 요소를 사용하여 헤더 영역을 지정.
- 두 개의 제목을 표기하기 위하여 hgroup 요소를 사용하여 하느의 그룹으로 묶는다.
- nav 요소를 사용하여 내비게이션 메뉴를 넣을 영역을 지정.
- ection 요소를 사용하여 콘텐츠를 넣을 영역을 지정.
- header 요소를 사용하여 section 요소 내부에 헤더 영역을 지정.
- article 요소를 사용하여 각각 독립적인 콘텐츠를 넣음.
- aside 요소를 사용하여 부가적으로 넣을 콘텐츠 영역을 지정.
- footer 요소를 사용하여 저작권 정보 등을 넣을 푸터 영역을 지정.

[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.