Club100 || Exploring Adobe Illustrator || Enroute to Graphic Designing! || Day #7 - Using Simple Shapes || Free lectures For Steemians! || Now a Triple Dolphin!

Hello and Greetings Everyone. This is your very own Haidermehdi, Country Representative of Pakistan and Admin Steemit Pakistan.
As stated earlier, I have been trying to explore adobe illustrator and things went well in the first post as many people showed interest. Thus I am now looking forward to bringing it to shape by teaching more :p I have never ever taught anyone so perhaps I feel that I am a bad teacher. But let's see how we go in this course :p This is our 7th lecture and I am happy that so far I have been able to teach you all in the right way possible..... (As far as I believe lol).
In this post, we are gonna practice drawing some easy drawings using simple shapes. We will also be looking to see some new tools today. We will use a combination of different tools to make a flower! Then use simple shapes, learn to cut them in halves. So let's get going and begin with the description of New Tools!
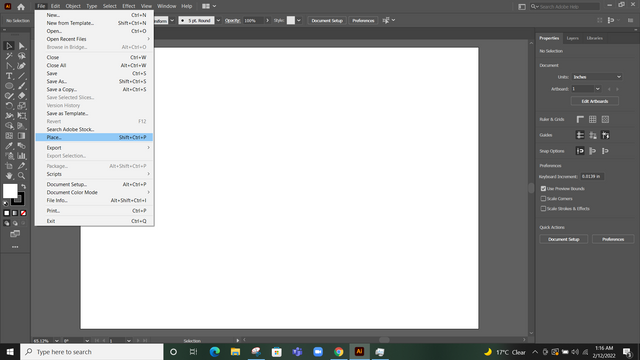
Let's now open the adobe illustrator using the simple procedure and place the image that we are going to use today!
- Using the Control Shift P button to open the popup library, then select the image, choose the template option, and then press open on the pop-up!

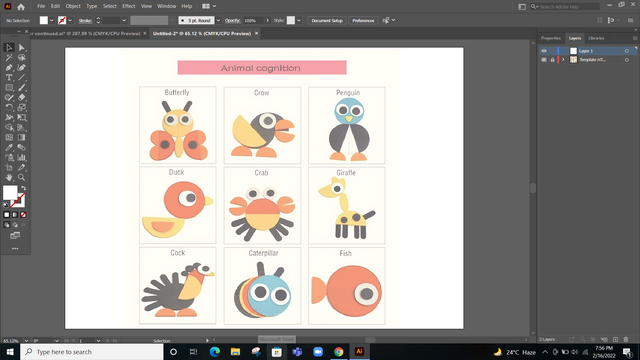
Now let's see what we see on the art box for now!

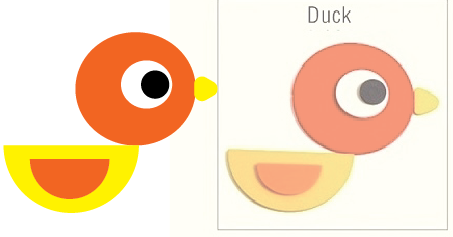
- We will start by making a Simple Duck which is right here in the shape on the right.
- All we can see in the image are:
- Circles
- Semi circles
- Rounded Triangle on the nose.
The first question that should come to your mind should be:
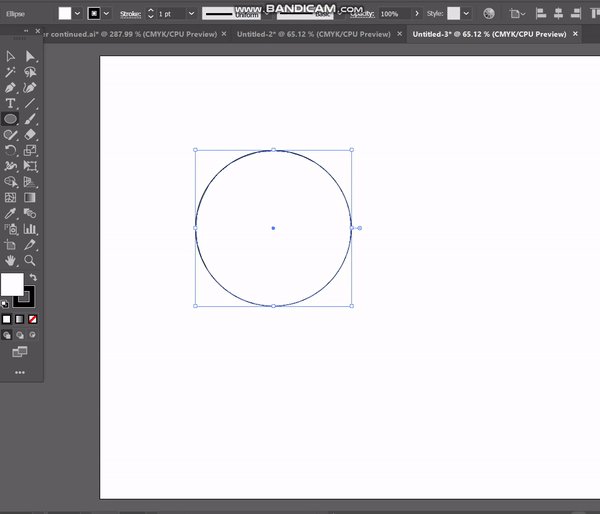
We will first draw a circle on the art box using the ellipse tool.
Then we will select the direct selection tool and select the circle.
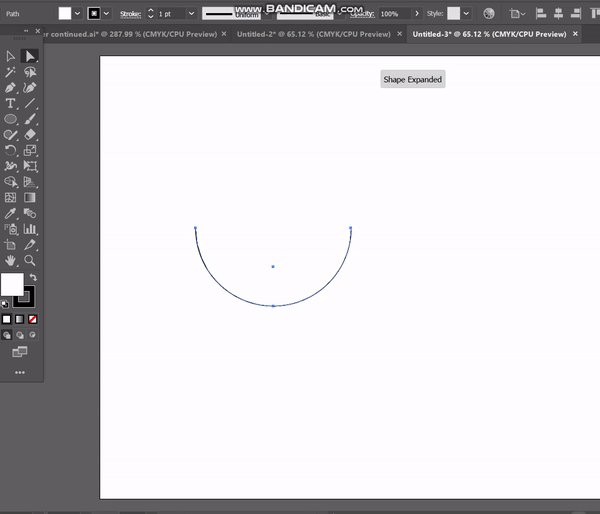
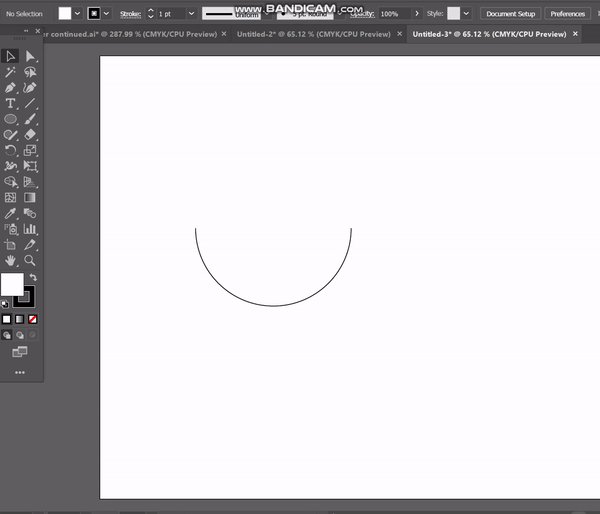
Now we can see that the circle has 4 anchor points. Double click on any one of the point and the circle will be cut into half from that point.
Below, you can see how.
.gif)
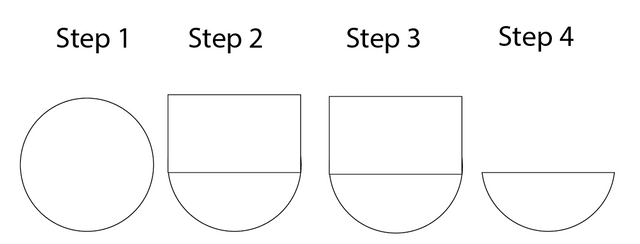
Now as we have learned to cut the circle into halves, we can see that we also need a line on the half of a circle to make the duck. So for doing that, we are going to use the Shape Builder Tool!. How? See below for Steps!



I am ending the day # 7 post here. Good Luck everyone with your work. Today we used simple shapes and turned them into a good looking duck and other things such as a crow too :p You can see that in my work. A caterpillar sort of a thing. All we need to do in graphic designing is to think creatively.
We will meet again with a new lecture soon IA. Till then goodbye and take care. If you are interested in this one and have followed me, I would love to see your homework on doing this task :p Any problems, feel free to ask and we will solve them together :)
Yours, Haidermehdi.
Country Representative Pakistan.
Steem On!
#CLUB100


You are doing great Job..
These can help others also...
Keep it up 🌸
Thankyou 😀
Account operated by @event-horizon