Wednesday-Educational Theme || HTML LESSON 2 || 6 Oct,21 ||20% Beneficiary to @steemit-pak.
Hello guys i am back with lesson 2. I Hope you all liked Lesson 1 .
Lesson 2:
In lesson 1 we covered , what is html and what is the use of this language and how to install VS Code after installing and i hope you all installed VS Code software beacuse if you all do this with time to time so no one could left behind.
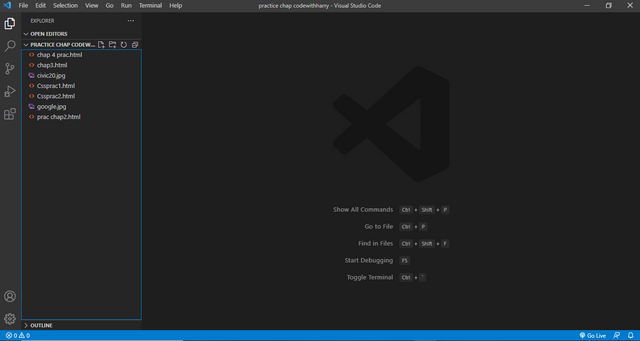
The first impression of VS Code looks like this .
In my vs code there are so many file in collapsed menu because i am working in it too for the new users it will not appear in yours.but as you will make files it will appearSo dont get scared
Now today we are going to learn .
Why I prefered VS Code ?
I recommend everyone to use VS code even in my circle almost every person who is related to this field uses VS Code because in VS Code we got so many feature which we dont have in others .I am going to tell you what are the features , but first most importantly i want to tell you about this software is, you can write code of any Language not only HTML but also CSS , javascript these 3 languages are packed in 1(HTML5, CSS3 and Javascipt) , You can also code in C ,C# ,C++ , Java and many more languages in only 1 software which VS Code.
What are the Feature of VS Code?
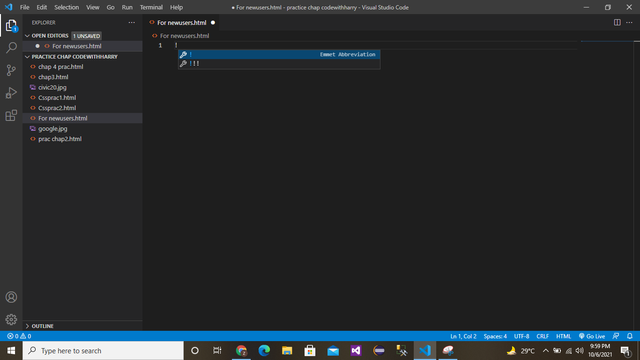
The Features of VS Code is that we have Emet abbrevation in it which helps you to not type any attribute to the end you just write the Start and it will provide what you want by itself. Now you all have a question what is attribute ? what is it? why it is used for . we will cover that in Lesson 3 but for now telling you more features which includes shortcut keys and this software contains open with live server option when you right click your mouse it will appear it is used when you write html css javascript code you can directly see that on Your Chorme browser even when you do some changes and dont forget to save that file in with ctrl+s then if you go with open with live server it will directly ope in chrome. More we well learn in lesson 3 .

AS you can see it will give emmet abbreviation after tapping enter it will generate code whic is called boiler platecode which is complusory to include in any html file.