Studying coding PT.1
 Hello,
Hello,
Me M2NNARI is back, I know I haven´t posted for a while, but now I want to change this.
I think the simplest excuse is, that I´m focused on school.
So...I was wondering, what should I post to bring pepole back to my profile......and then my friend @tsnaks gave me idea, "Post about your schoolworks, mainly what you have learned in Coding lesson".
And then I was like, o yea that would be amazing if I can share with you my experiences of writing codes and learn at the same time more about the coding.
And there is the first episode of "Studying coding".
So first of all, I didn´t have any experience with coding, so it was last time to start learn it, if I want to finish my school.
NOTE: I´m studying in Multimedia class(focused on webdevoping).
In the first lesson, we installed the app call Adobe Dreamweaver 2020, where you can write code for any language(coding language, like HTML/CSS,JavaScript and more).
Then, we opened it, teacher talked all about the settings, and plusses and minuses of the app.
And, for finally it was time for us to practice writing code.
We started with HTML/CSS, and wrote very easy code.
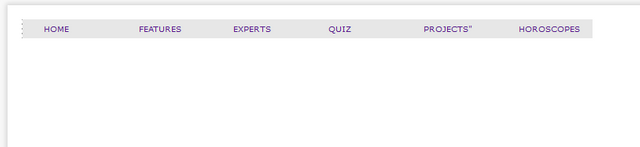
We wrote code, how to make the navigation bar for the website.
<html>
<head>
<meta http-equiv="Content-Type" content="txt/html; charset=UTF-8" />
<title>CosmoFarmer</title>
<style type="text/css">
/* BASIC */
body {
font: 62.5% Verdana, Arial, Helvetica, sans-serif;
margin: 0;
padding: 20px;
}
/*NAVIGATION*/
ul#mainNav{
border-left: 1px dashed #999999;
margin: 0;
padding: 0;
list-style: none;
float: left;
}
#mainNav li {
float: left;
width: 12em;
}
#mainNav a {
text-decoration: none;
color: #000000
font-size: 1.1em;
text-transform: uppercase;
border: 1px dashed #999999
border-left: none;
display: block;
padding: 7px 5px 7px 30px;
background: #E7E7E7 url("../../Pictures/link.png") no-repeat left center;
}
#mainNav a:hover {
background: #B2F511 url("../../Pictures/go.png") no-repeat 5px 50%;
font-weight: bold;
}
/*special formatting for home page link */
a#homeLink {
background: #E7E7E7 url("../../Pictures/home.png") no-repeat 5px 52%;
}
/* styles for the "you are here" buttons */
#home #mainNav a#homeLink, #feature #mainNac a#featureLink {
background: #FFFFFF url ("file:///C:/Users/opilane/Pictures/bg_here.png") no-repeat 5px 50%;
padding-right: 15px;
padding-left: 30px;
font-weight: bold;
}
#home #mainNav a#homeLink:hover, #feature #mainNav a#featureLink:hover {
color: #B2F511;
}
.preload{
background-image:url("file:///C:/Users/opilane/Pictures/go.png);
display: none;
}
</style>
</head>
<body id="feature">
<ul id="mainNav">
<li><a href="http://www.delfi.ee" id="homeLink">Home</a></li>
<li><a href="#" id="featureLink">Features</a></li>
<li><a href="#" id="expertLink">Experts</a></li>
<li><a href="#" id="quizLink">Quiz</a></li>
<li><a href="#" id="projectLink">Projects"</a></li>
<li><a href="#" id="horoscopeLink">Horoscopes</a></li>
</ul>
<div class="preload"> </div>
</body>
</html>
NOTE: If you are trying to copy/paste this code, it won´t work, because you have to replace the pictures, what are inserted to this code.
For the first lesson, it was very interesting and nice.
It increased my motivation, to study more this and really want to continue in this class, what I choosed.
I think, for this episode it´s all.
Thank you to find time to read my first episode of this series.
The next episode is coming out next week.

You'll become a Lad programmer
That's some complex shit! Nice work, lad
Great job, m2nnari!
I'm a bit more experienced / used to HTML5, CSS3 and JS (well, that one's my weak spot) and would've done some things differently but you are doing a good job & I'm sure you'll level your skill up quite a bit already with your next lesson.
Keep in mind, practice is key and if you've got time, try learning more at home!
There aren't only black-and-white boring resources of studying web development on the web, you could look for games that teach it to you to make it more fun and exciting!
And definitely keep writing more! :)
Thank you! :)
nice ui
The Steem blockchain is currently being attacked by a central authority in order to take control of the witnesses. If you are not managing your witness votes, please consider setting @berniesanders as your witness voting proxy by clicking here to help restore the decentralization of Steem.