Education #02 | Learn With Steem | The basics of graphic designing | by @sitaraindaryas
Hello Everyone!
Today this is my new post at this wonderful community because last week i just share my first post on this wonderful so now i share again my new post and share some information about graphics designing with my friends.
Today in which my post i write my 2ud part of my previous post and because in the previous post we are learn about the basics of graphic designing so on this post i learned about next basics of graphics designing.
I hope you really like my education series on this wonderful community is called steemit graphics community.
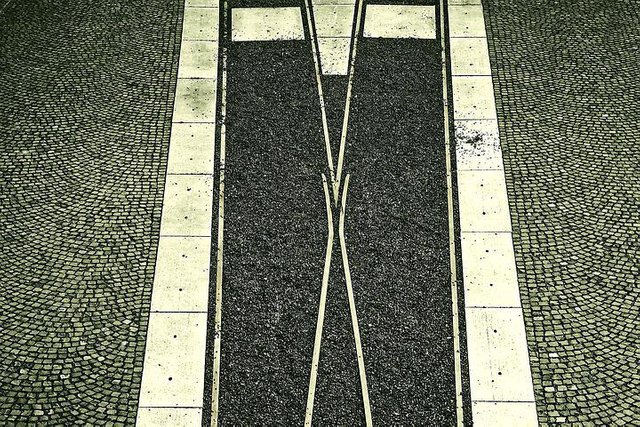
Contrast is the handiest manner to create emphasis and effect together along with your layout.
Contrast is created while factors are overall opposites. For example: big/small size, classic/modern fonts, thin/thick lines, cool/heat colours, dark/light, smooth/difficult textures, horizontal/vertical, etc.
Contrast performs a vital component withinside the company of records on a page. It offers the reader a manual on wherein to appearance first; What is the maximum essential point? What sticks out the maximum?
 |
|---|
For evaluation to work, it have to be sturdy and apparent. Our eyes like assessment; don’t make variations seem like a mistake. To have effect, the variations need to be apparent and extreme
For example, evaluation in virtual layout may be visible while agreeing to on-line phrases and situations wherein “I accept” is in a formidable coloration, while “I decline” is in a lighter coloration that appears to vanish away.
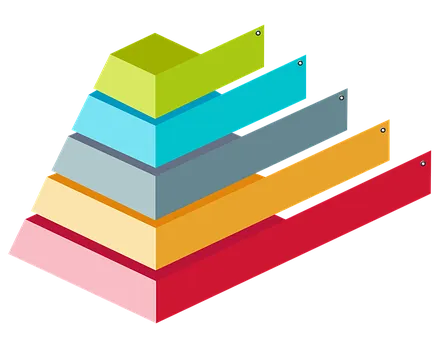
Hierarchy creates corporation
Think approximately it—hierarchy is commonly some thing we reflect onconsideration on whilst describing rating in a business, or companies like politics and the Church. It’s a device wherein humans or matters are organized consistent with their importance.
In layout, hierarchy creates a visible enterprise to a layout and offers the reader an concept of in which to start and end reading. Each detail this is a part of the layout may be given a rating of priority. eg.
 |
|---|
A fashion dressmaker can then make selections round position, size, contrast, color etc. to make sure that the preferred hierarchy is achieved.
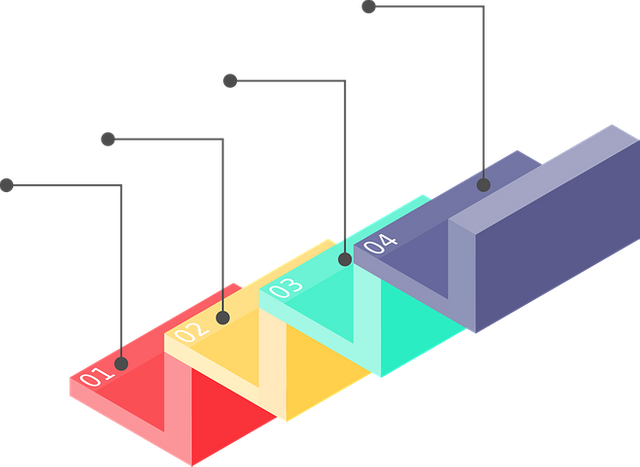
Clients will frequently ask you to growth the scale of masses of factors at the web page as they sense that every one those factors are “surely critical”. The trouble with this technique is that with the aid of using doing this not anything sticks out anymore.
 |
|---|
Generally there may be a unmarried message this is greater critical than all others, this ought to stand out the maximum and could lead the target target market into the relaxation of the content.
Let’s examine a few properly visible examples of hierarchy in photo layout.
Regards,
Mahnoor (@sitaraindaryas)



Regards,
You make a very good and helpful post about the principle of graphic designing that ia very helpful for biggeners.
Felicidades muy buen aporte a la comunidad espero que sea de gran ayuda para quienes se interesan en este tema
Te deseo suerte 👋
Thank you 😊
Thank you for contributing to the #LearnWithSteem theme ( #learnwithsteem, #tutorial, and #lesson). This post has been supported by @cryptogecko using @steemcurator09 account. We encourage you to keep publishing quality and original content in the Steemit ecosystem to earn support on your content.
Regards,
Team #Sevengers
Thank you so much for sharing a good quality posts with us.
Keep sharing your great ideas about graphics designing with us.
Welcome Sir i always try to do my best at your community.
Regards,
You make a very good snd kind information about the basics fundamental of graphics designing.
Thank you for checking.
Good Content