Primer Módulo Del 1er Taller de diseño de página Steemit de Steem Sports
Primer Modulo

Comencemos aprendiendo que es HTML

Texto justificado, etiqueta final del texto a justificar:


Cuando escriban luego de terminado el texto justificado, la siguiente palabra o frase aparecerá en la línea inmediatamente después del texto justificado, si necesitan que exista un espacio de interlineado solo bastara colocar un punto ( . ) justo al final del código /div (ver la imagen al final que corresponde a la anterior publicación y ejemplo) debemos recordar que todo texto no justificado siempre se alineara a la izquierda, pero si quieren hacer numeraciones para que nos aparezca en escritura continua solo deberán al finalizar cada párrafo enumerado hacer un espacio de interlineado para escribir el siguiente enumerado, el sistema de forma automática NO lo presentara en texto continuo.
Por ultimo para resaltar una palabra o palabras, además de usar negritas podemos escribirlas en “Itálicas” o también conocidas en/por Word como ”cursivas” para lograr esto solo bastara usar el guion bajo (onder escort)

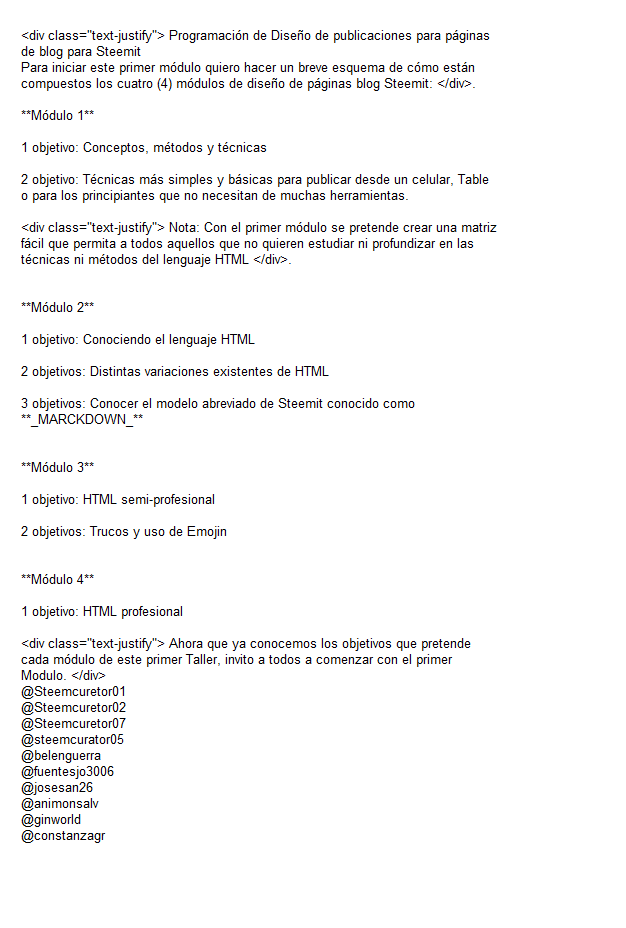
Nota: Todo lo anteriormente explicado se podrá observar con detalle en la imagen que presento al final de este Modulo.

@steemcurator01
@belenguerra
@brahmaputra
@jesus1995
@wentv
@ejimaruaoko
@osaeprecious
@mini80
@zorank
@euclid49
@yancar
@rose-o
@supreme-o
@annelaurie
@agha.sam
@ubel
@luisdaniel01
@fucho34
@gabrielito
@dulcem05
@captain-tom
@psalmprince
@nericblinkz
@samugobest
@preciousoft
@udeesther
@eddytorres
@muaazali08
@riveradc
@loice-jane
@puntocrochet
@reservedsingle
@debbyann
@sobuj28
@jerometorino
@zulay7059
@joseperaza10
@lg-sus
@daylemi
@carlosventura
@johnpatrick12
@ablaze
@basry
@arimiyawu
@diapamata
@danielsleonardo
@mmolina
@yetzy
@isaacgyank
@embassyclassic
@gabyvi
@sfeperezr
@starrchris
@basky14
@alexcarlos
@richardrondon
@chadsee
@mmykel
@blenice
@rosirys52
@zerometal
@ibnoe.arc
@maduranga852
@miguelgarmen21
@hatexjunior
@coachalfonso
@ikechukwu411
@fooart
@uzoor
@pursa
@sebnobasi
@icon11
@carmelyimo
@jeylsm
@elohoerero
@horlydae
@fida143
@davejr
@blessedjokpa
@oluwasholaaliyu
@danonymous247
@qadeerarif546
@andreseloymarin
@ericsonidoga
@evanslite
@joejimmy
@mohammedsami
@dinosayago01
@b-blinks
@lorde20
@sanguine.here
@dremojerry1
@blessing2
@sidereal28
@yuswardi.murdani
@alvinv12
@edwardyakuza
@arashid1
@simonnwigwe
@joelmak
@danvasilache1980
@cesarmataa
@superwisdom
@dobleapg
@zulbahri
@logansteemit
@rencross
@pankaj703
@tmighty
@donaldnesky
@miguel001122
@joel1971
@hafiz2007
@jlaya-xd
@alejandracampos
@elzia
@chichebe
@thirdeye7
@desiigner
@franciscomendoza
@emon42
@moisesjavier
@jlap
@gamuji
@milagro74
@elyayo
@danielealp
@anye2021
@jamescam
@markcovenant
@ahmadg
@marziaa
@rajasalman1
@myousafkhan
@waterjoe
@tcome
@vanessa1507
@menfita
@gehiel
@miviki
@cheerful03
@elianny16
@remay
@kenalofficial
@oswaldo21100
@raliuga
@pranandaputra
@sagacious-yas
@jhonpower
@avagah
@exceleden
@joelmaxwell
@ahmadnawaz546
@vlaswrest
@humayunwatto
@ginworld
@eldoge
@gabikay
@marquezjg
@mattyvik
@vibrant6689
@isabelfrancis28
@rafaelperez
@jmanuel-e
@bahrizul
@mtahirhanif
@saneltattoos
@davidjossy
@nafazul
@mnur
@willyzerpa
@abdulhalim100
@julia253
@elizama
@jesus0404
@jessfrendcor
@sanelleadguitar
@edgarf1979
@stephenpaul
@elisilva05
@ruckmesideways
@winstonq7
@stockaldous
@exceptionalwise
@ekwe
@projeck
@joeltoro23
@lolyfuentes
@constanzagr
@furkanunalan
@sportsjrfc2018
@henryhart
@gabrielo89
@antimony09
@josegonzalito
@browneyes01
@paulchim
@ebukalevi
@alley1
@ponsaya
@adrian-bastardo
@fuentesjo3006
@jal11
@franklinmorillo
@luisjh14
@ecemsay
@d2xns
@carenmarte
@sher11
@rose92
@jesusherrera28
@josecent
@yaneznicolas
@the-doctor07
@hjjm2015
@buraksivas
@rkorganic
@nicolodion
@shamir17
@shani.chaudhary
@sharetosteem
@mazhar.chishti
@alizamankhan
@josesan26
@owura555
@candymay8
@adebayosefiu12
@tycozor
@bensonace
@abongwa
@brendyformals11
@raceoff
@stranger-lumber
@brendan111
@ozil20
@akcares
@ahosan01
@nazaruddin
@marcorodriguezz
@julioh78
@isabelp
@isabeldc10
@arablasgidi
@van10
@akhtarali1245
@shamira16
@naabara
@sheila23blessed
@proxyb
@irene1983
@mfabiolasa95
@paulo5
Muy Bien bro Lo voy a leer con calma para aprender! Muchas Gracias
Amigo yo uso todas estas técnicas bien las aprendí de usted, la que no uso es la de justificado la verdad todavía no la e terminado de comprender pero ya aprenderé.