# NUEVO CONCURSO / “APRENDE CONMIGO A EDITAR UN POST” / #CLUB 5050 / ORIGINAL DE @EMY.PETS05 / 07-04-2022 / #COLOMBIAORIGINAL
NUEVO CONCURSO / “APRENDE CONMIGO A EDITAR UN POST” / #CLUB 5050 / ORIGINAL DE @EMY.PETS05 / 07-04-2022 / #COLOMBIAORIGINAL

Saludos a todos mis queridos parceros de @ColombiaOriginal y al organizador de este nuevo e interesante concurso, nuestro amigo @josevas217!!!
Como inician las palabras de @josevas217 y parafraseándolo, es tal cual, todos ahora recordamos
“esos momentos en los que estábamos empezando en Steemit, aprendiendo a escribir, a crear una publicación para que se viera equilibrada, bonita, y que en su momento, pudo haber sido algo complejo de entender.”
Yo en lo particular si tuve a alguien que me tendió la mano y orientó, mi parcero @thetrorve, y he de decir que aun lo molesto, no por un post, pero si sobre algunas herramientas que por no usarlas muy a menudo, olvido ciertas cosas jeje... Pero, sabemos que también están aquellos quienes no tienen esa ayuda y nuevamente utilizando las palabras del organizador del concurso:
un buen tutorial sirve de mucho.

( Imagen de mí autoría creada en Bitmoji@)
Es por esto que hoy me animo a participar en este excelente concurso, ya que a través del mismo, también puedo servir de esa mano que ayude a los nuevos usuarios a realizar una buena publicación. Y ya sin tanta cháchara aquí va lo que interesa.
En verdad espero sea de utilidad y de fácil comprensión mis palabras...

( Imagen de mí autoría creada en Bitmoji@)

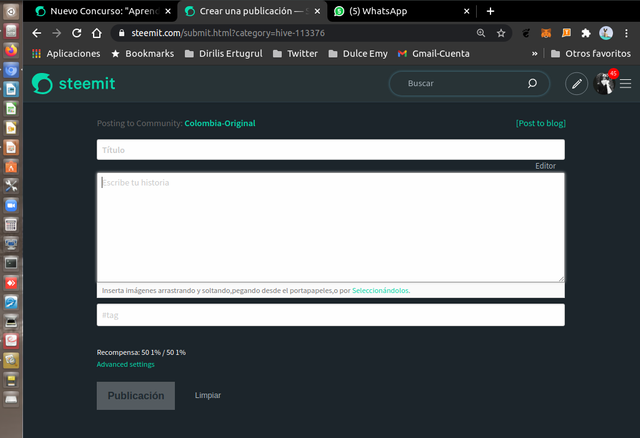
Primeramente debemos conocer el editor y una serie de comandos que se usan para la diagramación de los escritos en ese editor:

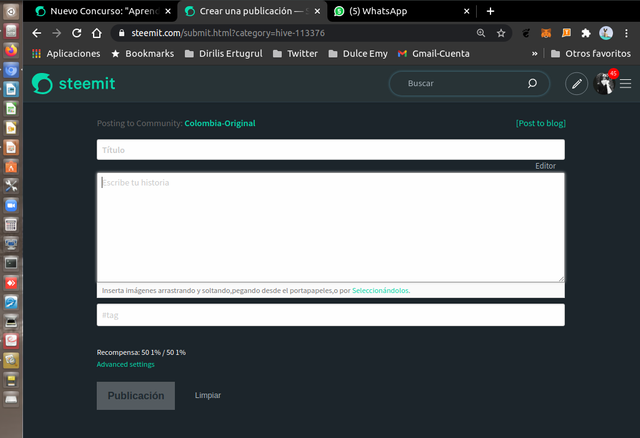
( Imagen de mí autoría - El Editor-@)
En el primer recuadro va el título de la publicación
En el segundo el texto y las fotos que se utilizaran
En el tercero las etiquetas a utilizar
Ahora bien, los COMANDOS:
Existen varios comandos que ayudaran a hacer mas llamativa y pulcra nuestra publicación:

Negrilla ** **
Para poner las palabras en negritas, debemos colocar entre dos asteriscos al comienzo de la palabra o párrafo e inclusive todo el texto, y dos asteriscos al fina,** Ejemplo el Título ** sin separación entre los asteriscos y la palabra, el párrafo o el texto completo. Aquí se ven un poco separados para los efectos que puedan visualizar donde se colocan los asteriscos, pero repito: no se debe dejar ningún espacio entre los asteriscos y las palabras iniciales y finales.
Si se trata de un párrafo es igual, aquí van colocados los dos asteriscos sin dejar espacio: -> La acción se sitúa durante el reinado de Luis XIII, en Francia. D’Artagnan es un joven de 18 años, hijo de un noble gascón, antiguo mosquetero, de escasos recursos económicos. Se dirige a París con una carta de su padre para el señor de Treville, jefe de los Mosqueteros del Rey. En una posada, durante su ruta, D’Artagnan desafía a un caballero que acompaña a una bella y misteriosa dama. <-

Cursiva * *
Se procede de la misma forma que para las negrillas, pero solo colocamos un asterisco al inicio y uno al final: * Emy's Art, es el Arte del Dibujo a Lápiz de Emy *. En este ejemplo también se puede ver un poco de separación para efectos de mostrar los asteriscos, pero nuevamente no se debe dejar separación entre el asterisco y las palabras iniciales y finales.

Negrita Cursiva *** ***
Se procede de la misma forma que para las anteriores, pero se utilizaran tres (3) asteriscos al comienzo y tres al final del escrito. *** Emy's Art, es el Arte del Dibujo a Lápiz de Emy ***, sin separación de la palabra inicial y la palabra final.

Centrar
Este comando se utiliza para centrar tanto fotos como texto. Se coloca el texto o la foto entre las dos palabras sin dejar espacio. En la imagen de abajo dejo un espacio entre las palabras y la imagen solo para que puedan ver como se coloca el comando.

( Imagen de mí autoría@)

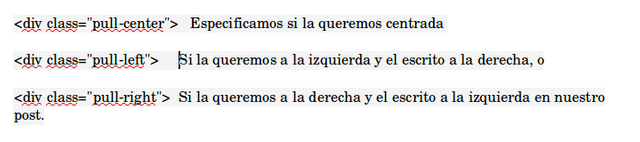
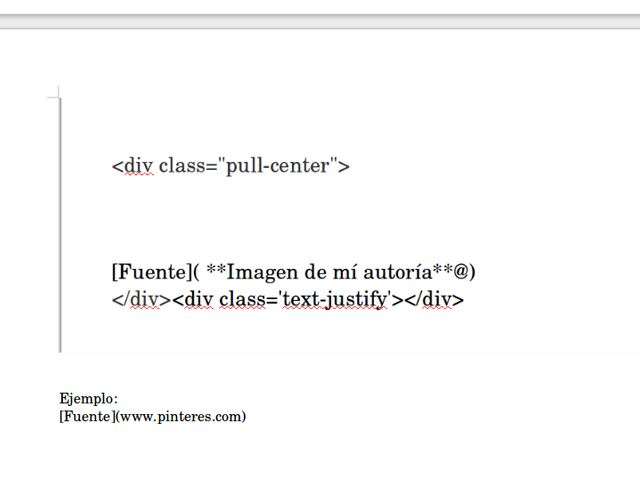
PARA ESCRIBIR CON IMAGEN A LA DERECHA Y LETRAS A LA IZQUIERDA Y VICEVERSA
Este comando es también para imágenes donde la podemos colocar centrada, pero a su vez nos permite colocar la imagen a la derecha o a la izquierda. Este comando especifica la “Fuente” que debemos colocar si las imágenes que utilizamos son de nuestra autoría o la información que estamos presentando.

( Imagen de mí autoría@)
Si descargamos y publicamos alguna imagen de esa pagina (pinteres.com) como dice en el ejemplo, así damos a conocer que no se viola el derecho de autor. En el ejemplo esta la pagina Fuente y como se colocaría.
En el inicio del comando:

Si la imagen o la información es de nuestra autoría no colocamos [Fuente], sino simplemente: ( Imagen de mí autoría@)
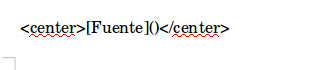
Si tenemos una imagen centrada, también podemos centrar la fuente escribiendo:

Fuente
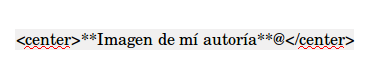
O si es de nuestra autoría escribimos:

Imagen de mí autoría@

AUMENTO O DISMINUCIÓN DEL TAMAÑO DE LAS LETRAS AL ESCRIBIR:
Para Aumentar el Tamaño de la Letra al Máximo: #
Para Aumentar el Tamaño de la Letra Mediana: ##
Para Aumentar el Tamaño de la Letra un Poco Mayor a la Escritura Normal de la Publicación: ###
En la medida que escriba mas numerales (#) la letra se irá haciendo más pequeña. El numero máximo de numerales es de 6.

PARA CITAS TEXTUALES: >
Debemos escribir este comando: > en texto a parte y dejar un espacio luego de el y escribimos la cita que deseamos utilizar. Nos quedará como la cita que hice al inicio del post
“esos momentos en los que estábamos empezando en Steemit, aprendiendo a escribir, a crear una publicación para que se viera equilibrada, bonita, y que en su momento, pudo haber sido algo complejo de entender.”
Si colocamos >> damos a conocer que nuestra cita es una cita de otra cita ya tomada.

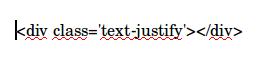
PARA JUSTIFICAR EL TEXTO:

Pero debemos recordar que el comando se divide en dos partes:

Se coloca antes del párrafo o palabra que queremos justificar.
Después del párrafo o palabra en la línea siguiente se colocará la segunda parte del comando:

Funciona como si fuesen paréntesis. Todo lo que quede entre esos dos comandos se verá justificado en la publicación.

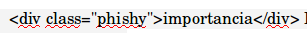
PARA RESALTAR EN ROJO:
Utilizaremos el siguiente comando:

En este caso hemos resaltado en rojo la palabra

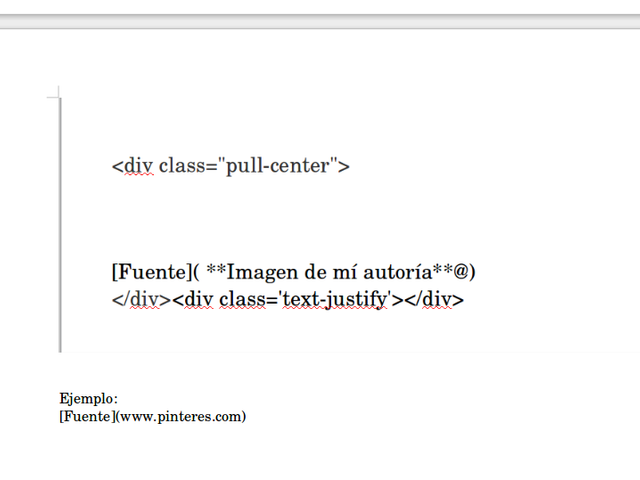
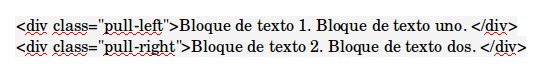
PARA DIVIDIR EN DOS BLOQUES:

Y se verá de la siguiente manera:
.
Son dos comandos. Particularmente hay veces que uso uno solo en toda la publicación. Hay veces que los combino. Generalmente dependiendo de cómo quieran que se vea. Estos comandos son para colocar las fotos de un lado y el texto del lado contrario. Se debe tomar en cuenta que si el texto es largo, donde finalice la foto se volverá a justificar el texto. Si el texto es muy corto, dejará un espacio vacío de texto. Debemos tratar que eso no pase. Yo voy calculando eso, pero confieso que lo aprendí a fuerza de errores. Así que pendiente con eso!

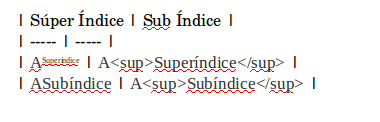
SÚPER ÍNDICE Y SUBÍNDICE:
Construimos de la siguiente manera: Se hace así:

Nos queda de la siguiente manera:
| Súper Índice | Sub Índice |
|---|---|
| ASuperíndice | ASuperíndice |
| ASubíndice | ASubíndice |

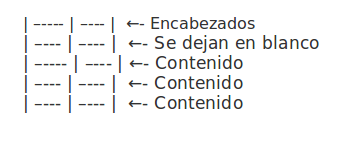
PARA CONSTRUIR UNA TABLA (como la que realicé arriba):
Tecleamos en nuestro teclado: Alt Gr + 1 y nos escribirá una barra: | Luego dejamos un espacio con la barra espaciadora y tecleamos 5 veces seguidas un guión: - y nuevamente dejamos un espacio con la barra espaciadora y tecleamos Alt Gr + 1 y colocamos una nueva barra.
Repetiremos esto tanta veces como columnas necesitemos que tenga la tabla.
Para construir filas se hará el mismo procedimiento, solo que la segunda fila la dejaremos sin escribir (solo dejaremos las barras y los guiones); escribiremos a partir de la tercera fila
=Así se construye:

Así se verá:
| Encabezado | Encabezado |
|---|---|
| Contenido | Contenido |
| Contenido | Contenido |
| Contenido | Contenido |

IMÁGENES Y GIF
Para colocar imágenes y gif, es muy sencillo; para las imágenes solo copiamos la imagen y la pegamos dentro del comando:

La pegamos dejando un espacio antes de la Fuente y listo.
Para pegar un gif, copiamos el link del gif y escribimos: .gif (punto gif) seguidamente del link .

Ahora bien, volvamos al cuadro del Editor que consta de tres recuadros:

[Fuente]( Imagen de mí autoría@)
El primer recuadro corresponde al titulo de la publicación: Antes de escribir nuestro titulo de post debemos colocar un numeral: # Como ya sabemos es para que nuestro titulo se vea muy llamativo al estar escrito con letras mas grandes. Allí debe ir la informacion de si la publicacion es por un concurso o de nuestra propia iniciativa de compartir algo, es decir, el titulo del post como tal, tu usuario, la fecha y la comunidad en la que se publica. Esto es lo básico que debe llevar el titulo, acá te dejo un ejemplo:
NUEVO CONCURSO / “APRENDE CONMIGO A EDITAR UN POST” / #CLUB 5050 / ORIGINAL DE @EMY.PETS05 / 07-04-2022 / #COLOMBIAORIGINAL
Justo el titulo de mi post.
En el segundo recuadro: es donde haremos todo el trabajo del post para que nos quede como debe ser. Aquí les dejo la plantilla por así decirlo que yo ya tengo en word para pegarla en el editor y solo tengo que sobre-escribir en la plantilla. Así nos ahorramos mucho tiempo a la hora de hacer nuestras publicaciones.


En el tercer recuadro: es donde colocaremos las tags o etiquetas, cada una de ellas debe llevar el símbolo #. por ejemplo: #steemexclusive #colombiaoriginal #learnwithsteem #venezuela #concurso
Bueno mis queridos parceros, esta ha sido mi publicación, espero les sea útil y de su agrado.

También con mucho gusto invito a participar a mis amigos @theatrorve, @meetwar y @jacorv

Publicación configurada al 15% apoyo a la comunidad #colombiaoriginal

Hooola querida amiga, que bueno verte en este concurso, una información muy valiosa la que nos brindas, ciertamente estos post sirven de mucha ayuda para quienes a penas conocen steemit... Gracias por tu aporte y por participar!!
#Club5050 revisado!
Hola, Hola @franyeligonzalez!!!
Y como no amiga, para mi es un enorme placer y si en algo puedo ser útil con mayor gusto!!!
Muchisimos saludos y un ENORME ABRAZO!!!
Congratulations! This post has been upvoted through steemcurator07.
Curated By - @klen.civil
Curation Team - The7up
Muchisimas gracias!!!
Hola amiga, este post servirá para muchos steemians, tiene una muy buena explicación de los comandos mas usados al momento de redactar publicaciones para steemit !
Éxitos.!
Hola @naka05!
Muchas gracias! Espero haber logrado el cometido y que para todos sea así, de fácil comprensión!
Muchas gracias por tus palabras y deseo! Dios diga AMÉN!
Muchos saludos!
#onepercent #venezuela #affable