Steemit card template design by @ rajasalman1
Hi
I hope you all will be fine
This is my first creative work in hive4bloggers community.I'm so glad I created a card template for Steemit using Adobe illustrator and off course I also create it with perfect design and perfect color and I dedicate this design to steemit platform and especially to this community but my main motive behind creating this design is to give you something to learn.
.png)
Source
Size Selection
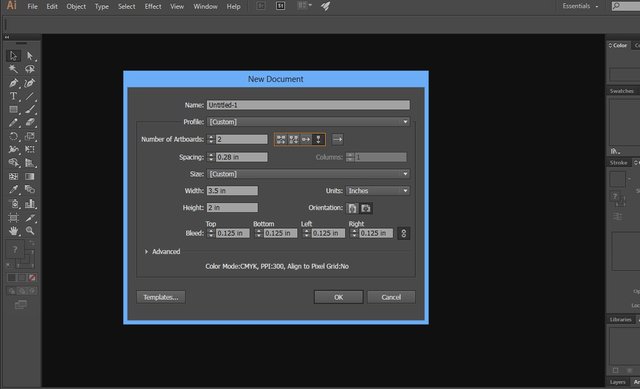
First we open a new tab to create a design and select its size which we called business card size and for that size selection the information is given below
- Unit=Inches
- Width=3.5 inches
- Height=2 inches
- Bleed=0.125
- Number of Artboard=2

Main tools
Creating any design requires a few essential tools like selection,direct selection, eraser, zoom tool,and all above there need of pen tool which is mostly used.
Here I also used some tools to create it and to make any design you should remember few things like shapes selection, coloring , simplicity and about text specially fonts selection.
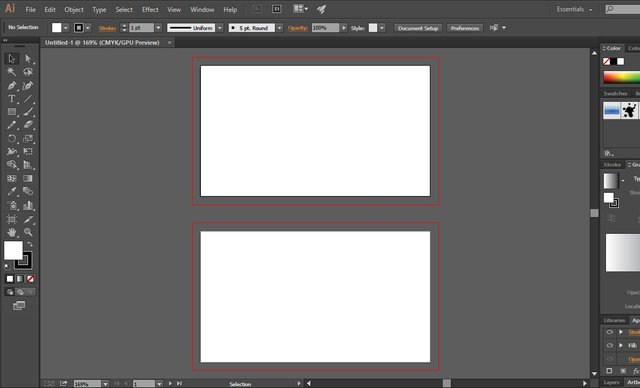
Artboard
Artboard means blank pages and usually we select two artboards to work side by side so it is easy to design the front and back card of the business card.Here let me explain that the red line seen in the blank page is indicating to bleed which is about 0.125 inc.

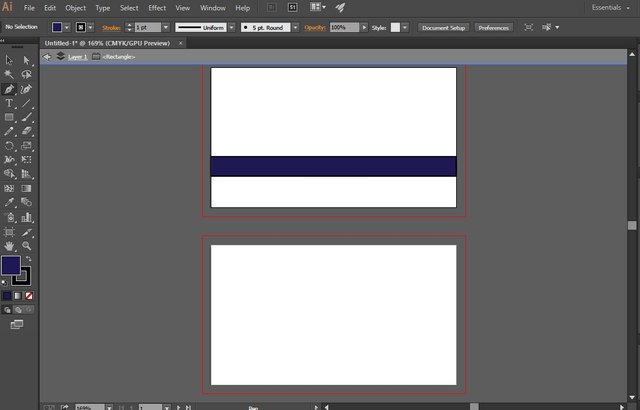
Shapes
Then next task is to create shapes according to your desire and usually shapes are made through pen tool and pen tool is little difficult to use but you can use it by doing practice.

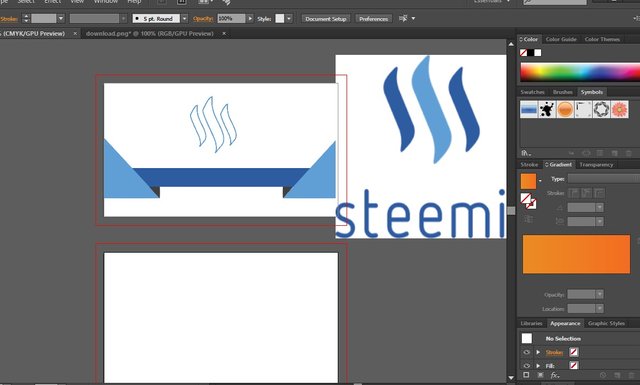
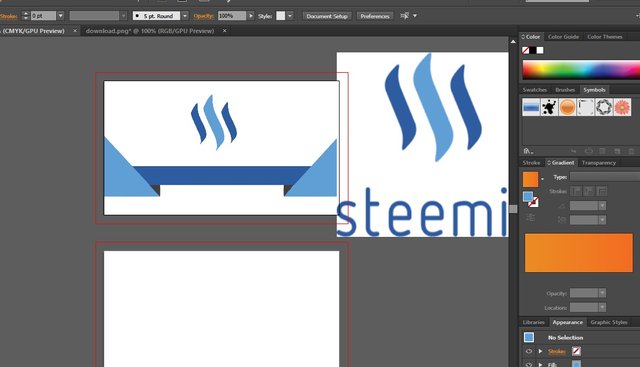
Logo tracing
In next task I tried to trace the steemit logo by using pen tool that was a difficult task for me as a beginner but I managed it well.For logo tracing I saved a logo from Google and then paste that logo to Artboard and then trace it by keeping the 0 stroke.

Colors
Mainly Color plays a very important role in any design but I didn't have to think too much about it because the colors in Steemit logo were already present and I put that colors in the design and design became even more beautiful.

Text
The text was then written by using basic fonts and the color of the tax was kept white to match the design and black color could have been used for the text here but it didn't look that pretty

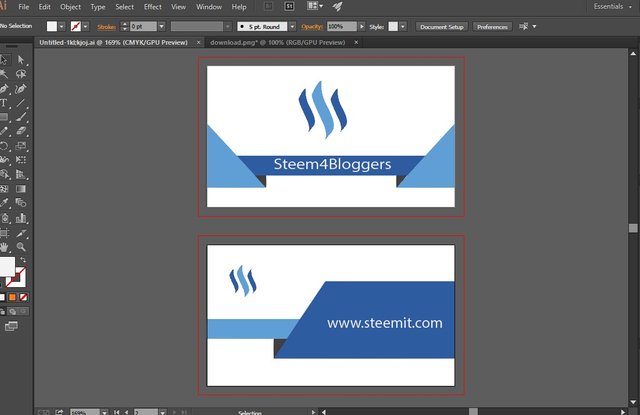
Output
Front side
I wrote the community name on the front side so that I can dedicate it to the community

Back side
On back side I inserted the steemit site to make it more attractive.

So in this way I created my design using Ai and I got to learn that while making this design and it was basic but by doing practice complex designs can also be designed.I also hope you have learned something too.
The Quality Control team will support posting in the context of:
fintech
finance
business
cryptography
science
technology
computing
This post is more specific to #art