MARKDOWN STYLE : REVIEW YOUR FAVORITE PLACE WEEK I : PANTAI JOMBLANG
Pantai dan Laut Yang Tak Terpisahkan
Kehidupan itu laksana lautan. Orang yang tiada berhati-hati dalam mengayuh perahu, memegang kemudi dan menjaga layar, maka karamlah ia digulung oleh ombak dan gelombang. Hilang di tengah samudera yang luas. Tiada akan tercapai olehnya tanah tepi.Buya Hamka
Assalamu'alaikum, hello my dear steemian, how about you today ?
I'm so happy today, i hope you'r always happy ever after...😉😉😉
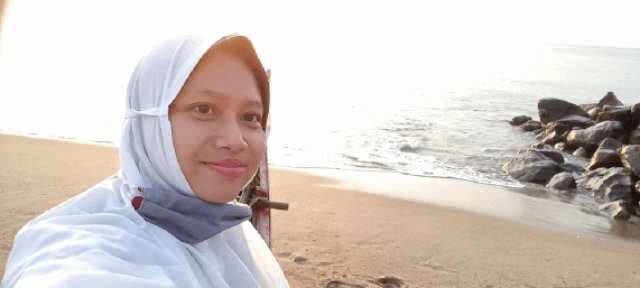
 pantai jomblang dengan pesona sunrisenya
pantai jomblang dengan pesona sunrisenya
Pagi ini, kami berangkat ke pantai selepas subuh, sekitar pukul 06.20 AM. Diriku bersama sang kekasih mengenderai sepeda motor, sedangkan anak-anak mengayuh sepeda sambil olahraga pagi katanya. Karena sepanjang jalan yang kami tempuh berada pinggir pantai, maka kami putuskan yang dekat dengan Jalan Besi Tua tepatnya. Sepagi itu kami berangkat berharap masih dapat menikmati pesona laut yang dihipnotis oleh sunrisenya. Alhamdulillah, masih rejeki... langsung dech si fotografer ganteng serta yang sangat kucintai mengabadikan diriku dalam balutan pesona sunrise tanpa harus ku pinta terlebih dahulu. Namun sayang, abrasi pantai semakin meningkat tak makan waktu lama, pasir yang terhampar disepanjang bibir pantai sudah habis terkikis oleh ombak yang terkadang ganas menerpa apa saja didekatnya. Pemerintah sudah ada tindakan untuk itu, dengan menyusun bebatuan pemecah ombak disana. Tetapi itu belum cukup, bebatuan yang tidak diikat atau disarungi oleh kawat ataupun cor semen, mereka pun akan tenggelam seiring waktu.
Gambar disamping memberi tahukan bahwa, abrasi pantai ini sudah sangat memprihatinkan. Kalaulah bebatuan itu dapat bicara, pasti mereka akan mengatakan hai manusia dapatkah kau melihat pantai ini yang semakin rusak? Bagaimana kau akan mengatakan kepada mereka yang tinggal didekat pantai?. Maka Wahai Para Pejabat yang katanya Peduli sama Rakyatnya, mana kepedulianmu terhadap masalah kami... apakah bencana yang mungkin bisa saja datang tidak saja menimpa kami tetapi juga dirimu ?
Beberapa kode mark down yang saya pakai pada konten di atas :
- Heading
Kode:
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
- Kutipan
Kode : <code>Teks</code>
- Teks Tebal
Kode: **Teks disini** atau <b>Teks disini</b>
- Teks Miring
Kode:
*Teks disini* atau <i>Teks disini</i>
- Teks Tebal dan Miring
Kode:
***Teks disini*** atau <i><b>Teks disini</i></b>
- Kode Script
Contohnya seperti teks ini
Kode: Teks disini
- Garis Pembatas
Kode: <hr> atau --- atau ***
- Paragraf Rata Tengah
Kode:
<p><div class="text-center">PARAGRAF</div></p>
- Paragraf Rata Kiri-Kanan
Kode:
<p><div class="text-justify">PARAGRAF</div></p>
- Paragraf Dua Kolom
Kode:
<p>
<div class=pull-left>
Paragraf 1
</div>
<div class=pull-right>
Paragraf 2
</div>
</p>
- Gambar di Sebelah Kanan Paragraf
Kode:
<p>
<div class="pull-right">link gambar<center>caption gambar</center></div>
Teks paragraf
</p>
- Gambar di Sebelah Kiri Paragraf
Kode:
<p>
<div class="pull-left">link gambar<center>caption gambar</center></div>
Teks paragraf
</p></div>
- Menempel alamat web
[text](alamat web)
Cukup sekian dulu ya, mudah-mudahan tidak ada yang salah tentang markdownnya...😊😊😊 dan mohon maaf jika terdapat banyak kekeliruan di dalam penulisan kode markdownnya. Senang berbagi
..
Inilah bentuk partisipasiku dalam kontes markdown komunitas STEEM SEA ini. Terima kasih banyak kepada para pencetus kontes ini @klen.civil @el-nailul @heriadi @irawandedy @miftahuddin @sofian88 dan yang lainnya. Dan titip doa kepada pak @irawandedy agar dapat diberi rezki baru yang lebih melimpah dan berkah. Aamiin
Salam menebar kebaikan, 😇😇😇




Thanks atas partisipasinya.
Salam
Thank for you too..
Assalamualaikum
Bagus kak, saya bisa mengambil ilmu dr postingan ini, semoga menang kak.
Aamiinn
Syukran doanya..@rastaufik10
kita memang begini yaaa... Ujong Blang jadi Jomblang... hahahha, pantai di mana saya besar dan berlatih jadi kuat saat jadi pelari jarak pendek
Itulah uniknya...
Semua nama disingkat...
😅😅😅
Kritik dong mengenai tulisannya... @cicisaja
karena tidak semua orang yang membaca pernah datang ke pantai ini dan tujuan kita melakukan review adalah memberi gambaran bagaimana orang bisa ke sana dan apa yang bisa dinikmati disana, kapan waktu yang tepat untuk kesana dan bagaimana caranya.
maka dalam sebuah review penting untuk disampaikan berapa jaraknya dengan pusat kota, ada tidaknya fasilitas yang memadai bila dijadikan tujuan wisata, seperti apakah mudah mencari makanan, adakah toilet (bisa ke mesjid saja kalau mungkin).
tapi sebenarnya kalau melihat dari rencana dirimu yang terselubung itu, cuma mau pamer indahnya sunrise di jomblang dan cerita tentang abrasi pantai, kan? maka sudah kelar tugasnya.
saya berharap... ke depan, postingan berikutnya bisa seindah ini tata letaknya
He he ya kak @cicisaja, lupa akan tugas utamanya. Terima kasih sudah diberi kritik dan saran. Semoga kedepannya lebih baik dan sesuai tema yang diinginkan. 😁😁😁