react] img src 연결문제 (스테픈 2km 완료)
페이지 만들던중에
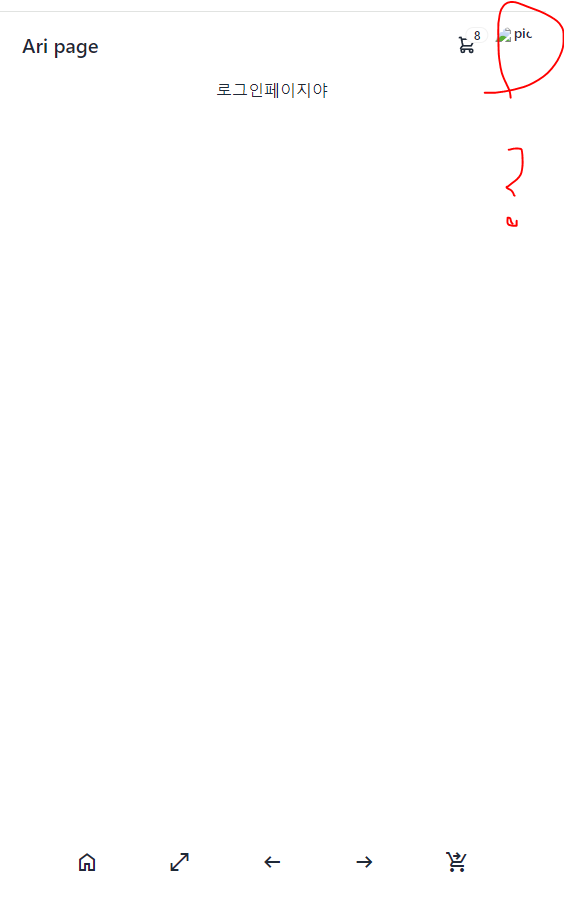
회원 프로필 사진부분이 이상하게 나오는걸 발견했습니다.

이상하네요 이미지 경로가 이상하게 되어있는지
확인해봅니다.

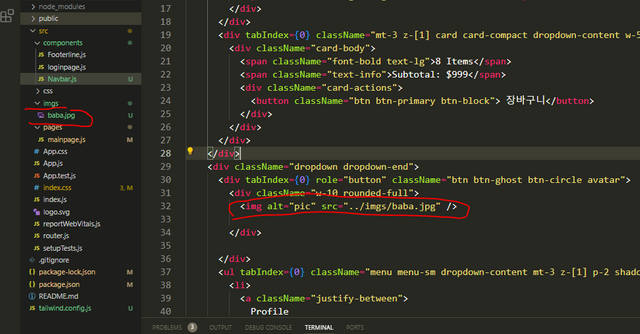
해당 경로에 맞게 잘 써있는데요
뭐가 문제인지 모르겠네요
뭘까...
src폴더에서 imgs 폴더로 접근하는 방식으로 썼는데
저게 문제인지..
아무리 해봐도 안되서 구글링을 해봐습니다.

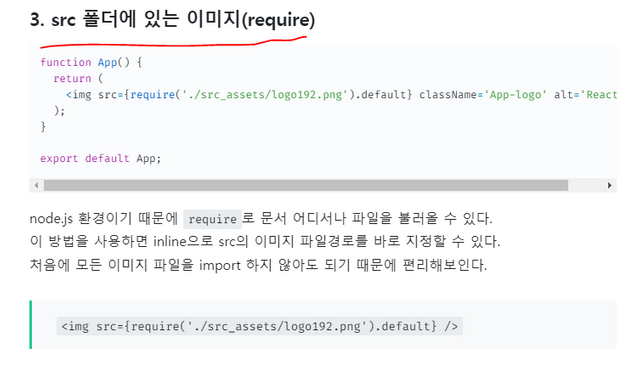
vue에서도 안될때 node에서 사용하듯 require를 쓰라는 말이 있네요
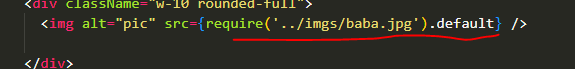
다만 조금 다른점은 뒤에 .default를 붙여줘야한다고 합니다.

해봤는데
안됩니다
사진이 안뜨네요

개발자 콘솔로 해당 img태그를 찍어보면
src경로가 들어오고 있지 않네요
두가지 방법이 떠올랐는데
하나는 useRef 훅을 사용해서
태그를 직접 선택해서 src 를 직접 넣어주는방법과
다른하나는 img파일만 import해서 변수에 담아 사용하는 방법입니다.

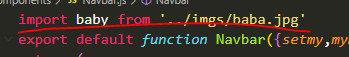
import 사진파일을 가져와서

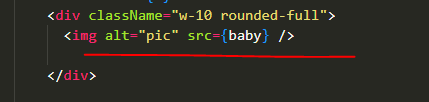
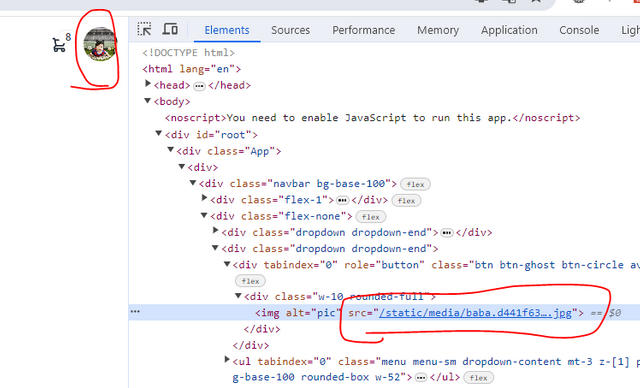
src={} 변수로 넣어줬더니 잘 동작하는군요

일단 사진이 한장이라 이렇게 처리하긴 했는데
사진이 다량 필요한 경우엔 어떻게 해야할지 고민입니다
배열에 사진경로를 담아둔뒤에
useRef 훅으로 태그를 직접 지정해서
반복문으로 집어 넣어볼까도 생각중인데.
번거로운 저 방법 말고 다른방법은 없을지 고민이되네요
오늘도 스테픈 2km완료했습니다 후후

안녕하세요 @yonggyu01님,
hpl tag를 쓰시고 hpl(해리포터 도서관 커뮤니티)에 글을 쓰시면 보팅을 드립니다. 매일 한번 1개 계정의 1개 포스팅에 보팅을 하는것이 원칙이지만, 지금은 가족 같은 커뮤니티여서 다수의 글에 멀티보팅도 수동으로 드리고 있습니다. 부족하지만 파워업을 조만간 다시 한번 할 예정입니다.
해리포터 library
https://steemit.com/created/hive-140602