자바스크립트 input의 입력시 디바운싱에 관하여 (스테픈 2km완료)

이벤트를 제어하면 성능이 향상된다.
이번에 이벤트 제어하는것중에 디바운싱과 쓰로틀링에 대해서 찾아보게 되었다.
디바운싱(debouncing) 과 쓰로틀링(throttling) 은 사실 자바스크립트의 개념이라기 보다는 프로그래밍 기법 중 하나다.

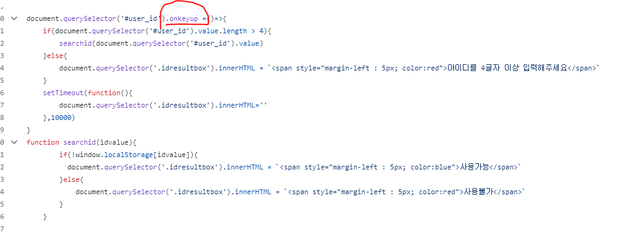
유효성 검사를 처리하는 부분이 있는데
이벤트에 keyup으로 등록이 되어있어
키보드에 버튼을 눌렀다가 땔때마다
이벤트가 발생하도록 설계되어있다.
이것도 불필요하게 이벤트를 발생시키는것으로
개선할 점이 있다고 생각된다.
보통 이런경우 디바운싱을 사용해서 이벤트를 제어하는데
별도의 이벤트의 입력이 없는경우
약간의 딜레이 타임 이후
이벤트가 실행되도록 하는 방법이다.

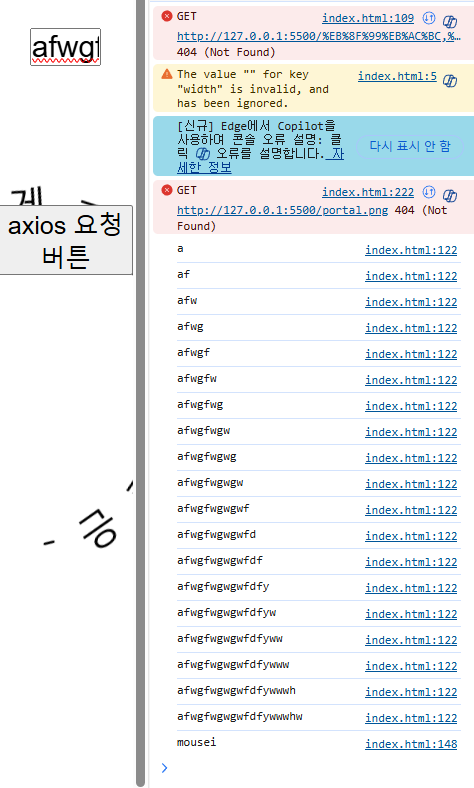
키보드 이벤트가 모든 버튼을 누를때마다 반응하여 이벤트가 중복적으로 발생하게되고
이는 성능에 문제를 야기할 수 있다.
물론 간단한 프로그램에서는 크게 문제될건 없지만
글자를 입력할때마다 axios 등으로 외부 api요청을 보내게 된다면
리소스를 상당히 많이 차지하게 될것이다.
이럴때사용하는 기술이? 바로 디바운씽인데
앞서 설명했듯 이벤트 핸들러가 너무 자주 호출되는 것을 방지하고자 할 때 사용하면 된다.
자바스크립트에 기본 기능이 아니라 프로그래밍 기법이니
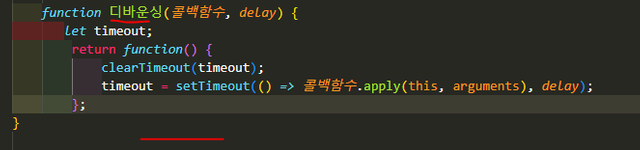
함수를 설계해서 만들면 되는데
특정 시간이 지나기 전에 동일한 이벤트가 다시 발생하면 타이머를 리셋하고, 타이머가 완료된 후에야 이벤트를 실행하도록
코드를 구성하는게 핵심인듯 하다.

코드를 대략 이런식으로 작성했다.
클로저를 활용해서 타이머를 기억하고
타이머를 리셋시키는 개념인데
클로저는 함수가 종료되어도 렉시컬 환경을 기억하고 있기때문이다.
아무튼 delay에 원하는 시간을 도입하면 최적화가 되긴 할것인데
사실 내 작업물중에 글자 하나 입력시마다 이벤트가 발생해서 디바운싱을 도입해야 할정도의 프로젝트는 없긴 하다..
일단 코드 기본 흐름은 저런 방식이라는 점만 기억하려고 작성해봤다.