기존 vue로 제작한 프로젝트 리펙토링 어떤식으로 할지. 고민중입니다. (스테픈2km)
지난번부터 이야기를 했던 부분인것 같은데
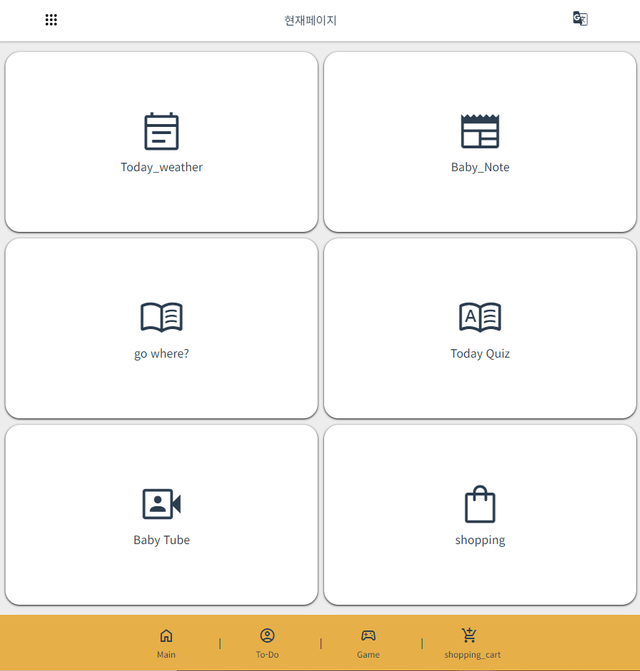
지난 프로젝트가 생각보다 맘에들지 않는점이 많아서
이번기회에 업데이트겸 리펙토링을 하려고 합니다.
아마 거의 다 뜯어서 새로만드는 수준으로 할거같네요
이유는 디자인에 문제가 가장 많은점과
두번째 이유는 바로 데이터베이스를 사용하지 않고 제작했던 점이 문제입니다.
로그인 관련 데이터를 외부 서버를 통해 진행했는데
해당 서버가 다운된 상태에서는 로그인이 되지 않는 문제가 있습니다.
이런 부분을 수정해야해서
디자인부터 재검토를 해야할듯 하군요
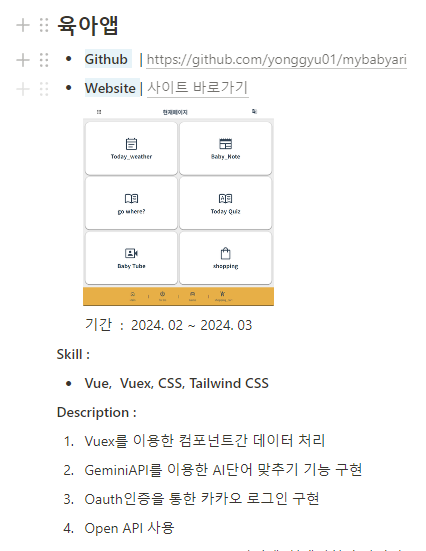
기존에 포트폴리오 제작한 기술스택을 보면

이런 형태인데
기술스택에 몇가지를 더 추가하고
가능하면 scss를 도입해서 리펙토링을 해야겠군요
그리고 디자인 부분은 아직도 고민이 되네요
다른 이쁜 육아관련 사이트를 좀 찾아봐야겠습니다
몇시간째 육아관련 홈페이지를 찾아다니는데
생각보다 맘에드는 사이트가 없네요

일단 육아관련 홈페이지 자체가
디자인이 엄청 이쁜 느낌이 아니라 그런것 같습니다.
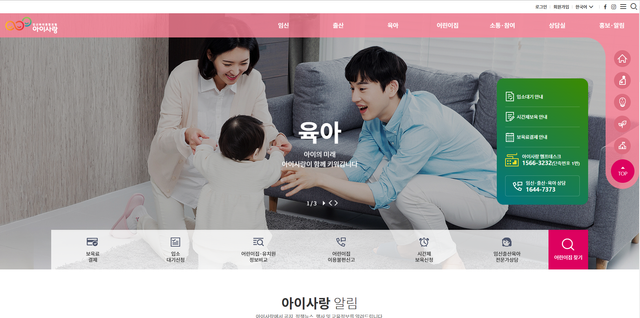
여기가 그나마 구글검색하면 육아관련 사이트로 나오는 곳이네요
참고할만한 디자인은 아닌것 같고..
좀더 레 퍼런스를 찾아봐야겠는데요
디자인을 정해야 나머지 만드는게 속도가 붙을것 같습니다
지난 블로그 프로젝트도
디자인이 정해기지 전에 거의 한달간 방치했다가
디자인이 정해지고 2주만에 완성했었지요
아마 이번 프로젝트도 리펙토링 하기전에 디자인이 좀 정해져야
작업이 쉬울것 같아서 방향을 좀더 고민하는 시간을 갖는게 좋을것 같네요
기존 사이트의 문제점이 있는지를 한번더 생각해봤습니다

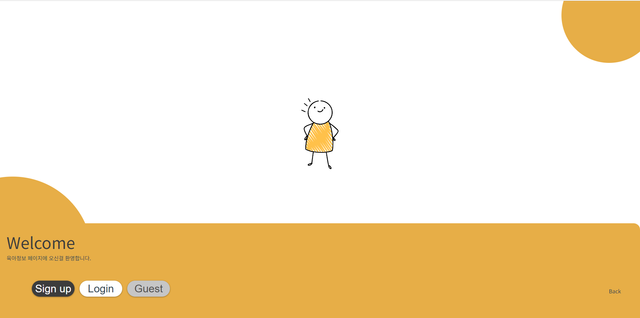
제작할 당시에는
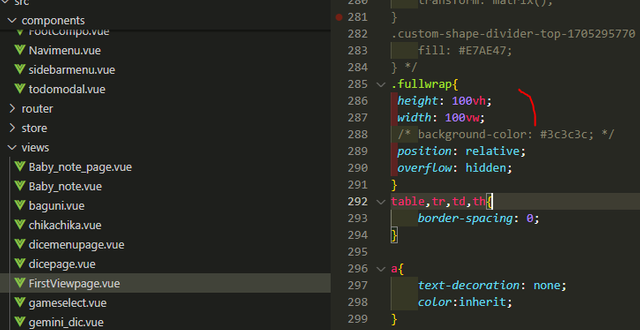
이렇게 퍼센트를 사용해서 제작했는데요
이게 반응형이라 생각해서 이렇게 만들었는데
최근 블로그를 완성시ㅣ키고 보니
이렇게 만든건 너무 맘에들지 않네요
차차리 분기처리를 해서 화면 사이즈별로 페이지를 변동시키는게 나을것 같습니다
그게 더 깔끔해보이구요

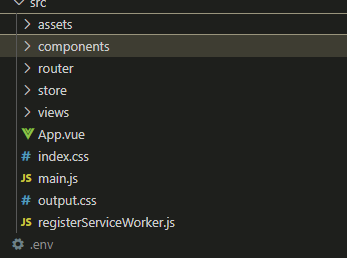
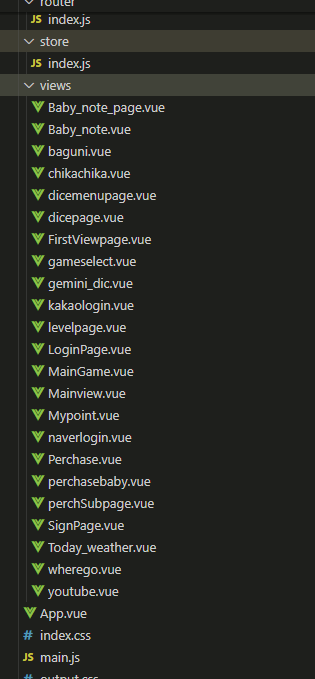
폴더구조도 개선해야할것 같습니다
vue특징인 한 컴포넌트에 스타일과 html 자바스크립트를 한번에 작성하는 점에서
폴더 하나에 여러 파일이 생성되는건 아니지만
그래도 지금 폴더구조가 엉망이라 느껴지긴 하네요

아무것도 분류시켜두지 않았기 때문인데요
후우...
리펙토링 하려고 보니
단점이 계속 눈에들어오네요
기왕 하는거 타입스크립트도 추가해서 만들지도 고민되는군요
vue에서는 타입스크립트를 안써봤는데
어떤점이 다를지 배우기도 하면서 말이죠

예전에 페이지를 구성할대는
폴더구조도 생각하지 않고
그냥 보이는대로 한 폴더에 다 만들었네요
물론 규모가 작은 포트폴리오니 큰 문제는 없겠지만
문제가... 제가 이걸 리펙토링 하려고 뜯어보다보니
이게 대체 무슨페이지인지
혼란이 오는 경우도 생기는군요
진작에 잘 정리할껄하는 후회도 있고요..

만들때는 잘 몰랐는데
프로젝트를 몇개 더 해보고 다시 둘러보니
정말...
그만큼 실력이 늘었다는거겠지요?
스테픈 2km완료