뮤테이션 적용해보기 (스테픈 2km)


뮤테이션 훅을 적용하는데
처음에 가장 의문이었던 점은
바로

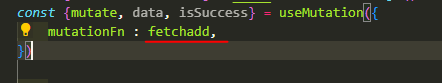
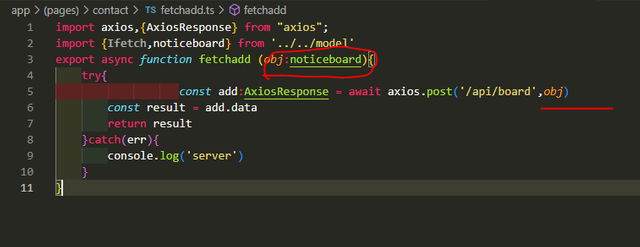
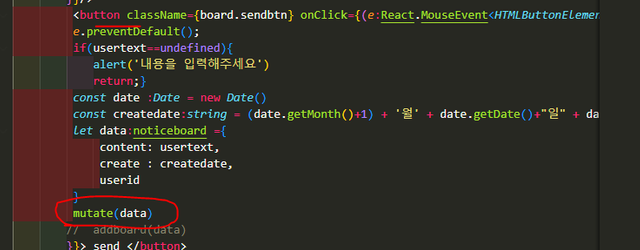
이렇게 파라메터로 인자를 하나 넣어주는데
뮤테이션펑션에 인자를 넣으면 오류가 뜨더군요
뭐가 문제일까 고민하던차에
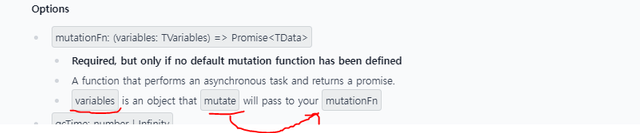
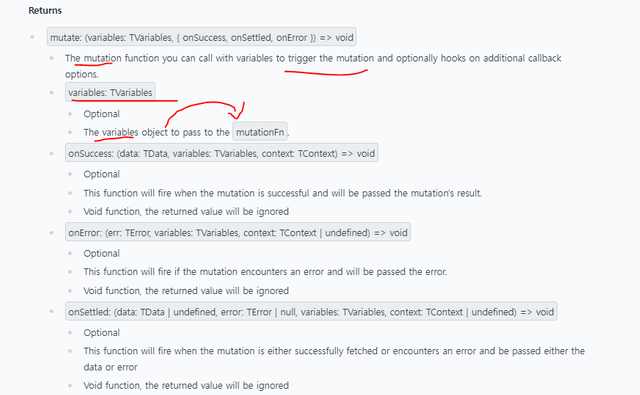
공식문서를 읽어보니

mutate에서 인자를 전달하는것 같네요
mutate에 대해서 읽어봤습니다.

뮤테이션 함수를
뮤테이트로 실행시키는 구조로 보이네요
인자로 뮤테이트에 넣고 실행하면
뮤테이션 펑션에 인자를 넣고 실행시켜주는것 같습니다.

기존에 함수를 실행하던
버튼에 뮤테이트로 인자를 넣어서 실행하면 되는군요

일단 글 뜨는건 확인했네요
잘 동작합니다
기존 코드중에 이제 사용하지 않는 코드들을 정리하면 될것같네요
그리고 mutate에 옵션이 더 있는데
해당 옵션이 어떤기능인지를 알아봐야겠습니다.
그리고 생각해보면
현재 쿼리 옵션에 뭔가 업데이트가 되었을때
최신화 하는 로직이 없는데
이부분을 어떻게 처리할지도 고민해야한다.

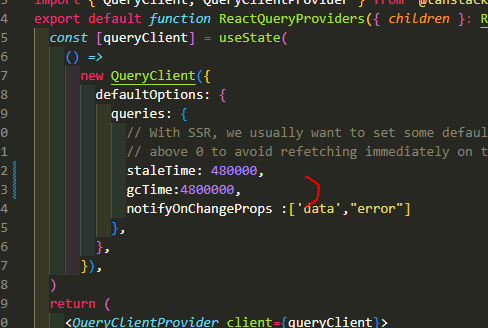
일단 서버 상태를 유지시켜주는 코드의 시간을 길게 잡고있기 때문인데.
몇몇 기술블로그를 보니 3가지 방법중에 선택해서 사용하는데
기존 쿼리키를 무효화해서 다시 데이터를 받아오게 하는 방법도 있는것 같고..
mutation이 success 했을때 기존 쿼리의 데이터를 강제로 업데이트 하는 방법도 있는듯 하다.
일단 하나씩 써봐야겠다.
스테픈완료  )
)Sort: Trending
[-]
successgr.with (73) last month
