프론트엔드 공부(스테픈 2km완료)
배열의 인덱스 값으로 key값을 사용하면 안되는 이유?
리엑트를 다루다보면 배열의 인덱스 값으로 key값을 지정할 때가 있는데요
이렇게 만드면
콘솔창에서 오류가 메시지가 나오기도 합니다만..

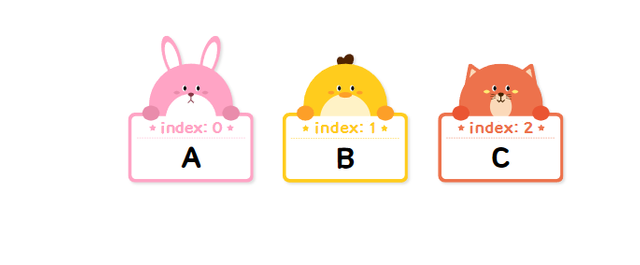
이런 순서로 렌더링 되어있던 컴포넌트가

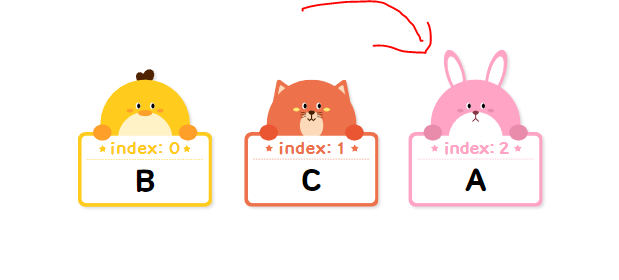
이러한 순서로 변경되었을때
key값은 변경된게 없기때문에 ( 0,1 ,2)
재조정단계에서 리렌더링 대상으로 식별되지 않을 수 있다.
그래서 인덱스로 키값을 부여하면 안된다.
가능하면 좀더 고유한 값으로 지정해야한다.
\
자바스크립트에서 변수를 참조하는 과정이 어떻게 될까/

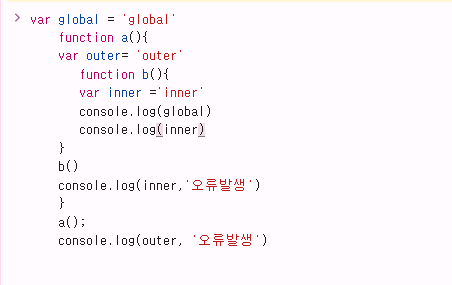
과정을 설명하기 위해 이렇게 코드를 짜봤다.
var global = 'global'
이 변수는 전역 범위에 선언되어 있기 때문에 모든 함수에서 접근할 수 있다.
함수 a 내부
var outer = 'outer': 이 변수는 함수 a의 지역 변수다.
함수 a 내에서만 접근할 수 있다.
함수 a는 함수 b를 정의하고 호출한다.
함수 b 내부
var inner = 'inner': 이 변수는 함수 b의 지역 변수다.
함수 b 내에서만 접근할 수 있다.
console.log(global):
global은 전역 변수이기 때문에 함수 b 내에서도 접근할 수 있다.
따라서 global의 값인 'global'이 출력된다.
console.log(inner): inner는 함수 b의 지역 변수이기 때문에 접근할 수 있다.
따라서 'inner'가 출력된다.
이 예제에서 변수 참조는 다음과 같이 동작한다.
global은 전역 변수로, 모든 함수에서 접근 가능.
outer는 함수 a의 지역 변수로, 함수 a 내에서만 접근 가능.
inner는 함수 b의 지역 변수로, 함수 b 내에서만 접근 가능.
이와 같이 자바스크립트의 렉시컬 환경은 각 함수가 어디서 선언되었는지에 따라
계층적으로 구성되며, 변수 참조 시 상위 렉시컬 환경을 따라가며 변수를 찾게된다.
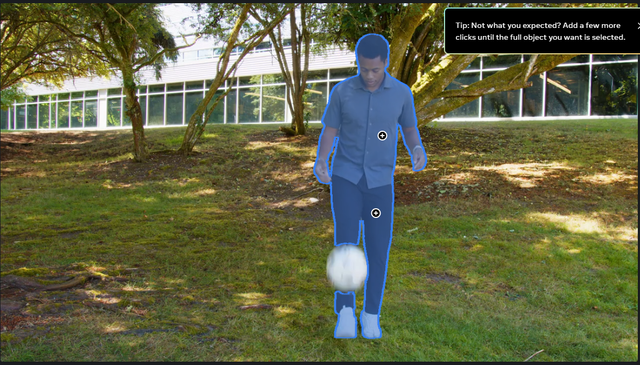
그건그렇고 이번에 메타에서 영상의 누끼를 따주는 신박한 ai 앱이 개발된것같다

원하는 옵젝을 설정해주면
프레임 단위로 넘기면서 거의 실시간으로 누끼를 따서 원하는대로 편집이 가능하다.
ㄷㄷ
기술의 발전속도가 정말 빠른것 같다.
스테픈 2km완료