디자인 변경중 next.js블로그프로젝트 (스테픈 2km완료)


디자인 방향을 잡았습니다.
디자인을 정하지 못해서 하루종일 고민만 하다가
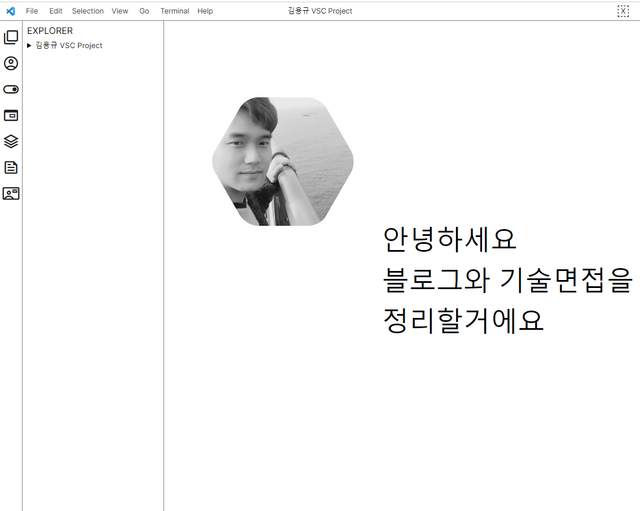
그냥 홈페이지 디자인을 vsc 처럼 만들면 어떨까 하는 생각이 들었어요
그런데 기존에 디자인 하던걸 버리긴 아깝고..
그래서 컴포넌트를 2가지 종류로 개발해서
디자인을 2가지 테마로 구성하는방향으로 잡았습니다.
뭐 개발하다보면 조금 변경될지도 모르겠으나..

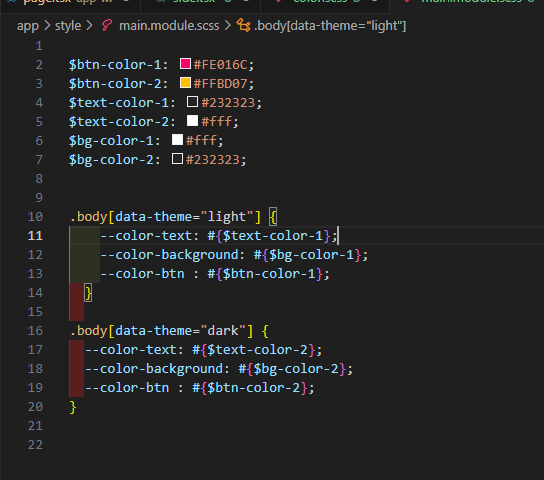
일단은 라이트와 다크모드를 고려해서 만들 생각이다.
버튼을 클릭하면 모드를 변경하도록 구성했고
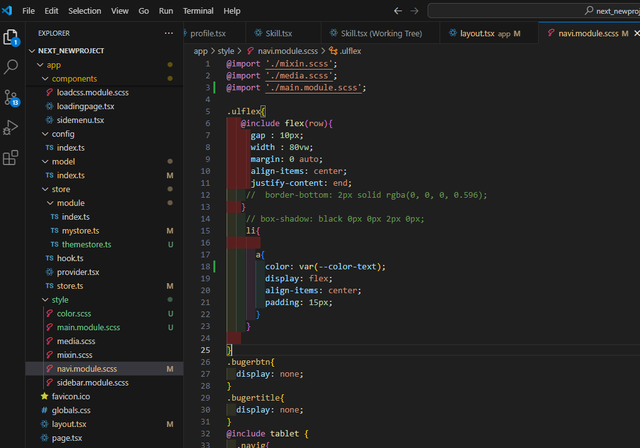
scss를 사용해서 data-theme 을 body에 지정해서 해당 태그에 값에따라 색상이 변경되도록 구성중이다.

css 변수를 활용해서 처리하면 쉽게 모드변경이 가능하다고 하여
이 방식으로 라이트와 다크모드를 지원하도록 하려고 한다.
생각보다 똑같이 만들려고 하니 넣을 기능들이 자잘하게 많이 보여서 최대한
동일하게 구현해보고
이후에 생각을 좀 해봐야겠다.

일단 이런식으로 변경중인데
잘 변경되면 나름 괜찮을것 같다
스테픈2km완료

Sort: Trending
[-]
successgr.with (73) 25 days ago
