“SteemField” │Mobile App Design│ Steemit Mobile App Design. - START, LOG IN Page. - English translation

This is an authorized translation by STEEM Witness @roadofrich, and is part of a series of posts that the ROR team has been making on its @steemfield account in its ongoing effort to contribute to the development of the STEEM blockchain. You can read the original post here.
Hello ROR team.
The ROR team is simultaneously developing the Steemit mobile app version and the web version to contribute to the development of the STEEM blockchain.

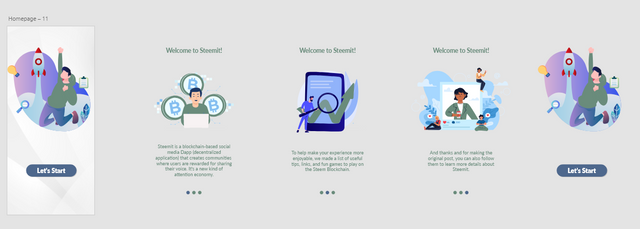
The screen you will see today is the SteemField start screen. Download the app and as a page with a brief introduction, the content part will be modified, but I have configured a page that can introduce brief information.
On the actual mobile screen, you can turn the page from left to right to check the content, and then click the Let's Start button to start using the app service.
It is a screen that is shown once after the download, but I think it is good for users who use Steemit early to enter the content that can be interesting.

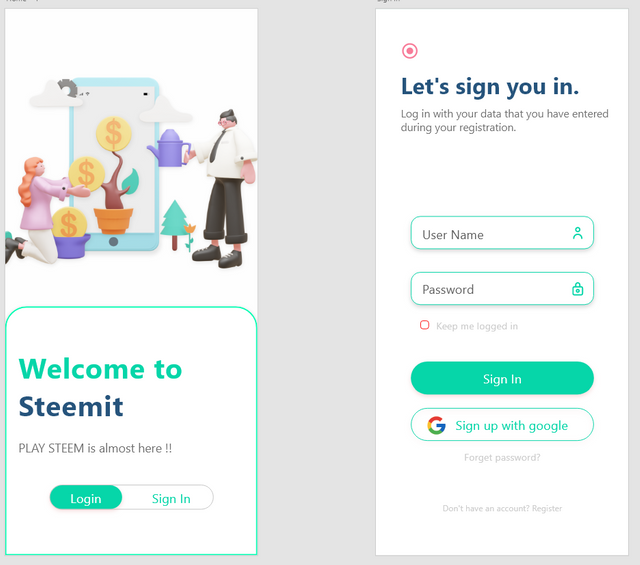
Login page screen.
The SIGN-in screen will SHOW YOU THE SIGN-in SCREEN AND THE SIGN-in SCREEN, AND WE PLAN to support THE STEEM KEYCHAIN AND STEEM LOGIN service. This is a part of the need for a little more improvement, and there are also homework to be solved.
Because the ROR team lacks Pending claimed accounts, how will it address the sign-up function? There is a problem with. Since the ability to support Pending claimed accounts has not yet been identified, we are also reviewing allowing you to go to the Steemit page or to join the SCT page.
The number of Pending claimed accounts held by the ROR team is about 2000, which can support the creation of 2000 accounts.
SteemField's design took into account the initial color of blue and the color of green.
Because the Steemit logo is made in green color and the entire site is made in green color, we plan to use green color and improve the UI design by using a variety of green colors.
In the mobile environment, the limited screen screen and space are causing a lot of design problems in the UX part.
Especially I'm trying to improve the wallet screen, but it's not easier than I thought.
All of the design parts will be released through the post, and the lack of parts will be asked to feedback at any time.
The project is run by STEEM Witness @roadofrich.