[PLAY STEEM x PWA] Bottom Tab Navigation
PLAY STEEM 모바일 앱 개발자 이타인클럽(@etainclub)입니다.
PLAY STEEM 앱 개발과 더불어 플러터 기반으로 웹앱 (PWA, Progressive Web App)을 개발하고 있습니다.
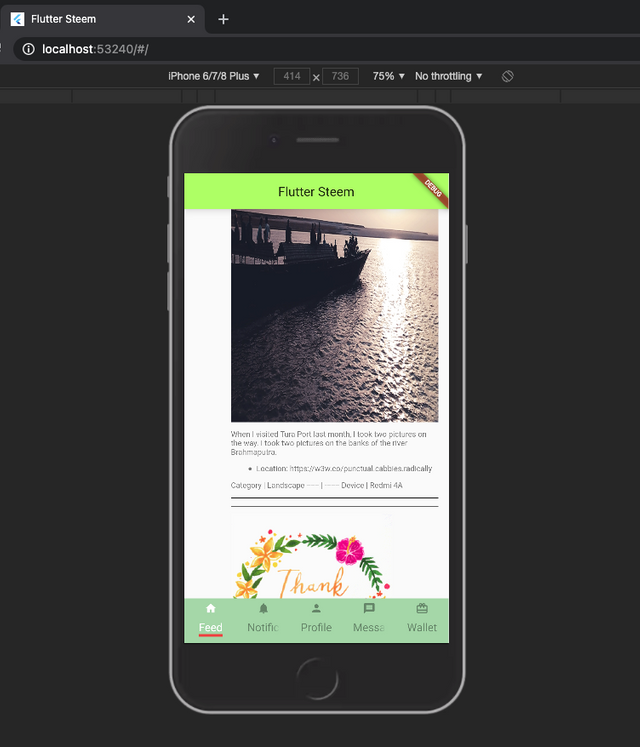
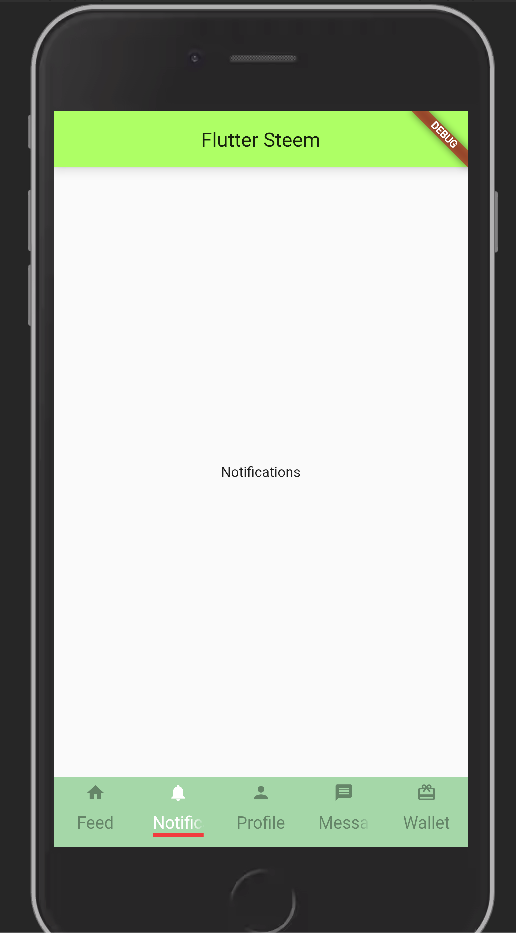
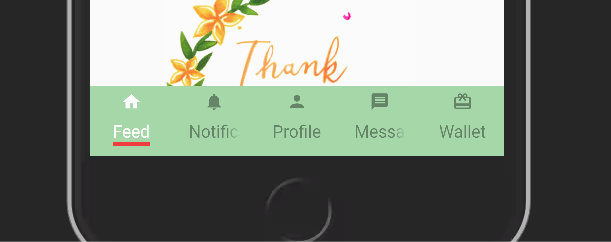
간단히 하단 탭 네비게이션을 구현해봤습니다.
플러터 기본 네비게이션 컨트롤러를 사용하면 스와이핑 기능은 자동으로 따라 오네요! 와우!
한 번 오른쪽에서 왼쪽으로 스와이핑 해보겠습니다.
스와이핑 잘 됩니다! 와우x2
- Feed
- Notifications
- Profile
- Message
- Wallet
메시지 기능을 구현해 볼까 생각 중입니다.
많은 응원과 관심 부탁드립니다.
Thank You
cc.
@steemcurator01
@steemcurator02
@steemcurator03
@steemcurator04
@steemcurator05
@steemcurator06
@steemcurator07
@steemitblog




👍👍
😉
메시지 기능은 사용자들 간의 소통인가요?
네 1:1 메시지 기능을 생각하고 있어요.
지금의 쓰기편한 모든것들의 시초가 이런 노고와,작업들의
결과물인가봅니다..! 언제나 응원하고 팔로우하고
갑니다! 좋은소식들 항상 감사합니다
응원 감사합니다!
팔로우합니다!