[AVLE] Posting Tags Validation
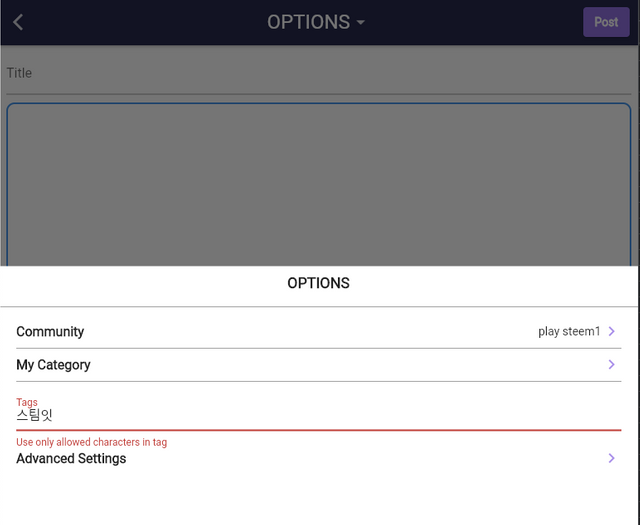
Posting할 때, 태그를 입력하는데요, 잘못된 태그를 걸러주기 위해 validation 코드를 넣었습니다.
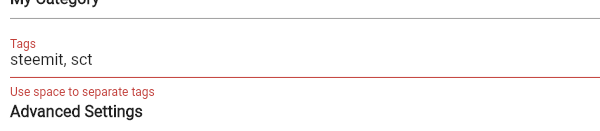
태그 Validation
이 밖에도 여려 경우가 있습니다. 예를 들면, 태그 구분을 빈칸으로 하는데, ,로 하면 에러 메시지를 보여주는 것입니다.

validation 코드는 이렇습니다.
플레이스팀에서 Javascript로 되어 있던 코드를 Flutter (Dart)로 포팅했습니다.
String? _validateTags(String? value) {
final tagString = value!.replaceAll(RegExp(r'#'), '');
// split by space
final tags = tagString.split(' ');
print('_validateTags. tagList: $tags');
if (tags.length > BlockchainConst.MAX_NUM_TAGS) {
return "The maximum number of tags is ${BlockchainConst.MAX_NUM_TAGS}";
}
if (tags.any((tag) => tag.length > BlockchainConst.MAX_LENGTH_TAG)) {
return "The maximum length of a tag is 24";
}
if (tags.any((tag) => tag.split('-').length > 2)) {
return "Use one dash in each tag";
}
if (tags.any((tag) => tag.indexOf(',') >= 0)) {
return "Use space to separate tags";
}
if (tags.any((tag) => RegExp(r'[A-Z]').allMatches(tag).length > 0)) {
return "Only use lower letters in tag";
}
if (tags.any((tag) => !RegExp(r'^[a-z0-9-#]+$').hasMatch(tag))) {
return "Use only allowed characters in tag";
}
if (tags.any((tag) => !RegExp(r'^[a-z-#]').hasMatch(tag))) {
return "Tag must start with a letter";
}
if (tags.any((tag) => !RegExp(r'[a-z0-9]$').hasMatch(tag))) {
return "Tag must end with letter or number";
}
return null;
}
개발 어려운 점
AVLE 개발하면서 어려운 점은 참고할 코드가 별로 없다는 것입니다. 스팀잇을 Flutter로 구현한 것도 거의 없거니와, Flutter에서 Web을 공식적으로 지원한게 최근이다보니 참고할 자료가 없습니다.
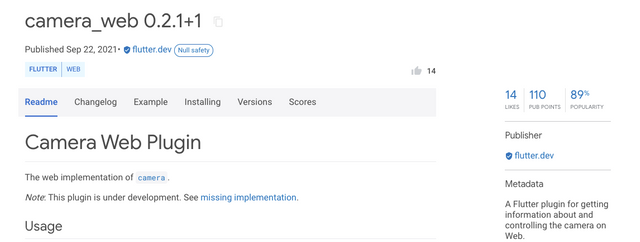
포스팅할 때 이미지 업로드를 해야 하는데, 웹에서 카메라쓰는 패키지는 이제 막 공개됐네요. 그래도 필요할 때, 공개되어 다행입니다.
다음은 이미지 업로드하는 부분을 구현할 예정입니다. 이미지 업로드에 매우 중요한 개발이 있습니다. 바로, 이미지 업로드할 때 개인키로 사이닝하는 부분이 있습니다. 평소 스팀잇할 때는 전혀 모르시겠지만, 뒤에서 매우 복잡한 과정이 진행되고 있습니다.
리스팀 / 댓글 / 팔로우 / 보팅 / 응원 부탁드립니다.
Make Steem Great Again!
cc.
@steemcurator01


This post has been featured in the latest edition of Steem News...