Gutenberg Accessibility Case: What Designers Need to Learn?
WordPress is a hero for many modern-day website designers & developers. WordPress Updates & Plugin Support System are the leading examples describing such context. For some people, these are the best weapons WordPress could ever have, for others, the same is nothing more than a curse. Why not talk about the recent WordPress 5.5 Auto Update? It came along with a default-enable feature for certain WordPress Updates in the future, which means you can’t disable such updates manually. Though it’s important to stay updated if you’re designing & developing through an open-source CMS like this, you can’t mess up your web performance, just like that!
The Gutenberg Accessibility Case is a notable example of such a mess that shook several WordPress designers & developers out there a couple of years ago. The early WordPress 5.0 release was essentially based on making the Gutenberg Content Editor a default functionality for the web designers & developers of that time. However, it actually failed to impress them. There are ample reasons behind that & a few things you may learn as a designer from the case.
In this article, we want to address the Gutenberg Content Editor, its major pros & cons, how it raised an accessibility issue in the past & what measures needed to be taken before the introduction of this amazing WordPress Block Editing tool. Before that, let us represent our amazing services to you!
SFWP Experts is an award-winning WordPress Website Design & Development company from San Francisco. We offer the best custom coded designing solutions as per your business model & also advise you regarding all your online business objectives from time to time!!
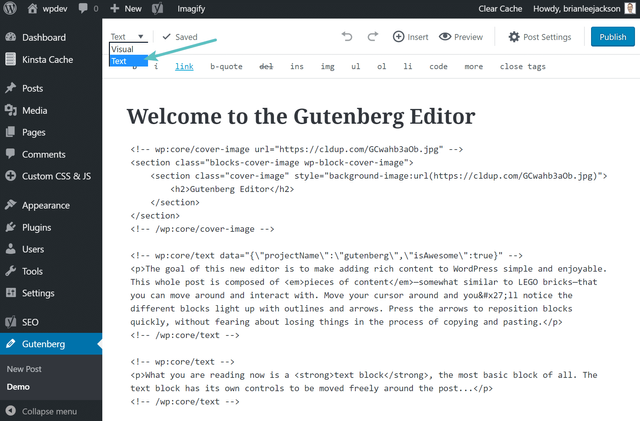
Introduction to Gutenberg Content Editor
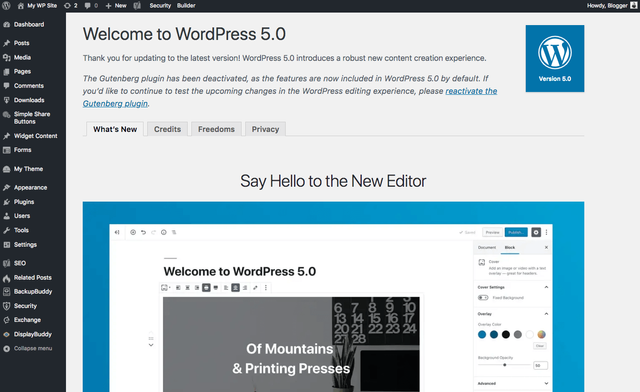
Gutenberg Content Editor is a default WordPress editor for your various website posts, products & pages that took place when WordPress 5.0 update was introduced in 2018. The editor at that time replaced the famous open-source TinyMCE Editor that used to be an outdated version. Though it was more advanced & convenient, people considered it quite ahead of its time. They were unable to cope up with its futuristic UI & the same resulted in the Gutenberg Accessibility Situation. However, today it is used widely & has become the primary technique of WordPress Block Editing these days. Let’s see its major pros & cons:
Pros of Editor
- The foremost advantage of using Gutenberg Editor is that it provides an easy to grab UX for fresher WordPress designers & developers
- It offers a kind of realistic content creation format so that you could analyze the front end appearance it is going to exhibit in the future
- Focus on eliminating separate shortcodes to give you an integrated content creation experience
- The editor also helps you avoid installing added page builder plugins & optimize your website performance
- Promotes more customized content creation goals
Cons of Editor
- The editor focuses on improved customization to intensify your content creation strategy, however, the same thing makes it a little harder to understand in the beginning
- Due to its improved UI, it may affect your existing themes & plugin development goals
- Making it a default WordPress Content & Block Editor could affect your various plugin & program integration plans
At SFWP experts we assist you with your WordPress website theme & plugin development requisites frequently so that you don’t undergo another Gutenberg Accessibility Issue in the future. You can reach us in case having any kind of website designing & development query!
What’s the Gutenberg Accessibility Case?
The Gutenberg Accessibility Situation is a mixture of issues that took place when the WordPress Block Editor first came into existence in the form of a plugin in 2018. The experts predicted that it will change the way people used to create content on WordPress, however, it will raise ample accessibility issues for the new & old webmasters & the same came out to be true. There were 2 main reasons behind the whole mess:
1. Resign of Accessibility Lead
The Accessibility Lead Rian Rietveld at that time resigned from his post addressing various codebase issues related to the upcoming content editor. However, he was supposed to suggest what existing & emerging web designers were going to do with the new block editing tool, how they were going to overcome the approaching designing & content creation issues. Moreover, he was the one to make certain changes to the new editing platform to make it convenient enough to provide for the upcoming default settings in the WordPress 5.0 update.
2. Automattic’s Hard Deadline
The 2nd major reason for concern was the firm deadline set by the popular update partner of WordPress, Automattic. The company even after knowing that the editing tool was going to create a big accessibility mess in the future, focused on the innovative features of the editor & prioritized the deadline for update accordingly. They further argued that accessibility is just an inferior concern before the emerging features of the new editor.
Even disappointing was that later the company raised a crowdfunding campaign to run a control & maintenance audit on Gutenberg. Later on, American Entrepreneur & Web Developer Matt Mullenweg funded the Gutenberg audit & resolved the primary issues.
How Could the Situation be Handled?
Despite the successful resolution of the mess that was created, we’d like to suggest certain things that could be done to overcome the same if not supported by a dedicated Gutenberg audit. This may help you conquer relative web design & development problems in the future.
1. Learn JS
You could have had training & learning sessions regarding JavaScript. A JS Codebase can help you with complex accessibility fixing associated with a WordPress content editor design. Even Mullenweg suggested web developers at that time to make use of JavaScript to overcome their problems. Although it wasn’t a quick solution for non-technical webmasters, what stops us from learning even when we’ve got the internet. Therefore, we suggest you never stop learning while doing & web media & internet marketing.
2. Fix Frontend Complexities
Honestly speaking, front end complications related to the creation of blocks, content editing & conducting integration within the blocks is not a cognitive challenge at all. Anyone could understand it by simply going through the various components of the Gutenberg content & block editing tool. Additionally, you’ve got YouTube for added front end tutorial support that’s absolutely free to use. Moreover, you can consult a renowned Custom WordPress website design company around you for better assistance!
3. Keep Looking for Your Convenience
Accepting anything introduced by WordPress control & maintenance systems won’t work properly for “n” number of situations. Remember that you’ve got a huge database to administer someday and a small update could ruin your search engine ranking goals & your web design & development potential overnight. However, ignoring each update is not a solution.
You can reach various online sources for expert advice & consult a corresponding service provider to avoid severe mistakes in the future. Your convenience doesn’t mean your comfort zone. Digital marketing & website optimization is all about departing your comfort zone, along with certain precautions.
Final Thought
At last, we wish you all the best for your website design & development plans. Gutenberg is an amazing WordPress Content & Block Editing instrument & we suggest if you’re using an outdated technique of content creation to date, move on! For added assistance regarding revenue-generating Custom WordPress Website building goals, reach SFWP Experts today. We’re happy to help!!
Related Articles:
How To Make A Website Accessible? 10 Proven Tips To Follow In 2021
8 Best Principal Of Website Design To Follow In 2021
Contact Details:
213-277-9177
[email protected]
Visit Reference Profile Websites:
http://bit.ly/31GLiVn
https://bit.ly/3ky2qE7
http://bit.ly/3dV16c3
http://bit.ly/35yp8FV
http://bit.ly/3dYfRe0
http://bit.ly/2MvEIwH
http://bit.ly/3gWjj9k
http://bit.ly/3dZBGK4
http://bit.ly/37KrCng
http://bit.ly/2ToaB9Y
http://bit.ly/3jv71FC
http://bit.ly/2TpdkA9
http://bit.ly/2HBHGfY
http://bit.ly/3jFSg4x
http://bit.ly/2FXYUUr
http://bit.ly/2FZufpP
http://bit.ly/2Tpl70R
http://bit.ly/3kuxGUH
http://bit.ly/3ozOUm3
http://bit.ly/2Zldtah
http://bit.ly/2IWnhmz
http://bit.ly/3kto24s
http://bit.ly/3dXjvom
http://bit.ly/2IYy53A
https://bit.ly/37UzbrR
http://bit.ly/34s32FB