Greenshift 025: Moving Forward
Now that we have spent the time reorganizing some code and fixing the issues that we've come across, it's time to move forward. So far, we have been able to grab permlinks and pass those to the user interface. Today, we are going to take an actual element of the content itself--the title--and display it to the user.
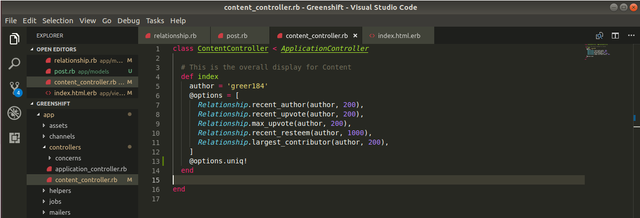
Initially, I wanted to fix one last thing I said I was going to do a few weeks ago and that was to prevent us from getting duplicate results from different relationships. The fix here is remarkably simple. We simply call the uniq! function on the options array and Ruby does the rest of the hard work for us:

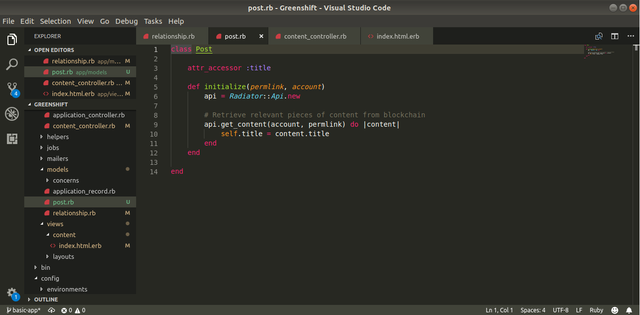
So that was pretty simple. But let's do something more interesting. Getting actual content to the end user. We could pass different elements into an array and simply collect those elements within the different relationship functions, but that would be kind of messy and would introduce repetitive code in the creation of this content to pass to the controller. In our case, it makes sense to create a new object. Let's call it a Post:

To create a new object, we need to define it. We can define objects by creating classes. The first thing you'll notice is the attr_accessor keyword with the word title after it. title here is an attribute of the class. When we create new objects, we will be able to call these attributes and get the values associated with them.
Next, we have a function called initialize. This function is special in Ruby in that it defines what we call a constructor. Constructors are used to create new objects. This function creates a new Post object when the dust settles after it runs. Within the constructor, we create a new post by querying the blockchain for a piece of content and assigning the title of that content to the title attribute. Thus, in the future, we can get the value of the title from the object. This will be useful in carrying different, yet related pieces of data to the user.
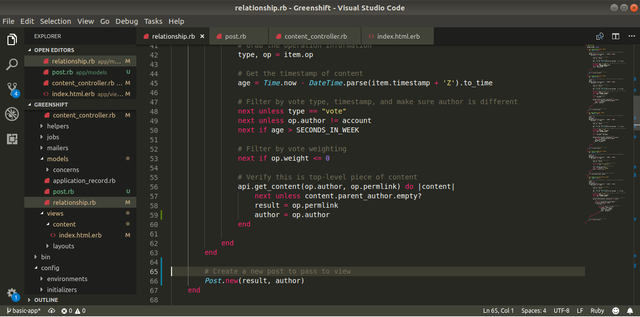
In our old code within the relationships, we replace result with a Post object instead. This allows us to carry all sorts of data beyond that of a String back to the controller:

There are two things to notice here. The first is that we had to make some minor adjustments to the code to get the author of the post as well as the permlink. The second is that we don't use the keyword initialize here. We use new instead. This is simply convention of Ruby. Which is fine since we only define the class once, but may create an object a countless number of times (new is shorter than initialize).
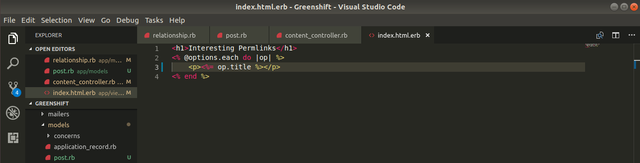
At the controller level, everything stays the same. Instead of having an array of Strings, we now have an array of Posts. At the view level, we simply need to make a small change as we don't want to display the Post object, but the title attribute belonging to that object:

And here we can see some of the reasoning of refactoring and returning a Post object within the Relationship code. We barely have to make any changes to the controller or views. This is also a benefit of the MVC architecture where most of the heavy logic is performed on the model side. The final result of today's work is shown below:

Although this may not seem that impressive, we are now displaying the actual title of each piece of content rather than a string containing the permlink. And now we have established a means of getting data from the blockchain to the view with relative ease. Next time, we move beyond Strings and make things truly interactive.
This post has been just added as new item to timeline of Q-Filter on Steem Projects.
If you want to be notified about new updates from this project, register on Steem Projects and add Q-Filter to your favorite projects.