"SEC20/WK4: Graphic Design Hands - On practical 1"
Greetings and welcome to my blog. Am glad to be a part of this week’s class. Here’s my homework.
I created my design using the steps taught my the teacher in class.
 |
|---|
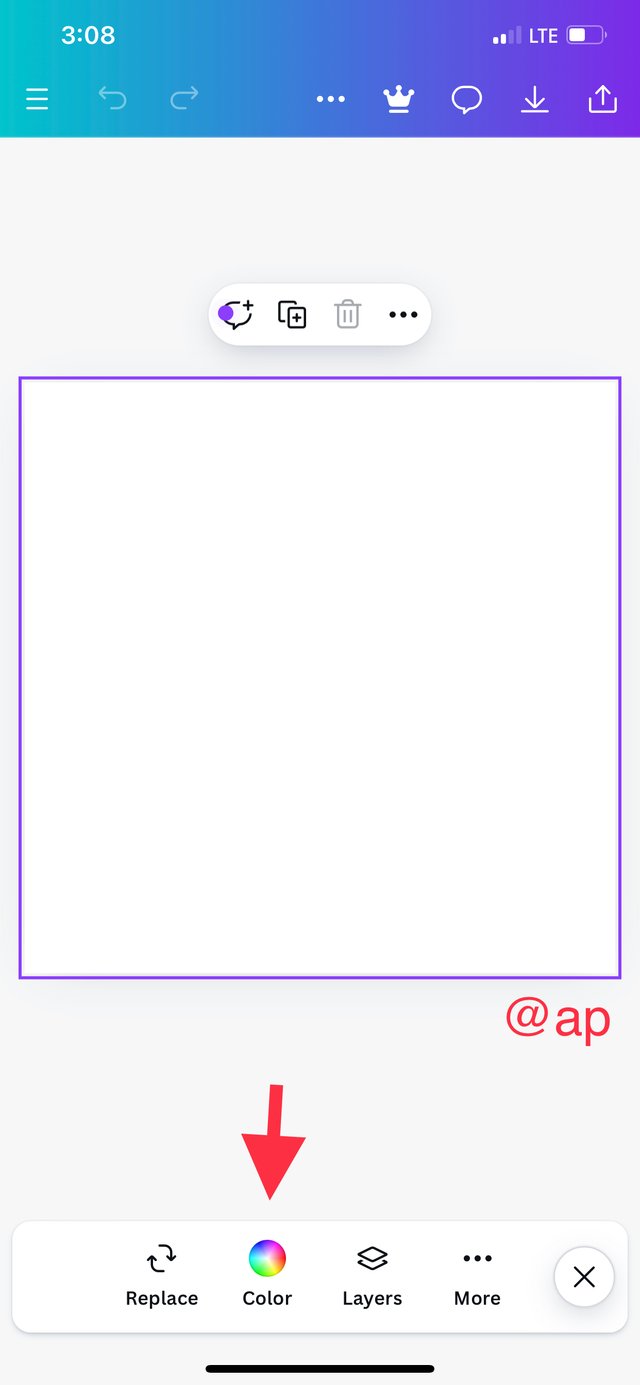
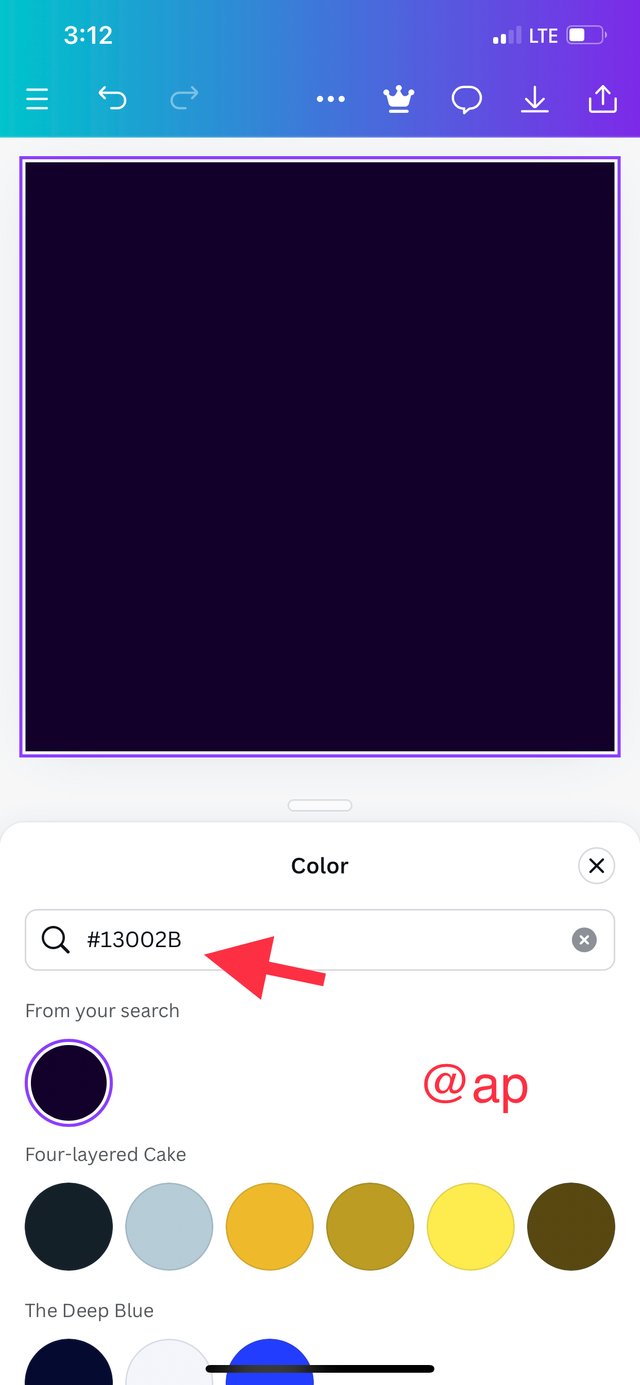
Step 1
I logged into my Canva app and selected the dimension I wanted. I clicked on the color icon and typed in the hex code #13002B to get the colour I wanted.
 |  |  |
|---|
Step 2
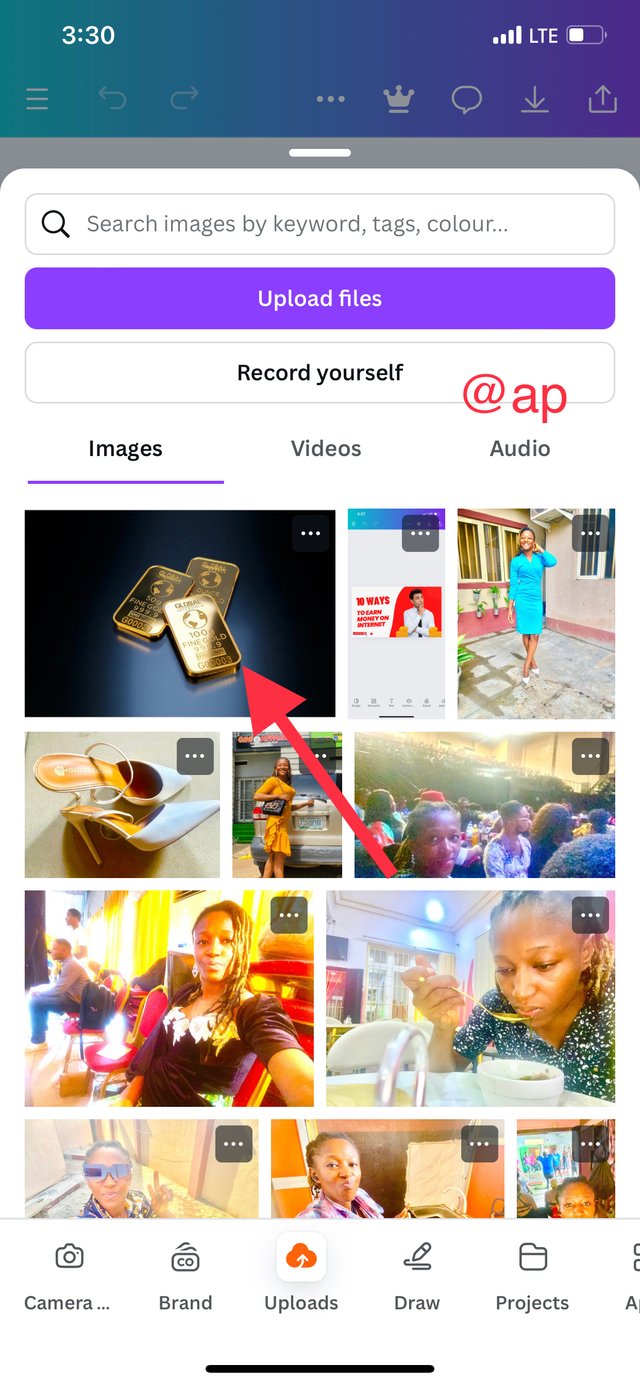
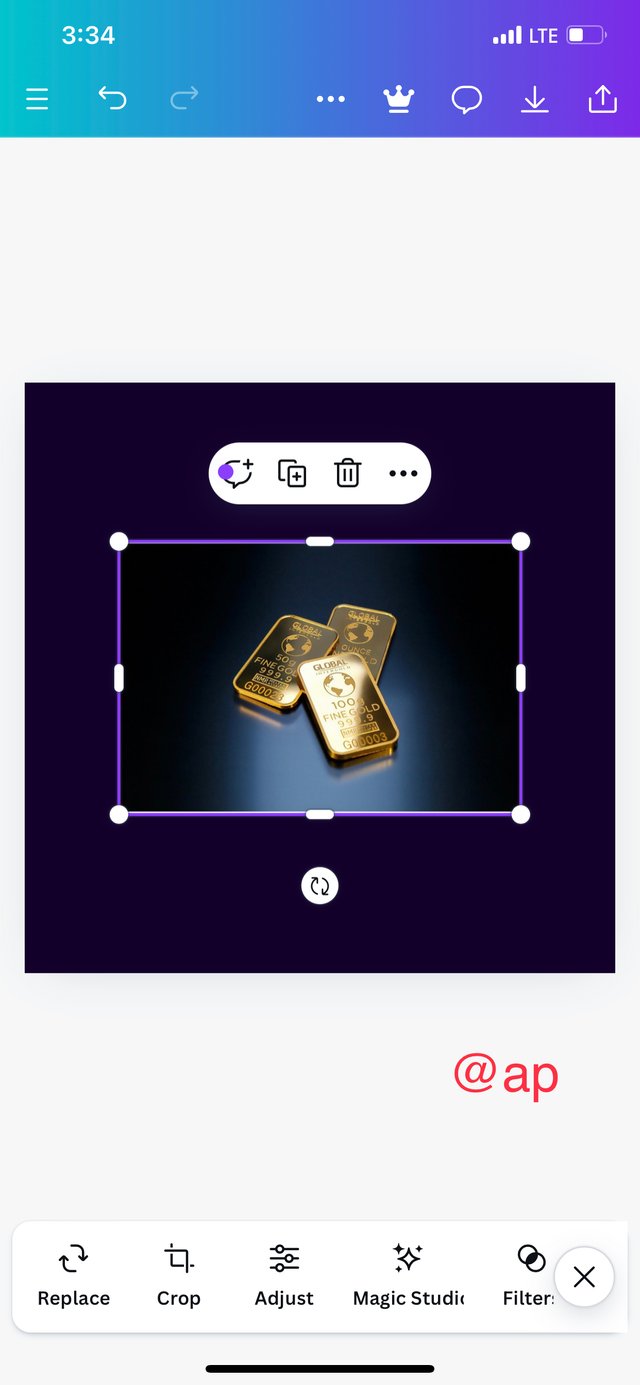
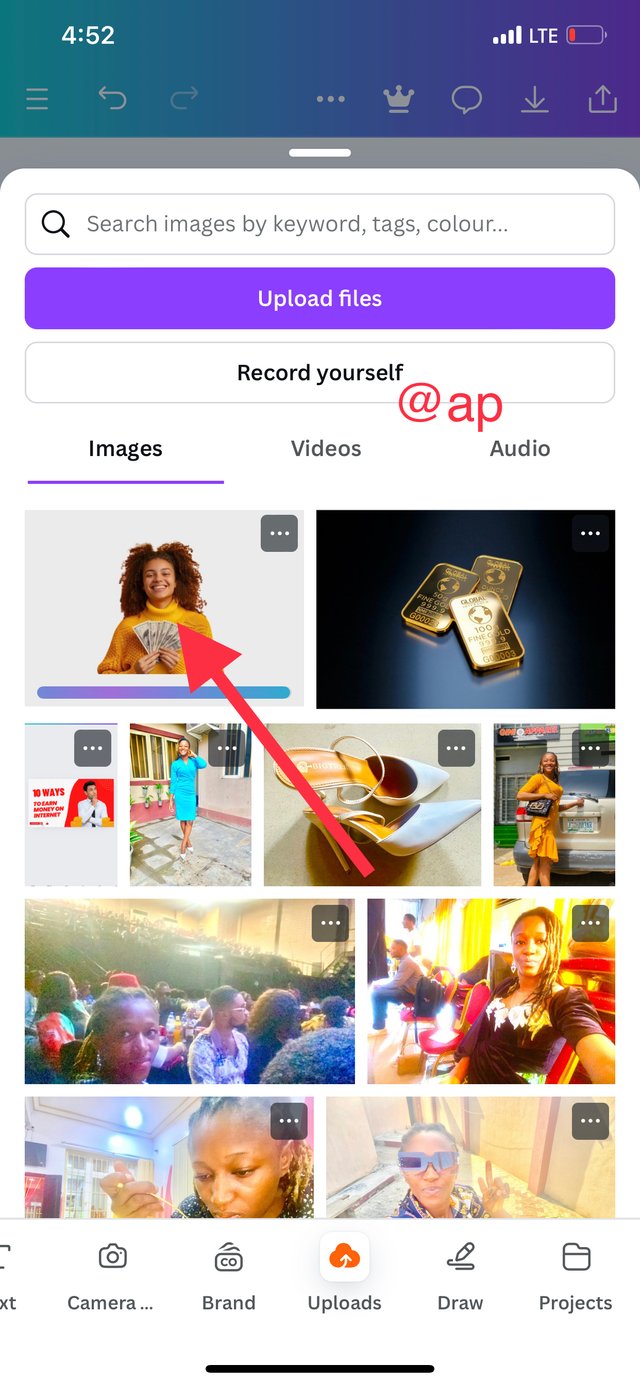
My background is set hence I clicked on uploads to select an image that has to do with money from my gallery to give an effect on the background.
 |  |  |
|---|
Step 3
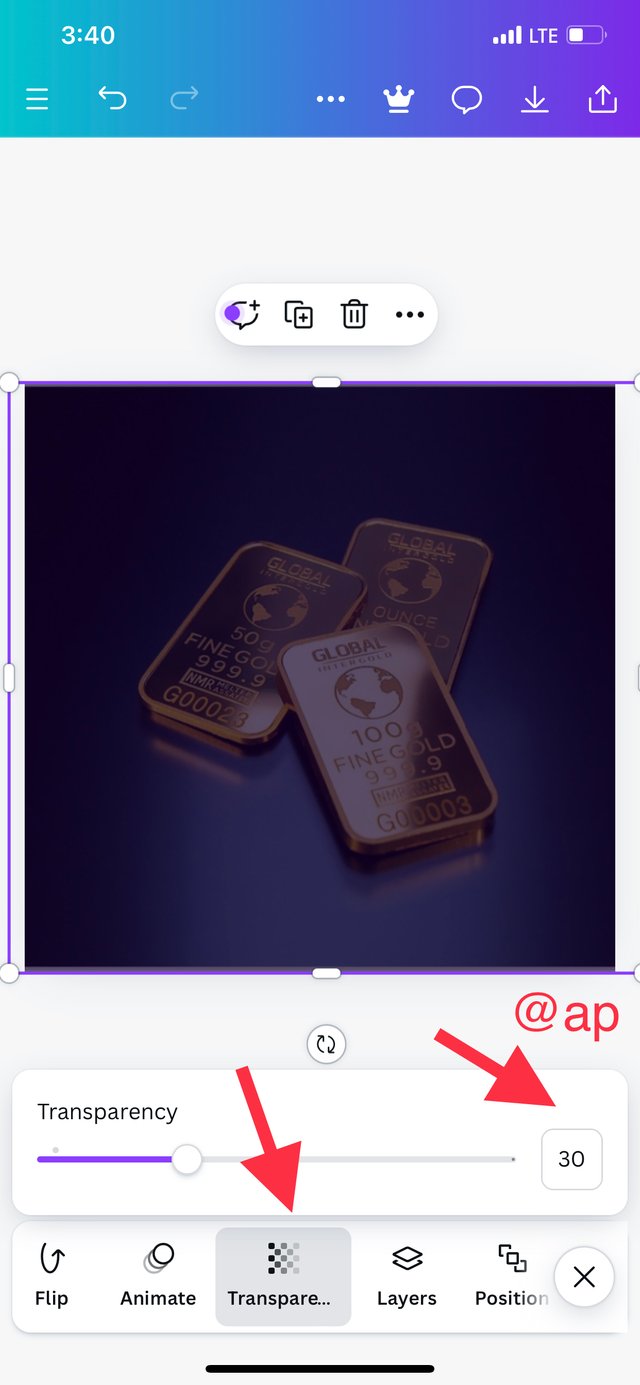
After adding the image to my background, I went to the transparency option and set it at 30.
 |  |  |
|---|
Step 4
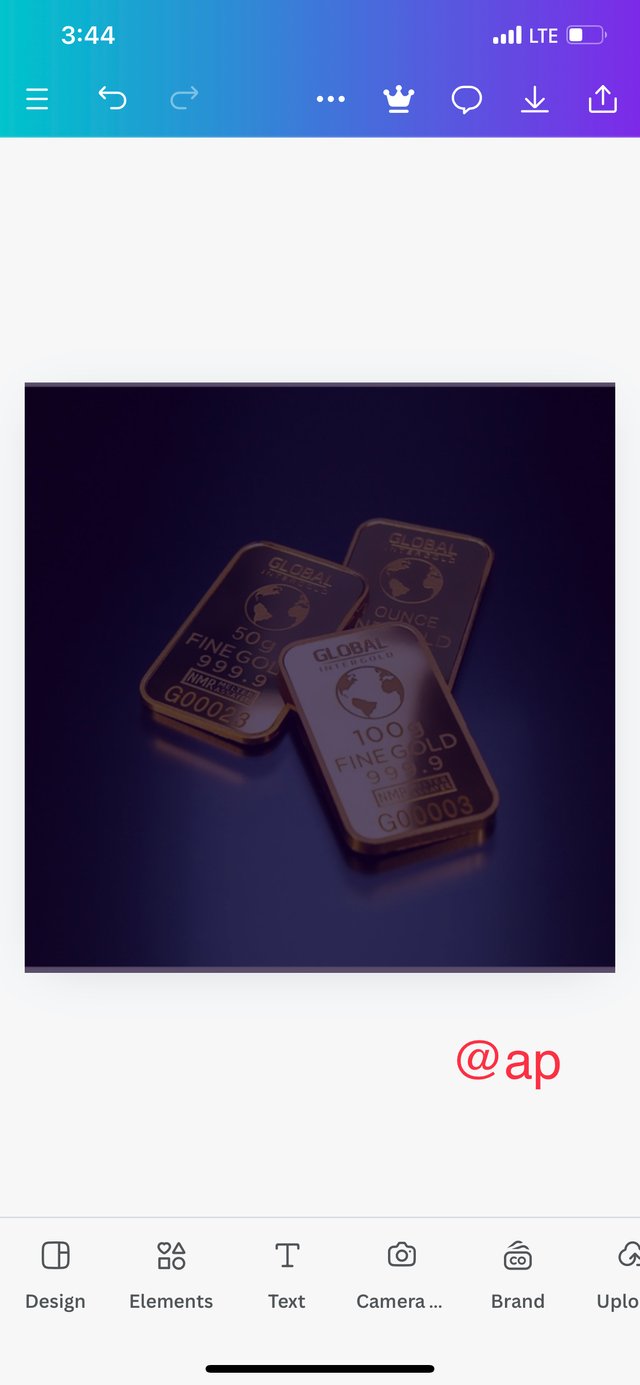
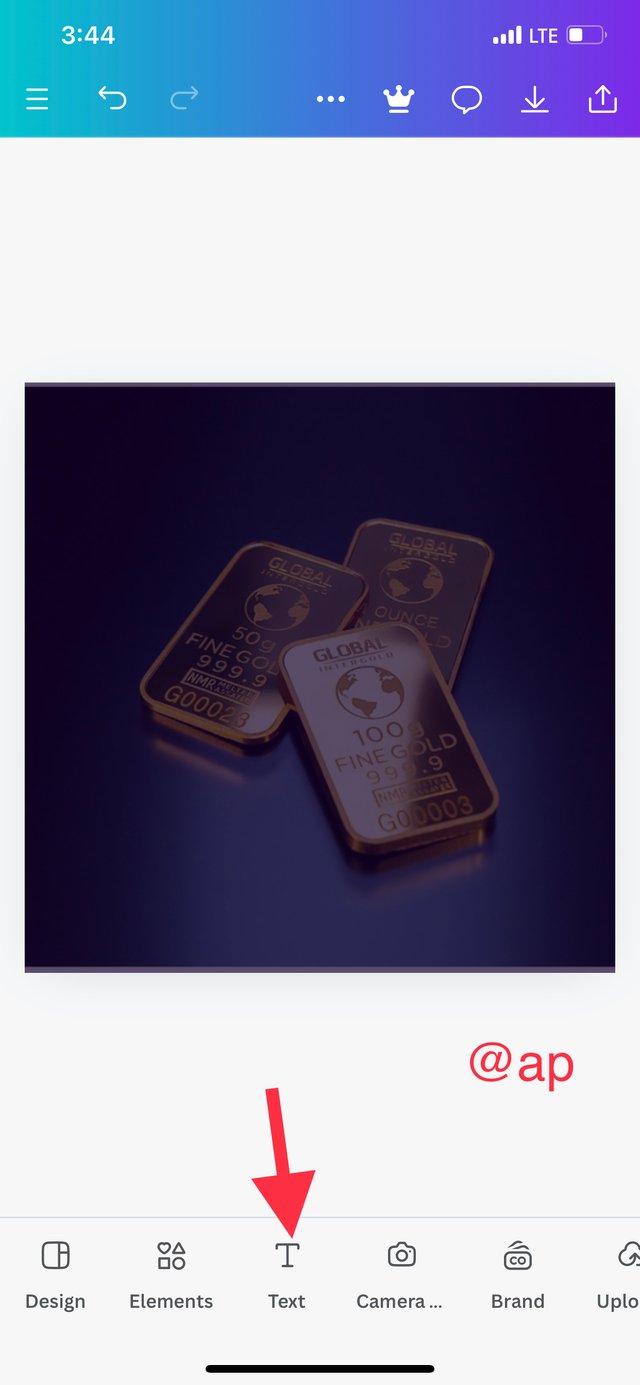
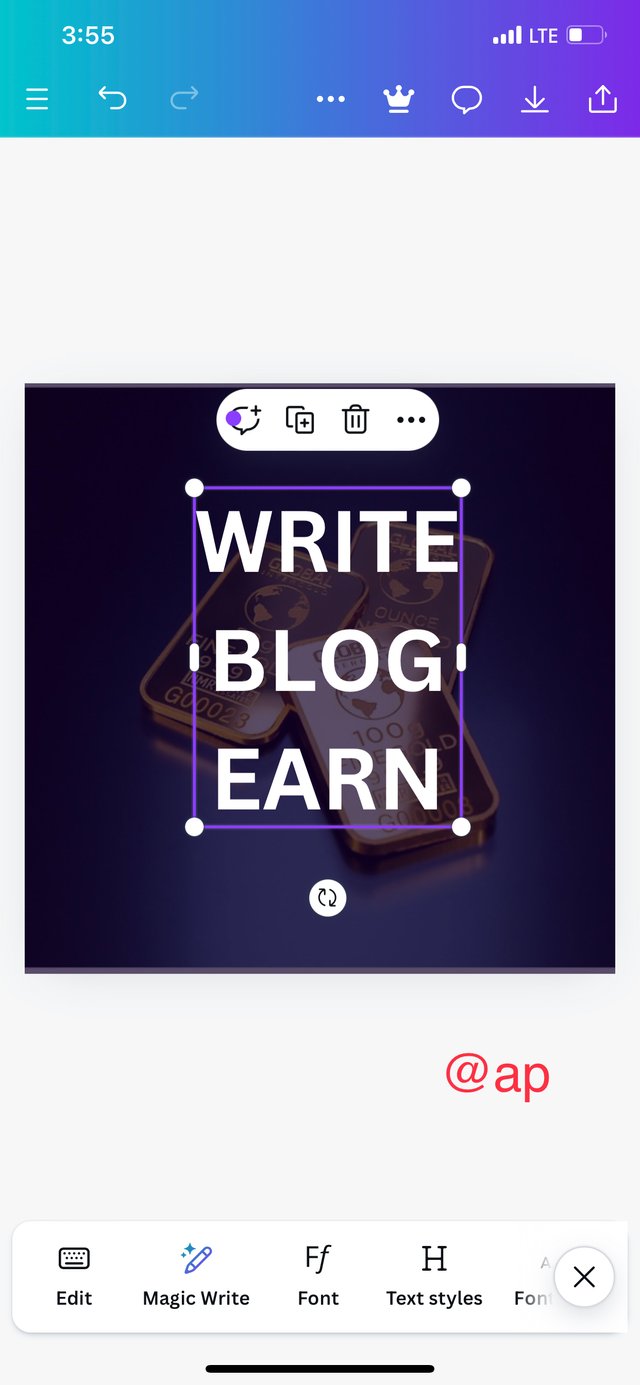
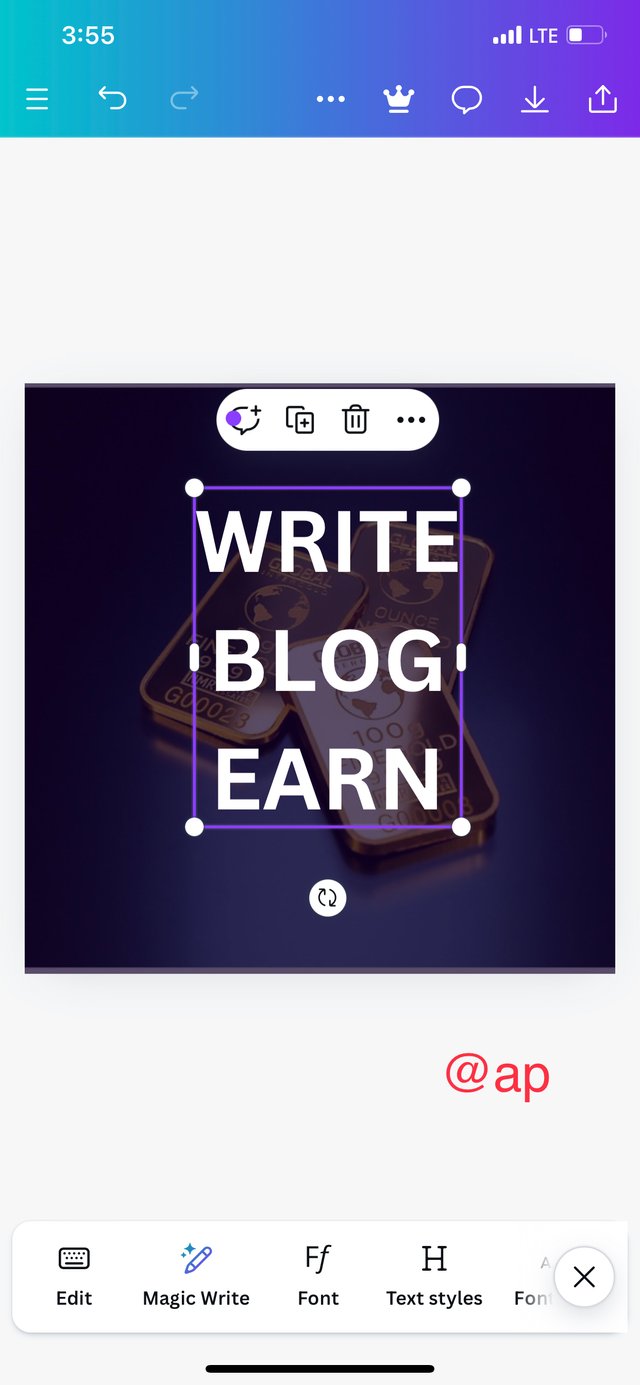
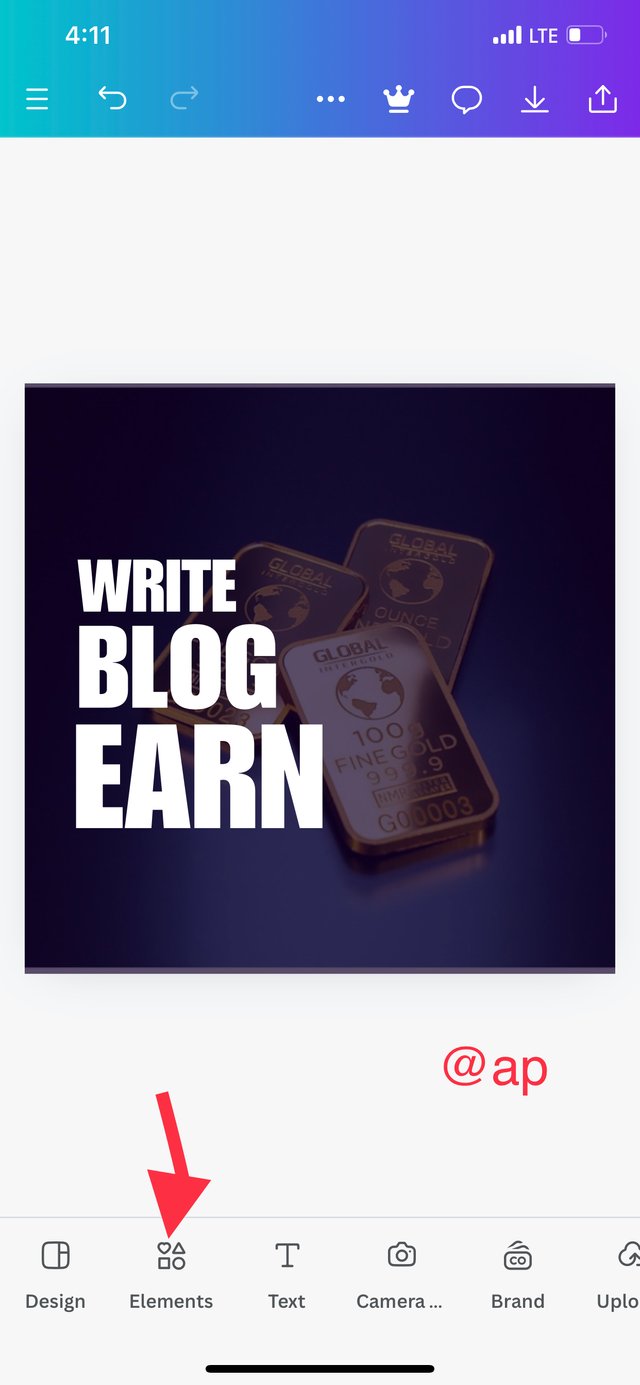
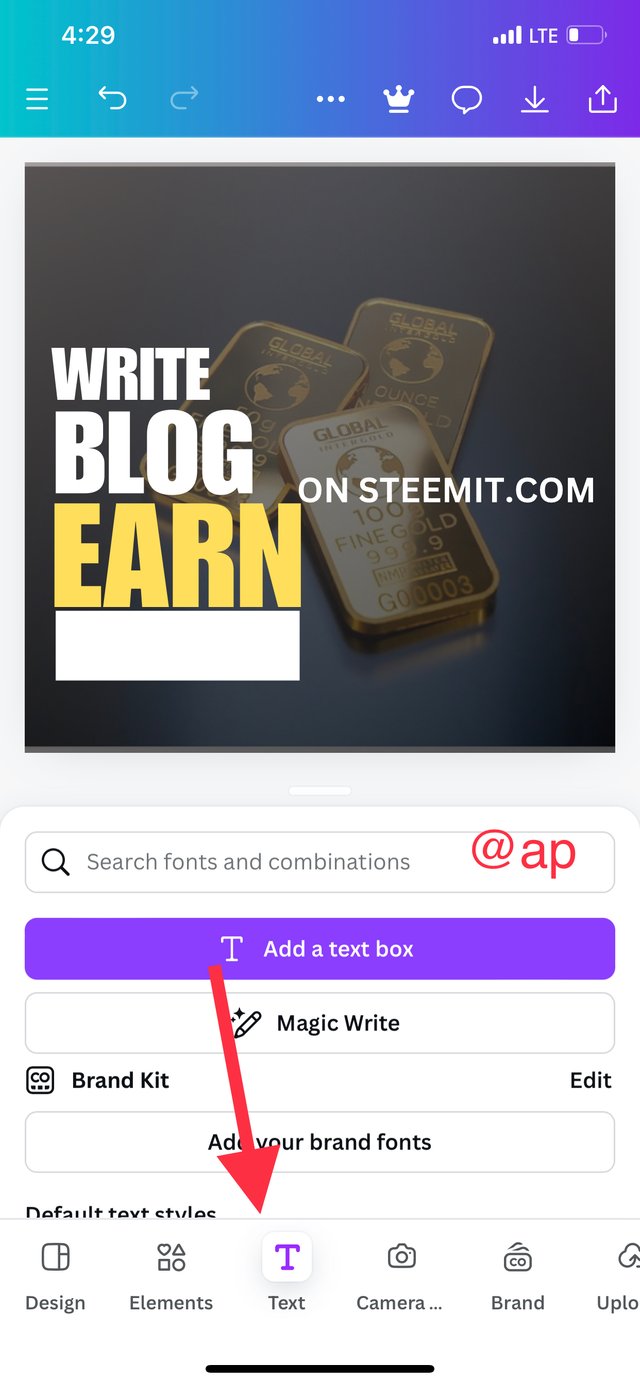
Having done this, I proceeded to add text (write blog, Earn) to my background by clicking on the text icon.
 |  |  |
|---|
Step 5
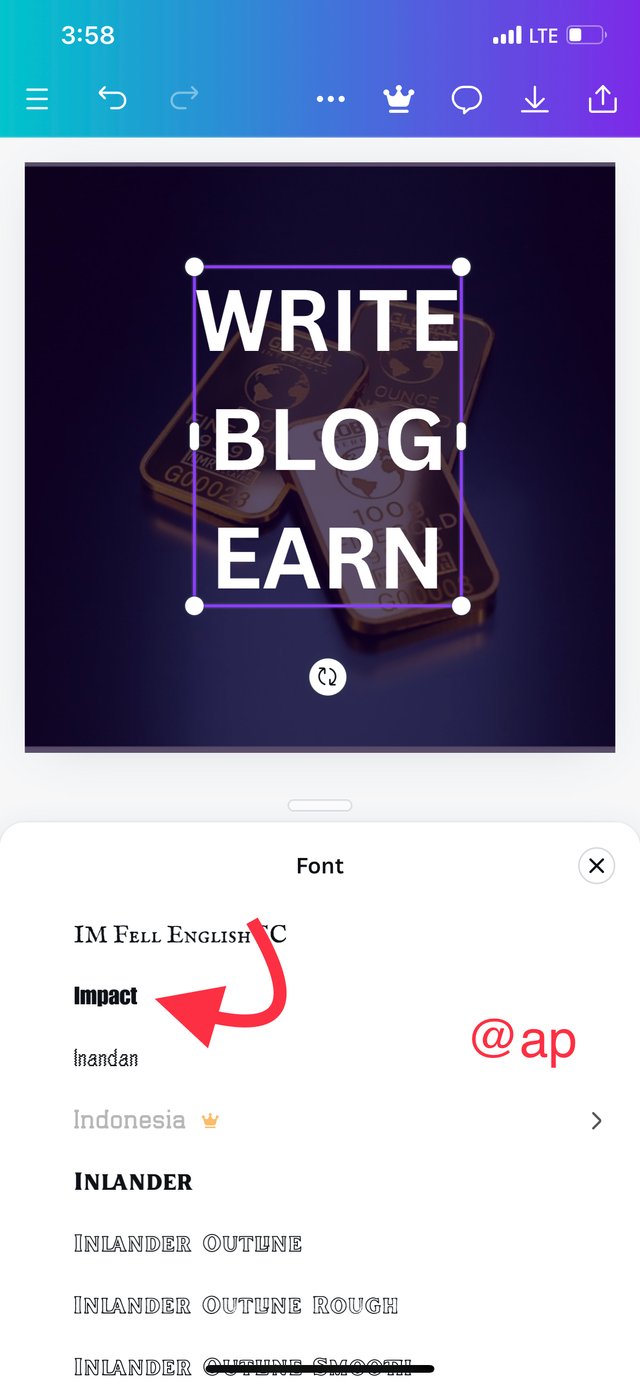
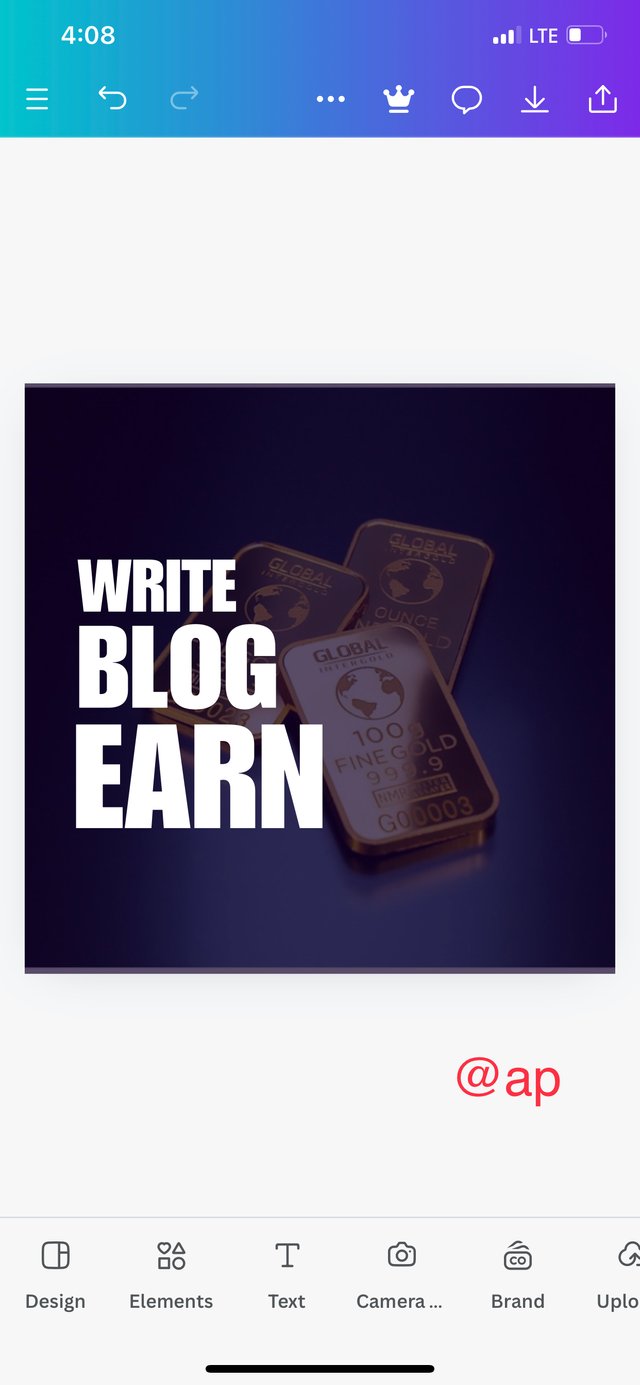
I proceeded to use the impact font design and I applied the principal of hierarchy to reshape my text to taste.
 |  |  |
|---|
Step 6
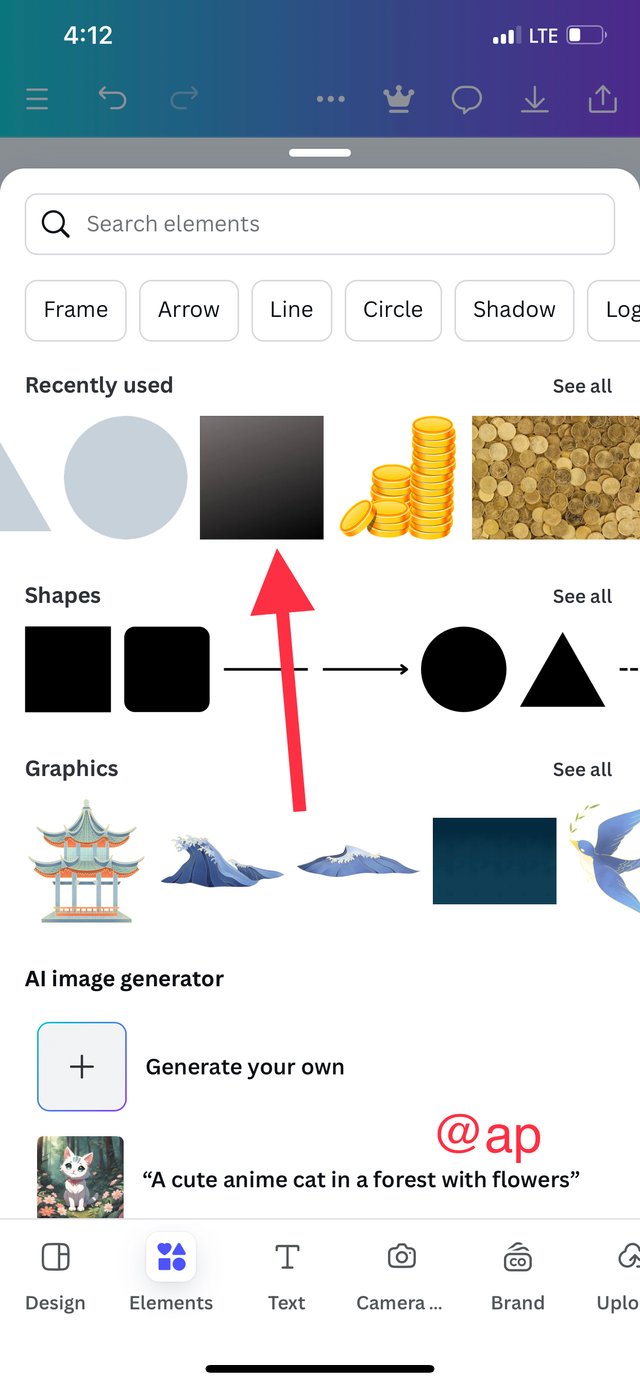
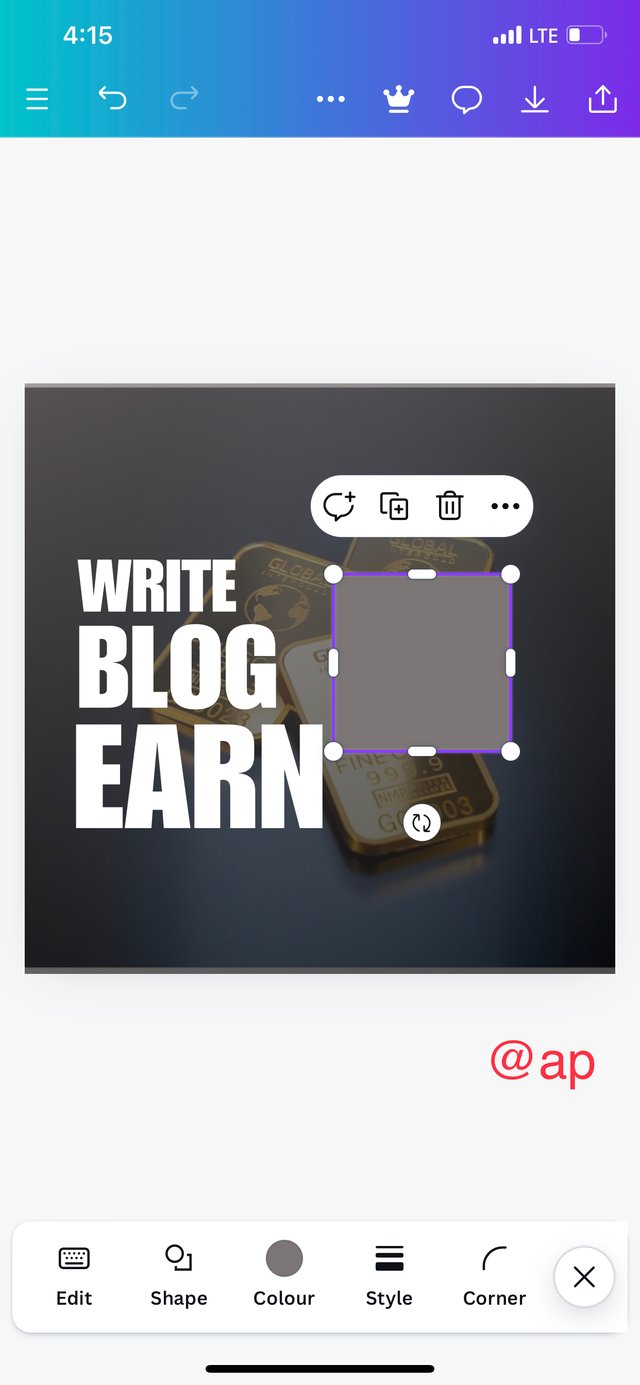
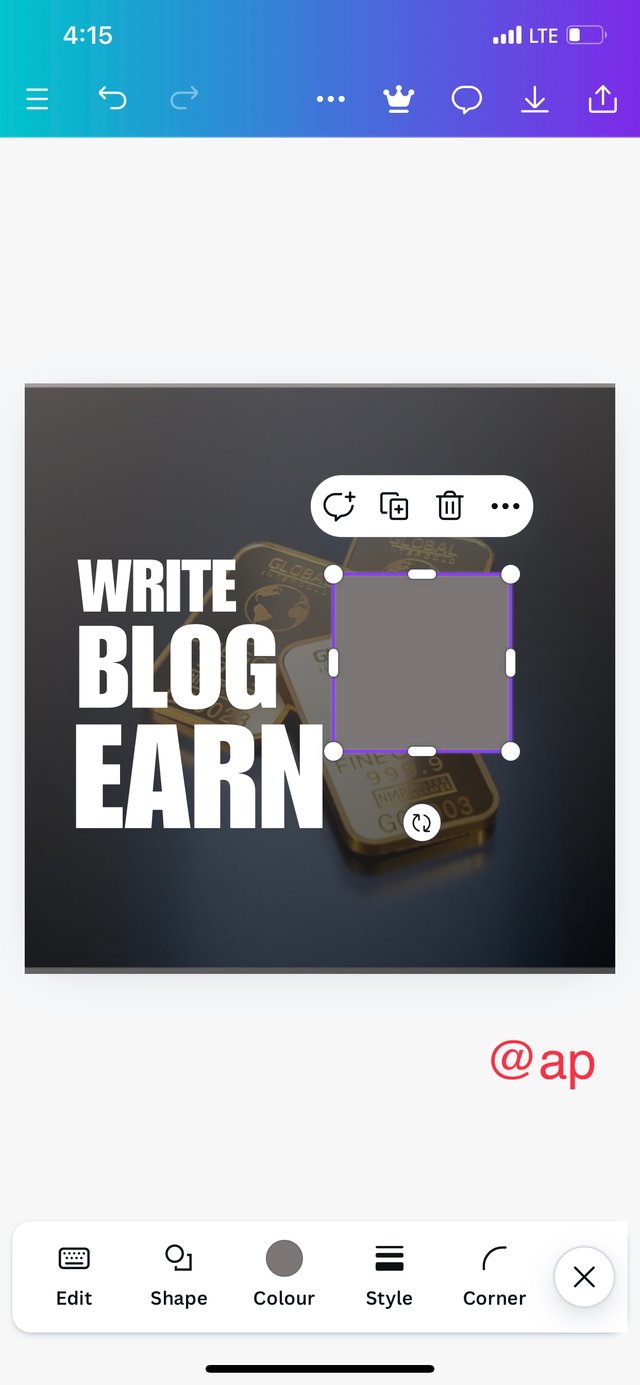
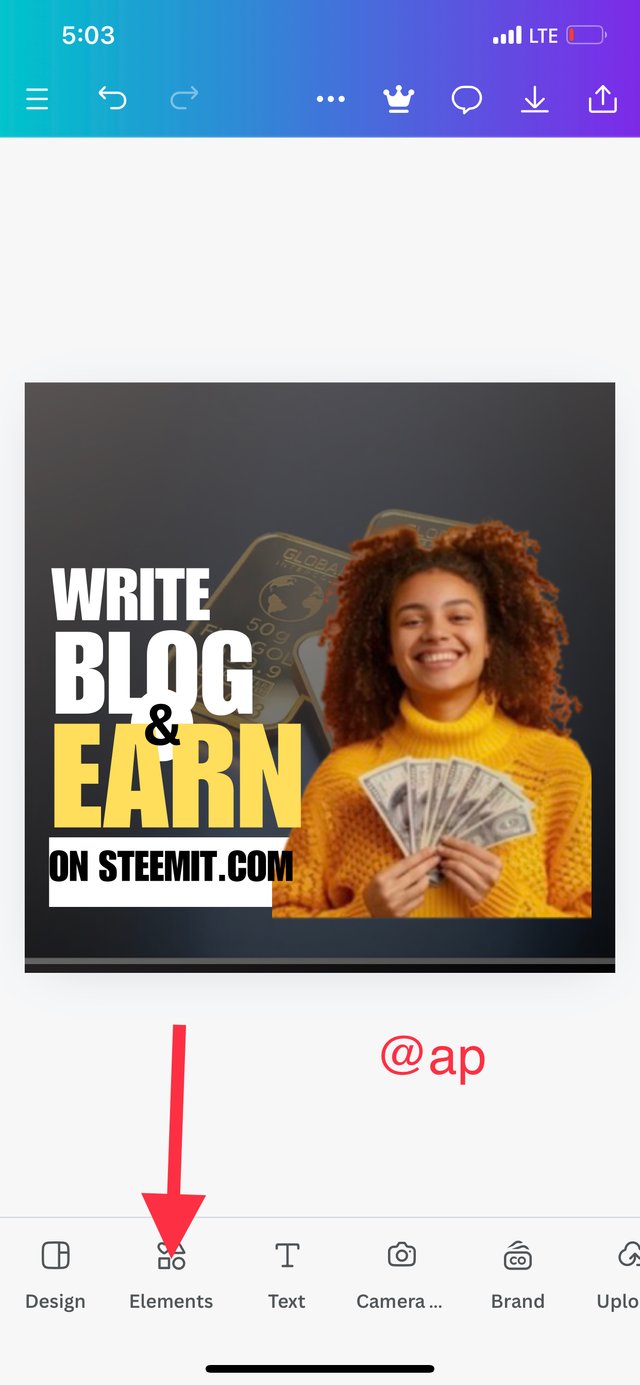
After arranging to text, I clicked on element and selected a square.
 |  |  |
|---|
Step 7
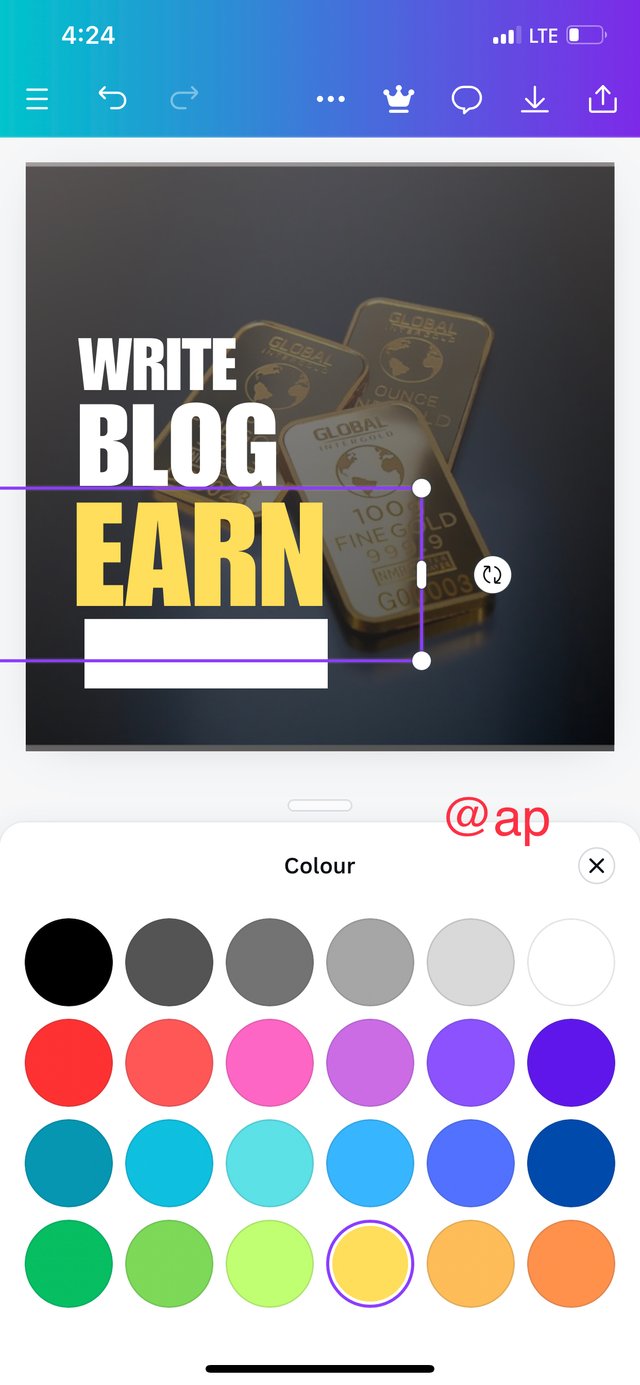
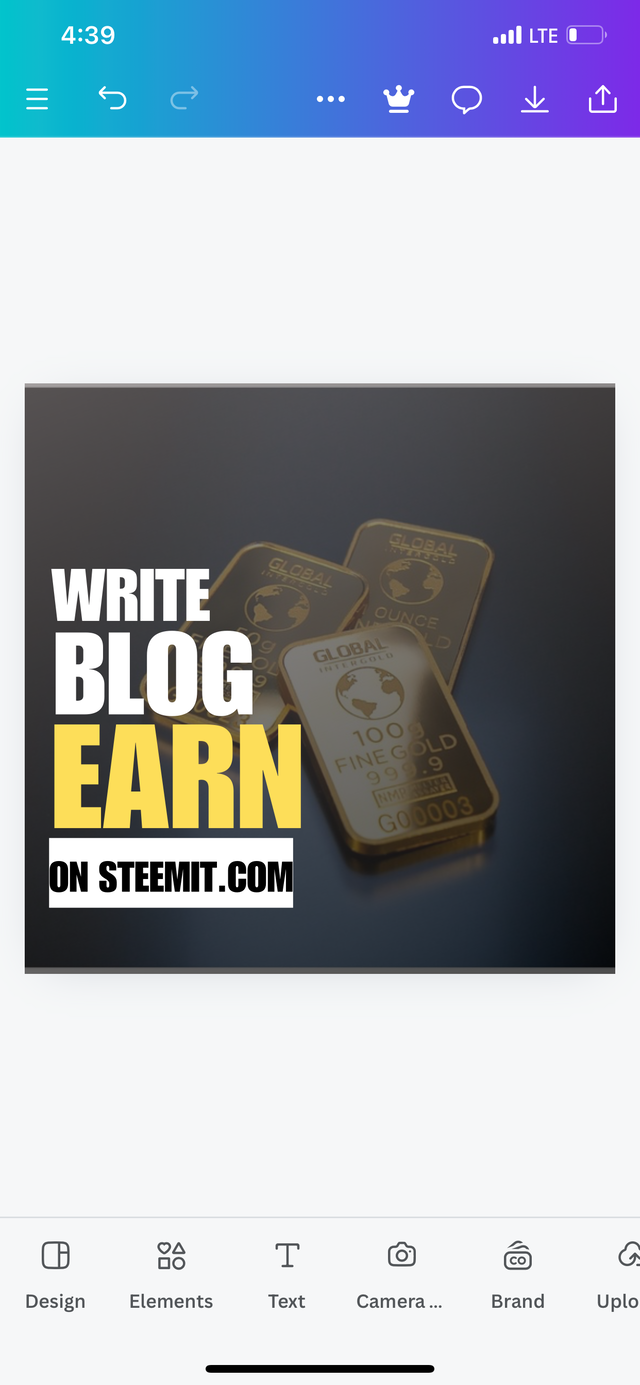
I proceeded to change the colour of the square to white and resized it under the write up. I used Emphasison Earn by changing the colour to yellow and introduced another text which is “”STEEMIT.COM.””
 |  |  |
|---|
Step 8
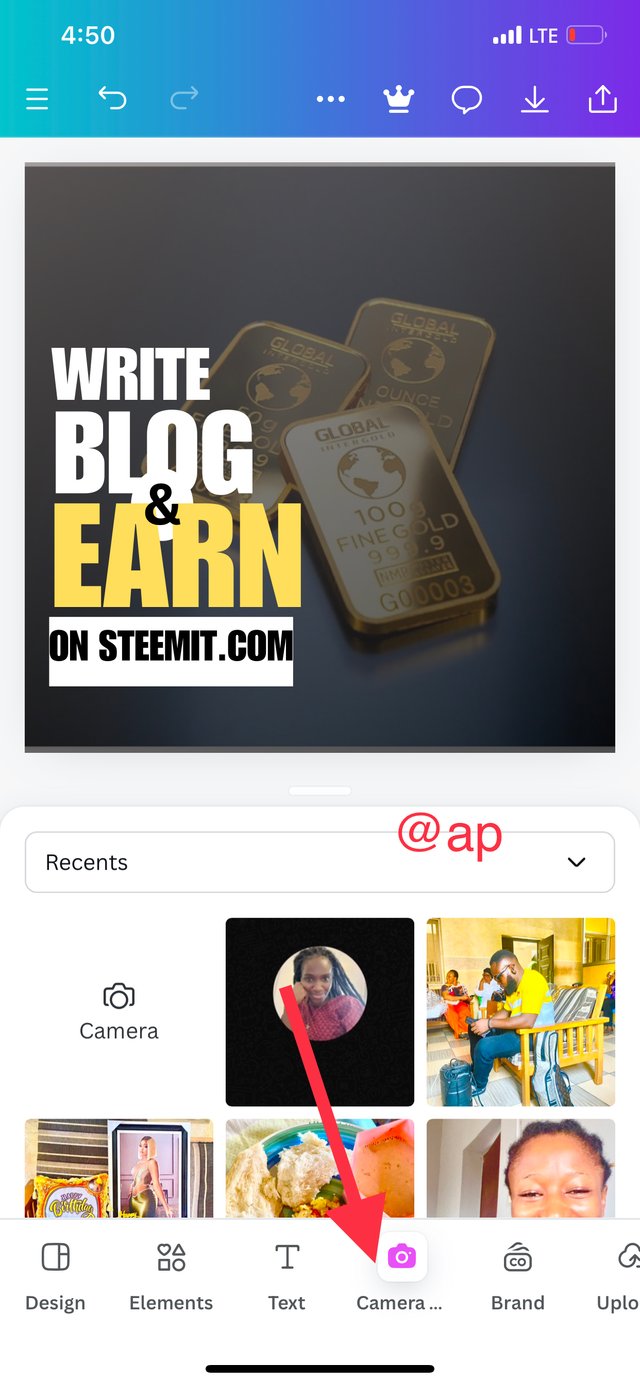
I changed the color of the text to black put the text into the white box and created another circle with the & shape in it. I clicked on my images to get one of the free images from the class to add to my design. I removed the background from the image using remove.bg.
 |  |  |
|---|
Step 9
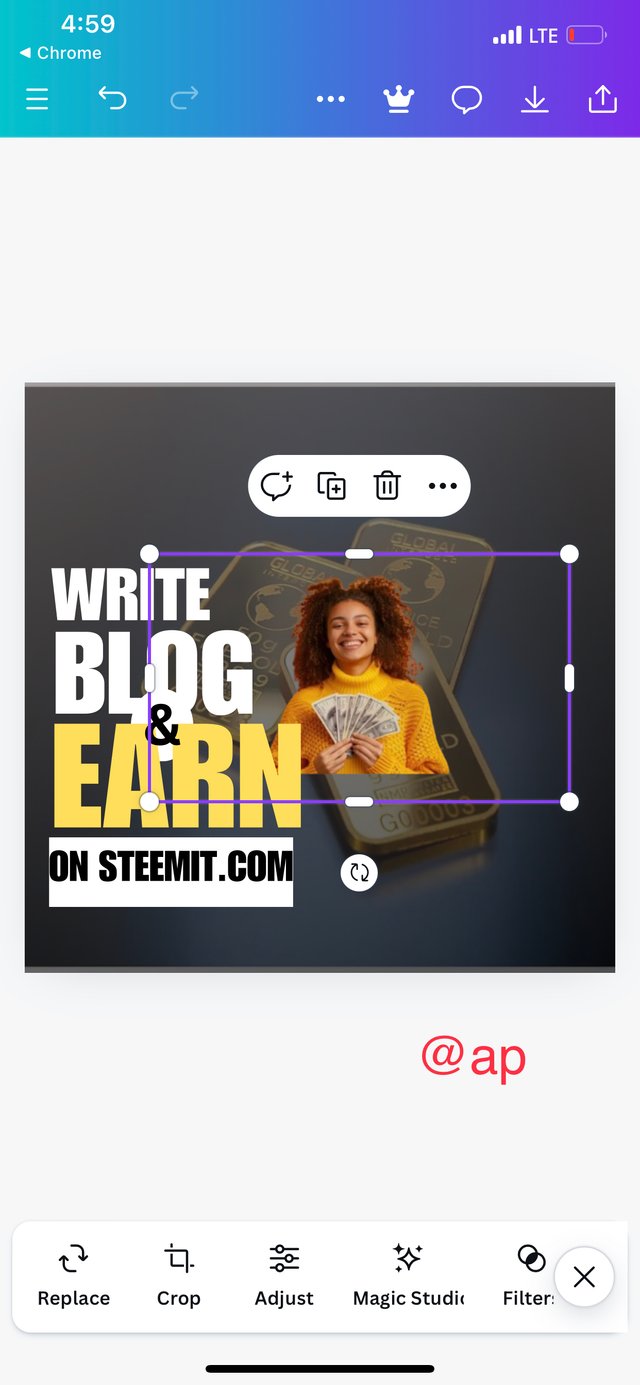
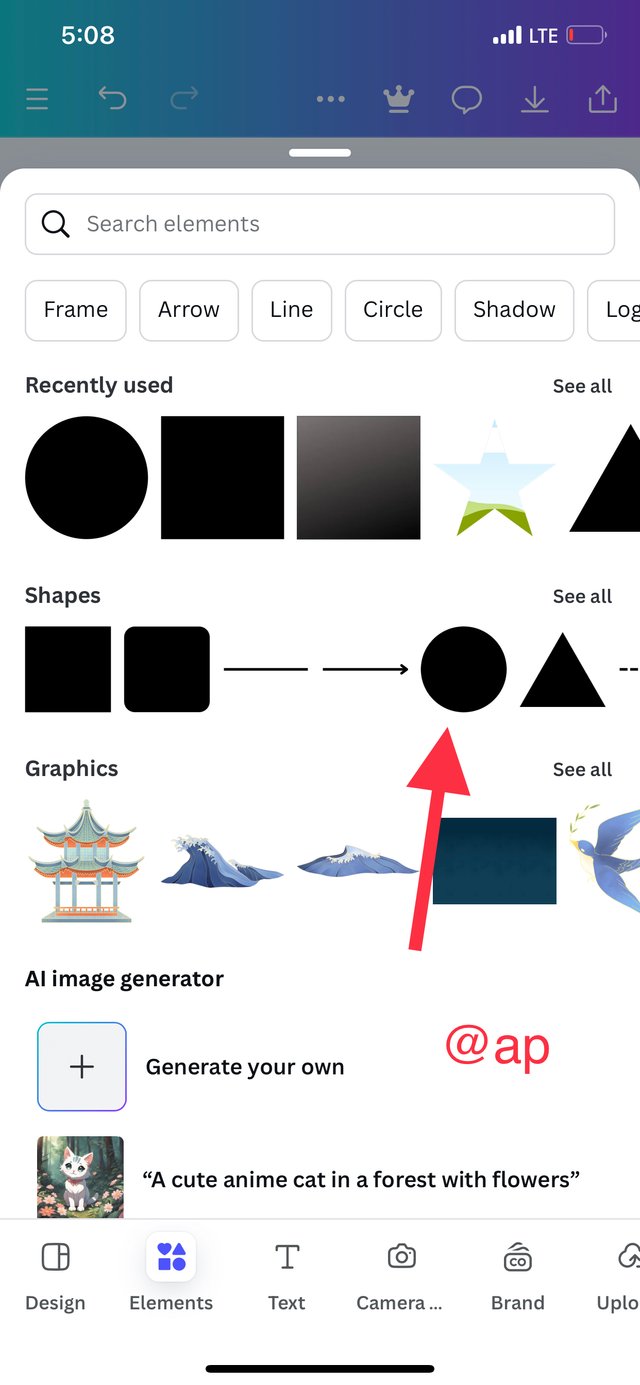
The image appeared on my design and I resized it. I clicked on elements and chose a circle shape which I would use for my design.
 |  |  |
|---|
Step 10
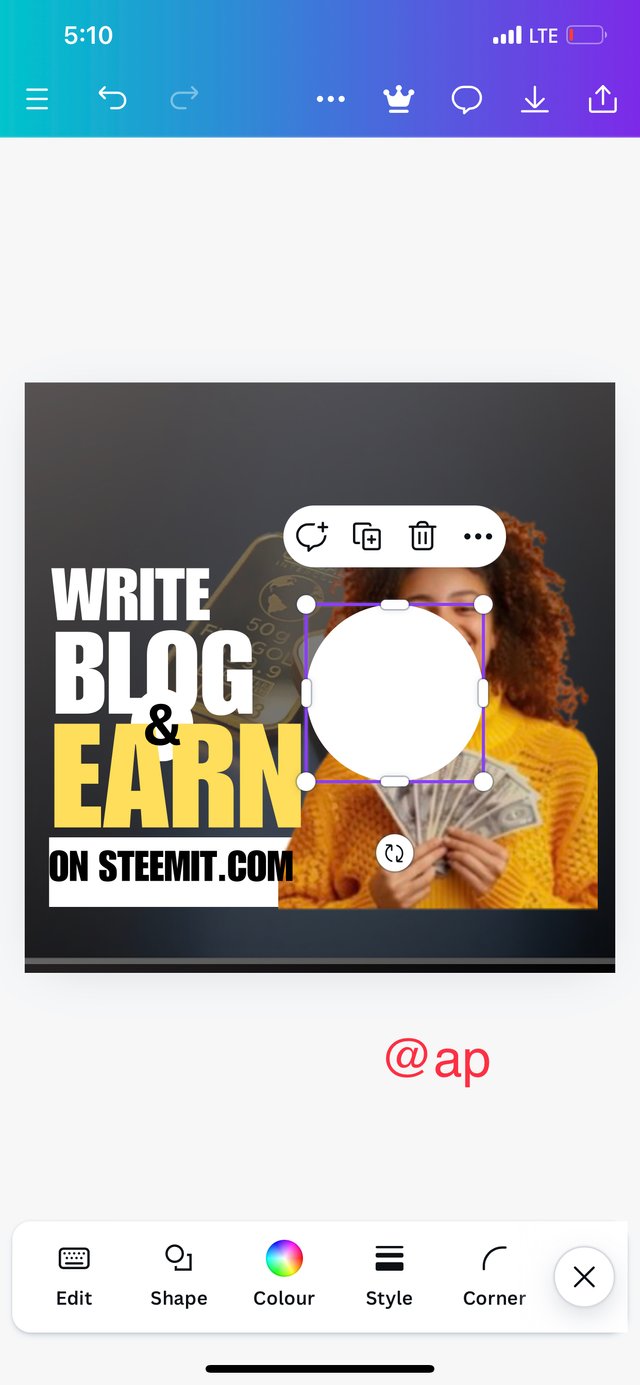
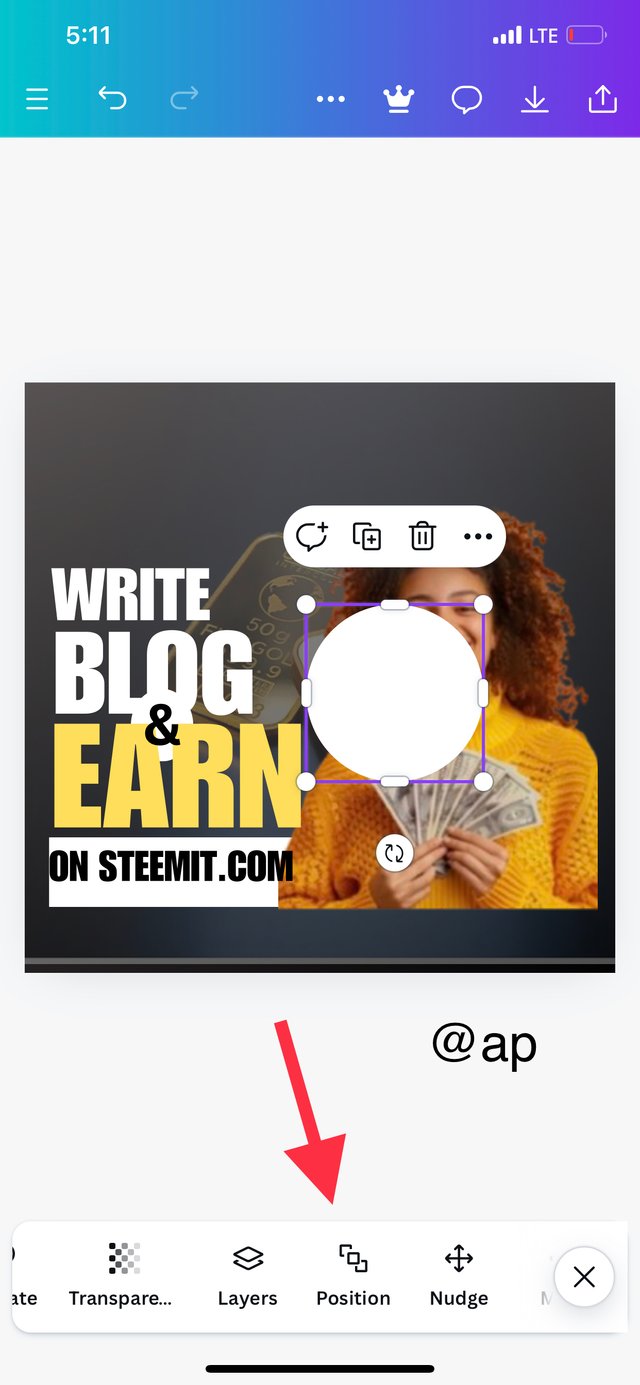
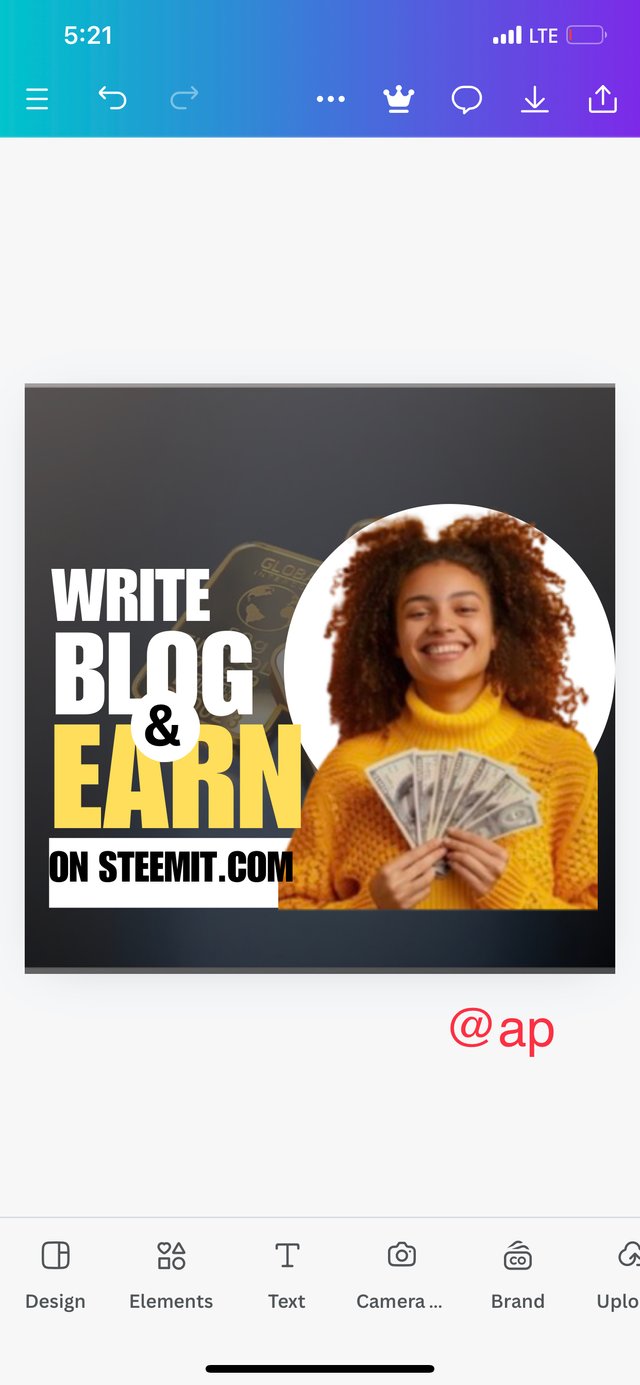
I clicked on the circle shape, it came on my design and I used the position icon to put it where I intended on the design.
 |  |  |
|---|
Step 11
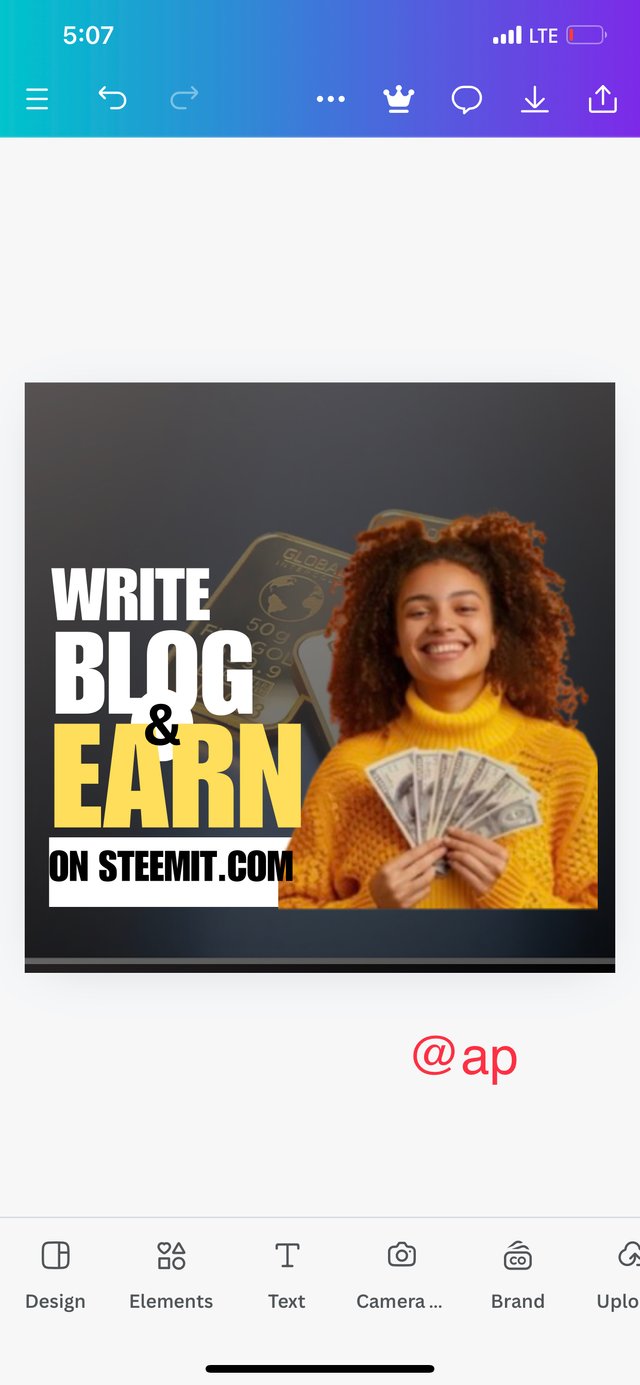
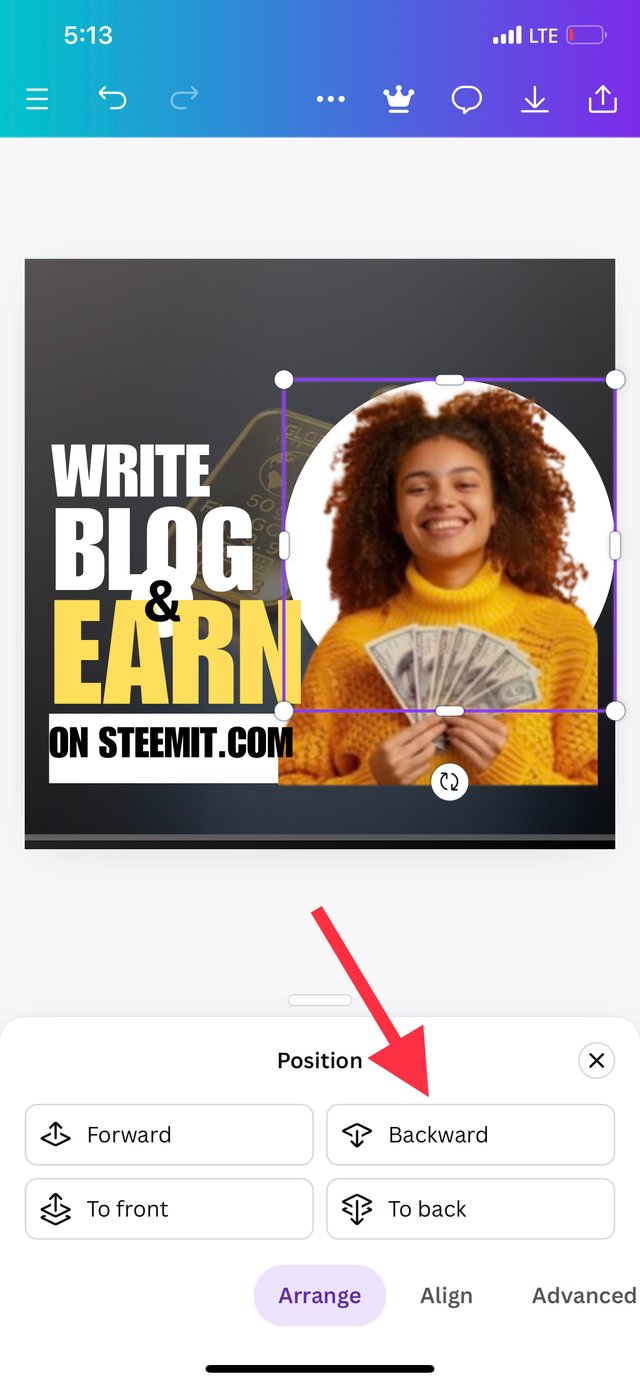
I selected the backward option and resized the circle at the back of the image to give it a final touch.
 |  |  |
|---|
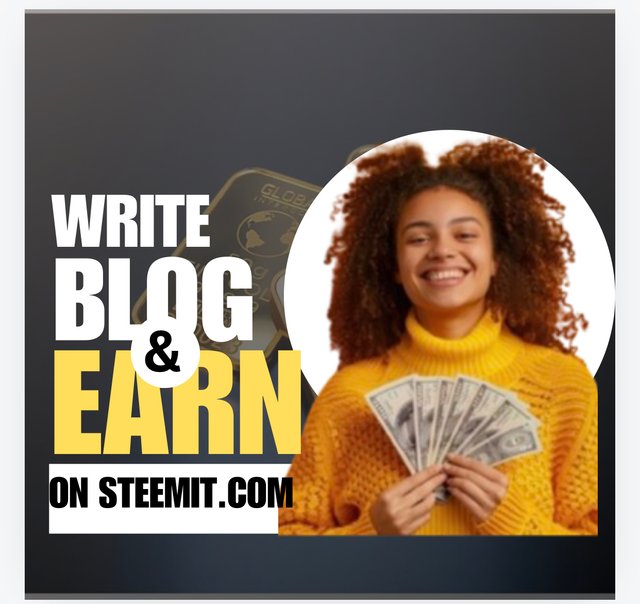
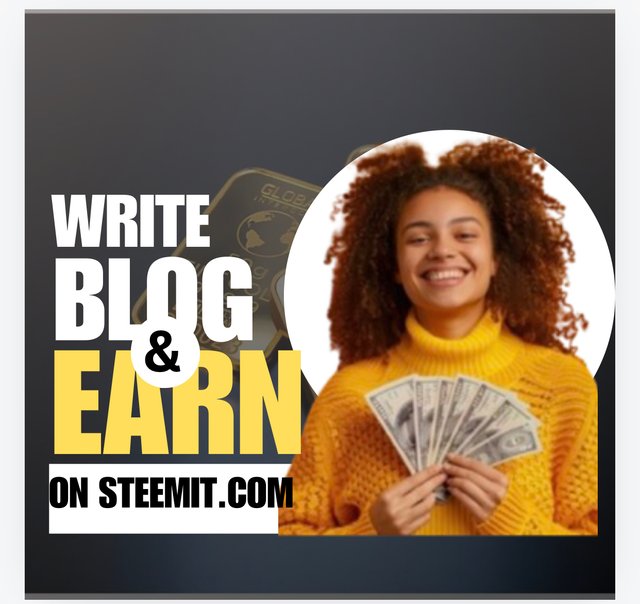
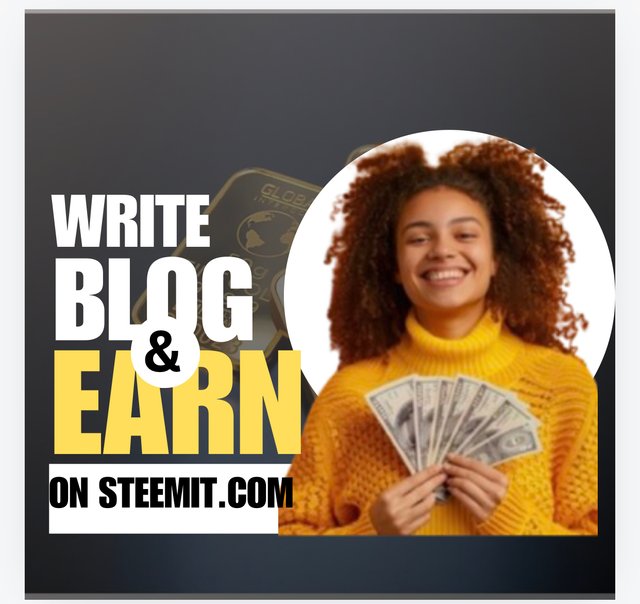
The Final Result. |
|---|
From the previous classes, I engaged some principles to make this homework a reality such as the principle of hierarchy in positioning my “write, blog and earn” to give it the look it had.
I also made use of emphasis on Earn where I changed the colour from white to yellow to
Make it stand out at a glance.
The class was very interesting and am glad I took part in it. I ask at @ruthjoe, @ninapenda and @jovita30 to participate in this challenge.

Thank you @chant for the support 🌝🙏🤗
What an amazing design dear. You have described each step in detail and your color combination choice is great which I like the most. You have learned a lot in class. Wishing you all the best.
Stay Happy
Hi @alexanderpeace!
Great job on your work! I love how you walked us through each step of your design process in Canva. It really shows the effort you put into creating your piece. The color choice of "#13002B" for the background is striking, and I think the transparency effect you used adds a nice touch to the overall look.
Thanks friend🤗