Graphic Design for Beginners (Basics)
General:
Graphic design, also known as communication design, is the art and practice of planning and projecting ideas and experiences with visual and textual content. The form of the communication can be physical or virtual, and may include images, words, or graphic forms. The experience can take place in an instant or over a long period of time. The work can happen at any scale, from the design of a single postage stamp to a national postal signage system, or from a company’s digital avatar to the sprawling and interlinked digital and physical content of an international newspaper. It can also be for any purpose, whether commercial, educational, cultural, or political. Graphic Design is something which drives advertising and attracts us to brands. That is why it is said Graphic Design is so important to our everyday lives.
Key Features:
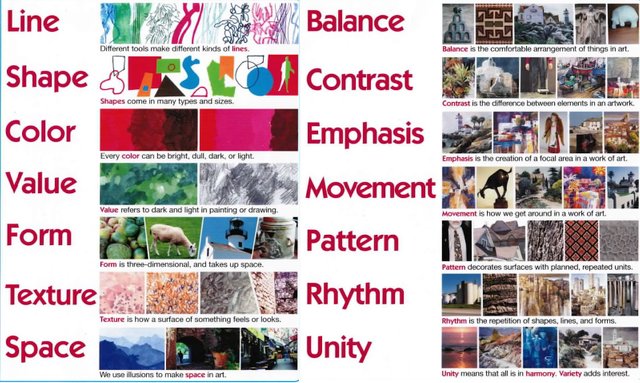
Elements of Design:
Line
Line is usually present in every design, even if it is a solid border of 1px or a dotted one of 5px. Every website has lines, but the minimalistic style which became more popular in the past couple of years tries to erase the lines from the layouts, or at least to decrease the use of them.
The lines can be long, red, straight, thin, blue, dashed, short, black or curved, they are all into the same category. They are most of the time used for delimitation between different sections of a design, or are used to direct a viewer’s vision in a specific direction.
The lines can create different effects and visual impact. While a thick, bold line draws attention because of its visual power, the thin lines tend to go the other way. The color has an impact too, dark colors are easier to see and draw more attention than light or pale colors.
Value
Value is more general and represents how dark or light a design is. Value has a lot to do with mood too, only at a more profound level.
Understanding colors will take you close to perfection, but knowing how value works will take you beyond this. Lighter designs offer a different impact and feeling than the dark ones and you need an expert eye to notice differences and decide which one is the best.
Shape
Shape, or the form, is the second most used element of a web design. They are actually lines combined in different shapes. The forms are still popular and this is because if there is something that needs to stand out, forms are one of the ways to do it.
There can be circles, squares, rectangles, triangles or any other abstract shape; most of the designs include at least one of these. Minimalistic designs use it a lot, because they are often based on illustrations and drawings.
Textures
Textures were not very popular a couple of years ago, but they tend to become more and more used. They replaced (or compete with, if we can call it a competition) the single-colored backgrounds.
Textures can look similar to solid background colors, but if they are analyzed closer, small but effective differences can be noticed.
Texture styles include paper, stone, concrete, brick, fabric and natural elements, among flat or smooth colors. Textures can also be subtle or pronounced and can be used sparingly or liberally. They work with pretty much everything.
Color
Color may even be the most important element of a design, because it offers the most powerful visual impact at a single glance. Color is obvious and does not need basic graphic skills to be noticed.
While lines and shapes mean the same thing as in the reality, only at a little more profound level, the color means exactly the same thing as in the nature. Color creates emotions – red is passionate, blue is calm, green is natural.
Even if you don’t realize this, colors have a clear effect on your mind.
Space
Space and how it is used is crucially important in design. Lately the “white space” (also called negative space) became used widely because it allows the human eye to read easier.
For whoever is not familiar with the term “white space”, it does not mean precisely space filled with white, but every area of the design which is only filled with the background color. You can see several examples below to better understand the concept.
Principles of Design:
Balance
Balance is how the elements of a design are distributed throughout a layout. If the balance is good, then stability is assured, although lately many designers go for unbalanced designs because they are dynamic and offer a totally different perspective.
You need to know the three types of balance: symmetrical, asymmetrical and radial. The first one takes place when both sides of a design are the same in shape, lines, texture and so on. The second type of balance occurs when the two sides of a design do not look like each other, but still have elements that are similar.
Although it is called asymmetrical, they still provide some symmetry, like the first type of balance, only at a lower level. The radius balance takes place when design elements are placed in a circular pattern. They give a sense of movement, dynamism, but it is not seen very often.
Dominance/Priority
These two principles are together because they are strongly linked. They both have a lot to do with the user experience because a lack of priority and element dominance can be confusing.
The dominance level is the one which prioritizes the importance of different elements, logo, content or design. Sure, this is also done by playing with the font and size, but let’s go a bit deeper and see what dominance and priority mean.
There are three main levels of priority. We have the headline or call to action, which comes as a primary element; then we have the secondary elements like images needed to make a point or, most of the time, the navigation.
Proportion
Proportion is important and represents the scale of elements compared to each other. They have a strong effect on the user and are also linked with the previous principle. It is no surprise that larger elements have a stronger impact on the user than the small ones.
Contrast
This is another important principle not only of design, but also of photography and any other visual art. I don’t think we need to go too deep into this, because everybody knows what contrast means.
Having enough contrast between elements makes sure that some of them stand out more than others. If designers wish to blend elements together, they do it by having minimal contrast between them. If the contrast is high, the elements are distinct from each other.
Rhythm
This might be a new one for you. The rhythm of the page is the principle that makes the human eye move from one element to another. It ensures the flow of the eye and in which order users should see the elements.
Harmony/Unity
The last principle of design wants to ensure that even if all the principles above are used properly, it is still impossible to create a stunning design without harmony and unity, and this is quite often seen in real life.
We often hear of rich people who have everything they want, but lack harmony and unity in their lives. It is the same rule in design. If all these elements work together properly, then you’ve achieved what we call unity.
Composition:
Single Visual
This composition is where a single image is used for the design. This means the image is usually powerful, creates an impact and the whole design is built on it. Examples of single visual pages include landing pages, but this is more popular in print than in web.
The single visual composition is one of the easiest to achieve, although you need to carefully select the image, otherwise it won’t have the desired effect. The main principle behind this pattern is to make sure the typography and the other design elements reinforce the visual element and do not compete with it.
Golden Ratio
The Golden Ration, which is also known as the Fibonacci Spiral or Phi, is around 1:1.618. The Fibonacci Spiral is found all over the world in different things and the web is no exception.
It is a good idea to place the elements along the lines of the Spiral, because this is the way the human eye works. Managing to use the Golden Ratio properly will bring the focus of the viewers onto specific things you wish to emphasize.
Focal Point
This is another important one because the focal point is the one who gives the viewers something to look at. The focal point adds a more specific idea to the design and acts as a starting point for most of the viewers. However, making it too important and visible will break the balance of the layout.
Grid Design
This should not be a new one for you. Grid theory is maybe the most popular element of a composition, because we do it all the time even without realizing.
Grids add structure to a design and are used to hold a good proportion among the elements on the design.
Gestalt Laws
There are five principles Gestalt Laws: closure, similarity, continuation, alignment and proximity.
Shortly explained, the law of closure says we are accustomed to close things in our imagination that are not really closed. A good example is a near circle which you draw only on 330°. The human brain will perceive it as a whole, completed circle.
The law of proximity shows we tend to group objects that are closer to each other, while the law of similarity emphasizes the same thing, only that we group things that have the same color, shape or texture.
The law of continuation emphasizes that objects will be grouped as a whole if they are co-linear or follow a specific direction, while the last rule, the one of alignment, shows that objects are aligned based on their edges (very popular pattern), or based on their centerlines. The objects can also overlap each other.
Z and F Layout
The so-called “Z” layout is based on the normal movement of the human eye. As the name says, most of the people who’ve been eye-tracked look at a webpage in a Z shape, meaning they start in the upper left corner and finish in the bottom right one. There is another type of layout as well, shaped as an F.
This means users read the first line and then continue to read the second, continuing like that in a specific order.
Color (Colour) Theory:
Monochromatic
Monochromatic colors are all the colors (tints, tones, and shades) of a single hue.
Complementary
Colors directly opposite each other in the color spectrum, such as red and green or blue and orange, that when combined in the right proportions, produce white light.
Analogous
Analogous colors are groups of three colors that are next to each other on the color wheel, with one being the dominant color, which tends to be a primary or secondary color, and a tertiary. Red, orange, and red-orange is an example.
Triadic
A triadic color scheme uses colors that are evenly spaced around the color wheel.
Split-complementary
The split-complementary color scheme is a variation of the complementary color scheme. In addition to the base color, it uses the two colors adjacent to its complement.
Rectangle
The rectangle or tetradic color scheme uses four colors arranged into two complementary pairs.
Square
The square color scheme is similar to the rectangle, but with all four colors spaced evenly around the color circle.
Color Wheel
The color wheel or color circle is the basic tool for combining colors. The first circular color diagram was designed by Sir Isaac Newton in 1666.
Primary
In the RYB (or subtractive) color model, the primary colors are red, yellow and blue.
Secondary
The three secondary colors (green, orange and purple) are created by mixing two primary colors.
Tertiary
Another six tertiary colors are created by mixing primary and secondary colors.
RGB
Red, green, blue is usually used in web media.
CYMK
Cyan, yellow, magenta, key (black) is usually used in printing.
Photoshop
What is Photoshop?
Photoshop is Adobe's photo editing, image creation and graphic design software.
You can use Photoshop for almost any kind of image editing, such as touching up photos, creating high-quality graphics, and much, much more.
When to use Photoshop?
You use photoshop when you want to create high quality graphics, touch up photos or create mockups. It is not suitable and not recommended for creating logos or anything that will be used for a business package.
Placing Images File > Place > Select Image This should place an image
in a new layer.
Resizing Layers or Images
To keep something proportioned via ratio, press and hold shift while moving a corner of the layer or image.
Clipping Masks
To create a clipping mask, get the shape or object you want the image or layer to be transformed into and put that layer underneath. Right click the layer on top (should be your image or object) and select create clipping mask.
Show Transformation
When a layer is selected, by default, you won't see the transformation box. Underneath the file tab, there is a select box that says “Show transformation box” and “Auto select layer” make sure both of those are checked.
JPEG vs RAW
RAW is normally used in photography. It holds all the camera information and it's literally the largest format of image possible. JPEG is a compressed image, can be used to save space and can be used for images on a website.
PNG or GIF
PNG is great for keeping transparency in an image and also keeping quality. GIF is also good for keeping transparency but doesn't always look the best. It also can hold animations.
Raster
Raster is the type of program Photoshop is. Basically, it uses pixels to create the graphics. Versus illustrator which is vector and I will get into that below.
Illustrator
When to use Illustrator
You use illustrator when you need to create something that may have the potential to be expanded to as large as the client wants. For instance I use illustrator for logos.
Vector
Vector is the type of program illustrator is. Basically, unlike photoshop it doesn't use pixels to render out the graphics. It actually uses math. I can't explain it any simpler. But when you expand or enlarge a vector image it won't lose quality.
Paths
Paths are what illustrator uses to calculate the shapes and graphics.
Pen Tool
You can use the pen tool to create paths. Once you get practice on the pen tool, you will become a master and it becomes a breeze.
Conclusion:
I hope you enjoyed this guide and terms definitions.
I hope it helped you in a way that it will motivate you to work hard and practice. I am here if you have any questions. And just remember, never give up on your dreams. You're not bad at art, you're not bad at drawing, you're not bad at working on cars. No matter what you do and what you like to do, you're good at it and that's what makes it special.


![[Image: Regions.jpg]](https://steemitimages.com/640x0/https://designmodo.com/wp-content/uploads/2011/08/Regions.jpg)
![[Image: Gestalt-Psychology-.jpg]](https://steemitimages.com/640x0/https://d3ui957tjb5bqd.cloudfront.net/uploads/2016/03/Gestalt-Psychology-.jpg)
![[Image: theory-wheels-3-6-12.gif]](https://steemitimages.com/0x0/https://www.colormatters.com/images/images3/theory-wheels-3-6-12.gif)
I just resteemed this
I've updated the post.