Github 을 이용한 무료/깔끔 홈페이지 만들기

깃 허브를 이용한 홈페이지 만들기입니다.
깔끔하고 좋네요.

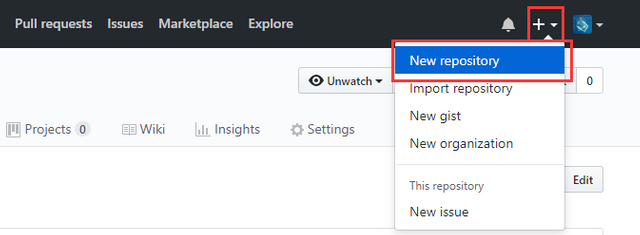
상단 프로필 왼쪽에 + 클릭, New Repository 선택.

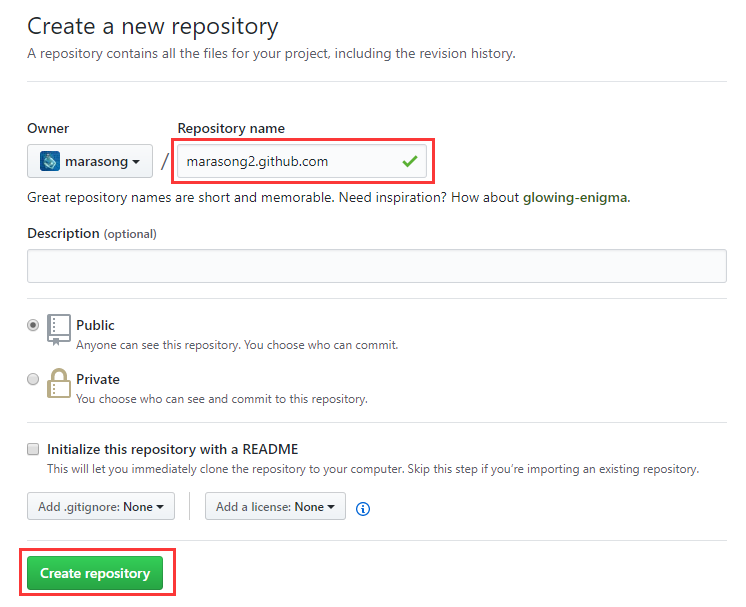
Repository Name 에 사용할 도메인을 스샷 형태로 넣고 나머지는 기본값.

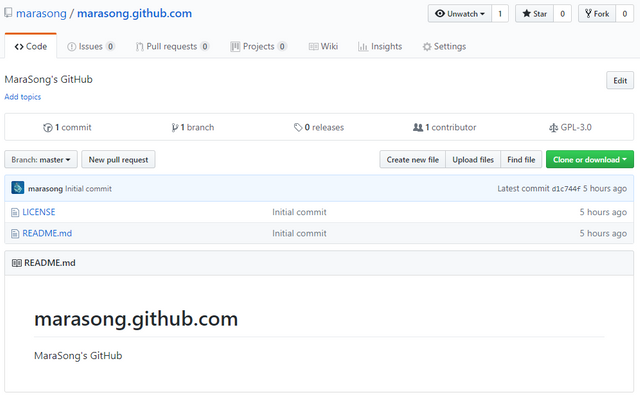
그러면 아주 기본적인 페이지가 만들어집니다.
Git 을 이용할거라서 https://www.sourcetreeapp.com/ 다운로드, 설치.

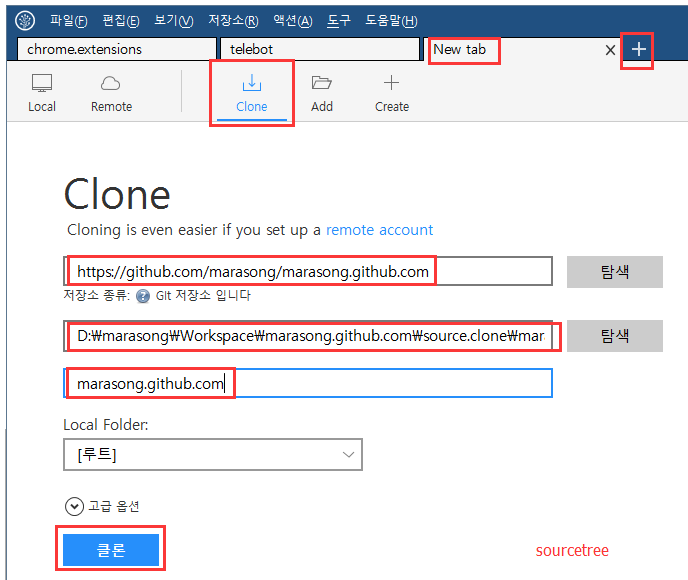
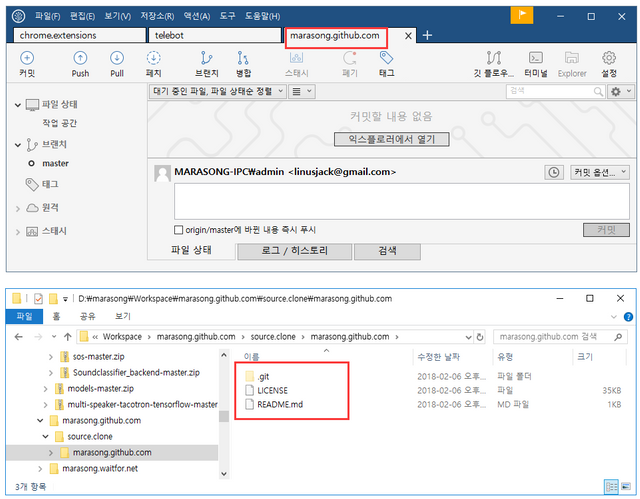
소스트리 실행, 깃 소스를 저장할 폴더를 미리 만들고 방금 만든 깃 저장소를 클론 Clone.
다운로드 : 깃 서버 -> 로컬 피씨 = 풀 Pull
업로드 : 로컬 피씨 -> 깃 서버 = 푸시 Push 한 다음 커밋 Commit

그러면 로컬 폴더에 파일이 생깁니다. Oh ~
이제 테마를 적용해보자.

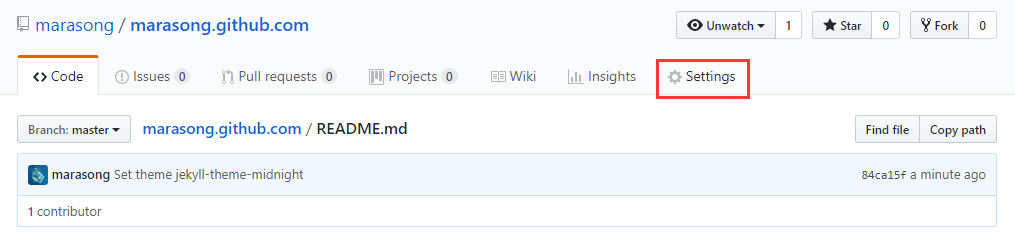
깃 저장소에서 Settings 클릭.

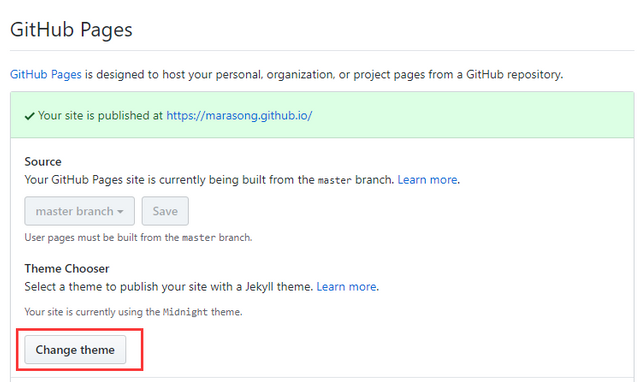
아래로 가면 Change theme 버튼이 있다. 클릭.

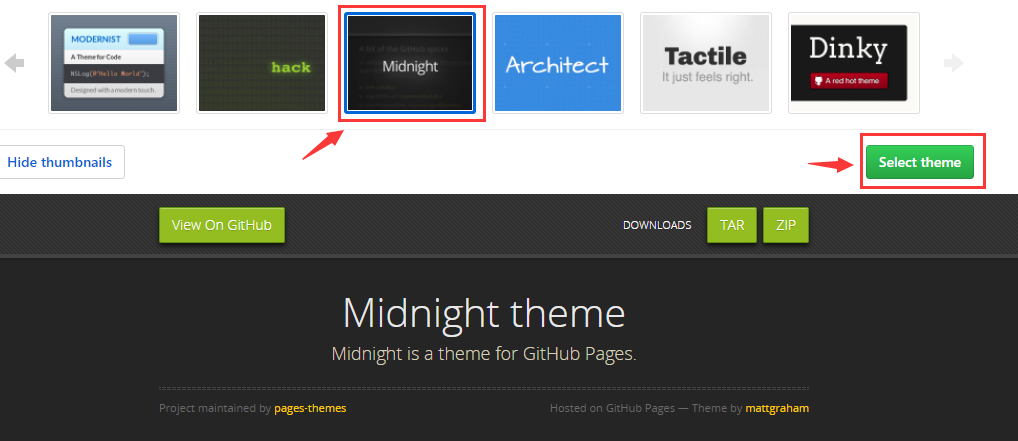
원하는 테마 선택하세요. 저는 미드나이트 Midnight -> Select theme
테마가 적용되면 깃 저장소 파일이 바뀝니다.

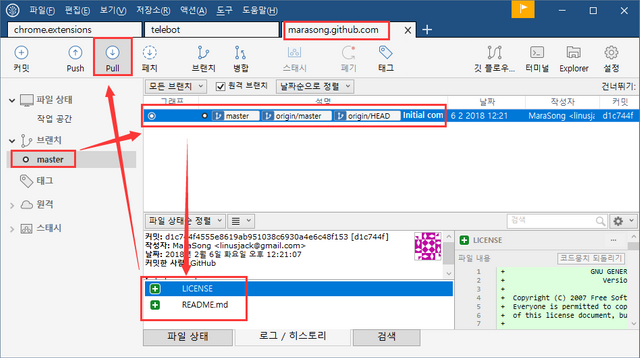
이제 깃 서버에서 갱신된 파일을 로컬에 받아보죠.
SourceTree 실행 -> 브랜치 master -> 변경된 파일 확인 -> 풀 Pull 클릭.

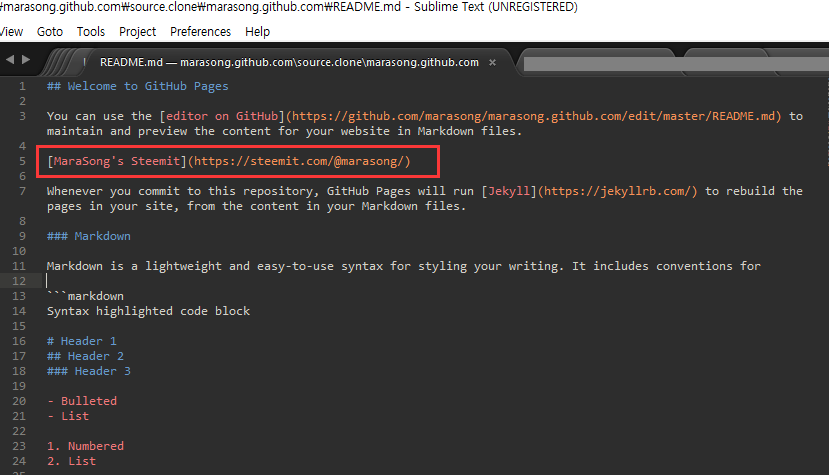
이제 README.md 파일을 열어서 스샷 참고해서 수정해봅시다.

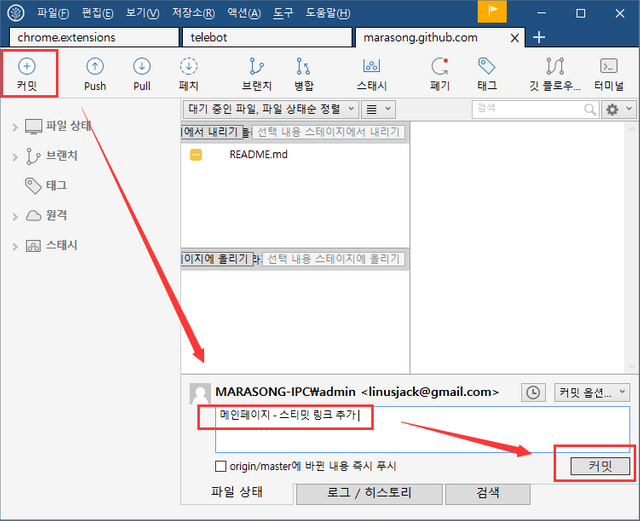
커밋 : 변경된 내용을 적고 아래 커밋버튼 클릭.

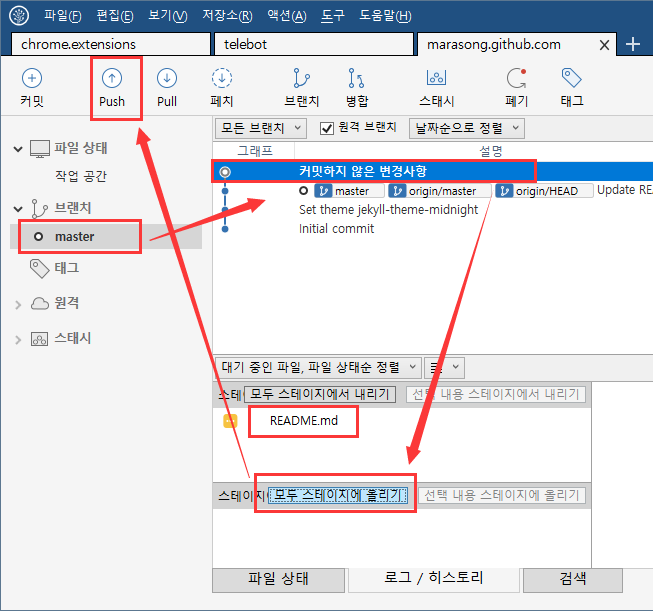
로컬에서 수정한 파일을 스테이지에 올리고 푸시 Push 클릭.
이제 깃 홈페이지 메인에 접속해서 수정된 페이지를 봅시다 ~
테마도 적용할 수 있어요
http://themes.jekyllrc.org/pithy/
왜 보팅이 안되지 ㅠ-ㅠ
글쓴지 일주일이 넘어서 그렇습니다.. @goodhello 님 댓글을 보면 아마 일주일 언저리에서도 보팅이 안되나봅니다.. 대신 @ribai 님의 따뜻한 마음은 잘 받아가겠습니다 ^_^//
개발 용도로만 깃헙과 소스트리의 레파시토리와 리비전을 썼었는데 이거로 홈페이지 구축이 가능한지는 몰랐네요!
저도 한번 만들어봐야겠네요.
좋은 정보 감사합니다!
네, README 를 활용한 페이지를 하나 보여주는건데 참 이쁘더라구요 ^_^
쉽게 따라할수 있어서 좋네요 ㅎㅎ
네, 작성하기는 좀 귀찮지만 스샷을 많이 넣어서 쉽게 따라할 수 있도록 만들었습니다 ^_^// 댓글 감사요 ~
좋은 글 감사드립니다.
페이 아웃 직전이라 보팅이 안되는게 아쉽네요.
오, 벌써 일주일이 지났군요~ 제 홈도 수정을 해야 하는데 게을러서;; // 어쩔 수 없죠, 뭐 ^_^ 댓글 감사합니다~
오오... 유용한 정보 감사드립니다. 저깉은 사람에게 꼭 필요한 포스팅입니다.
도움이 되셨다니 저도 기분 좋네요~ 유후~
좋은 정보 잘 정리해주셨네요. 감사합니다.