How to install react project!
To install react, we need two things. 1. Node.js , 2. npm 3.yarn
First, we go to node.js website. and here is a link.
 !
!
and install what you want.
and you install npm.
and here is a link.
but, you install node.js first, it also include npm, so you don't need to install npm seperately.
Now, you can install ReactJS!! Because it based on node.js.
but i recommand also install yarn, because it help us to activate react project.
here is a link.
https://yarnpkg.com/en/docs/install#mac-stable
First, open terminal app, and type this code.
npm install -g create-react-app
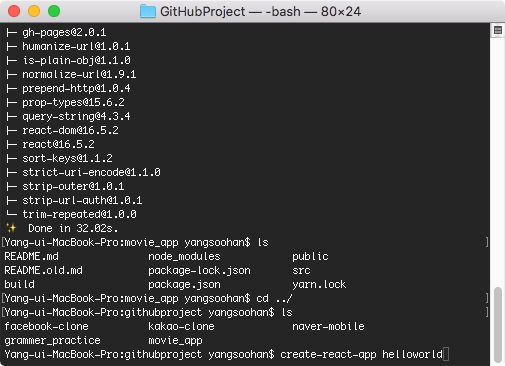
and finish process, move directory where you want to create react project and type this code
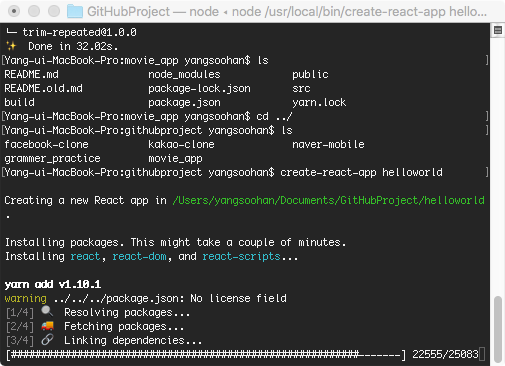
create-react-app <my-app> (<my-app> is your react project folder name!)


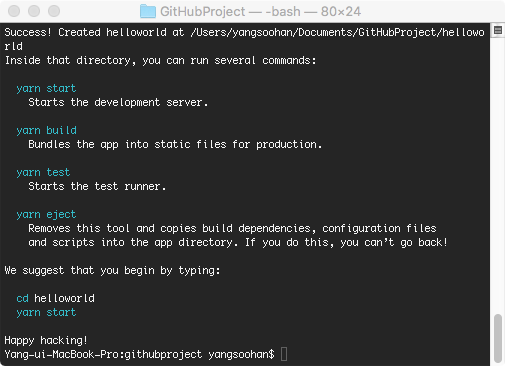
and this is finish window.

then, you open chrome(or any good web browser) and type http://localhost:3000/
and you see your react project!!