Kleine Bilder ... aber wie?

Nach dem Blog Post über die Produktion von CO2 durch Websites erhielt ich jede Menge positives Feedback, daher will ich heute auf etwas ganz Banales hinweisen: Die Grösse einer Website hängt sehr von der Grösse der eingebundenen Bilder auf dieser Website ab!
Wenn es um die Optimierung einer Website geht, dann werden oft auf atemberaubende Weise CSS, HTML und JavaScript optimiert. Der eigentliche Inhalt der Website tritt dabei etwas in den Hintergrund, weil er so nach und nach durch das Veröffentlichen von Artikeln und neuen Seiten entsteht. Auf einer Startseite stehen dann oftmals vielleicht die letzten 10 Artikel mit einem Foto, das jeweils 800kB gross ist oder ein schicker Slider, dem immer mehr Slides hinzugefügt werden.
Text spielt bei der Übertragung kaum ein Rolle, aber die Bilder! Die Bilder sind ein echtes Problem.
Für diesen Artikel benötige ich beispielsweise ein Featured Image. Das macht man heute so, weil das Aufmerksamkeit erzeugt (im günstigsten Fall) und du klickst dann auf den Artikel, weil du neugierig bist!
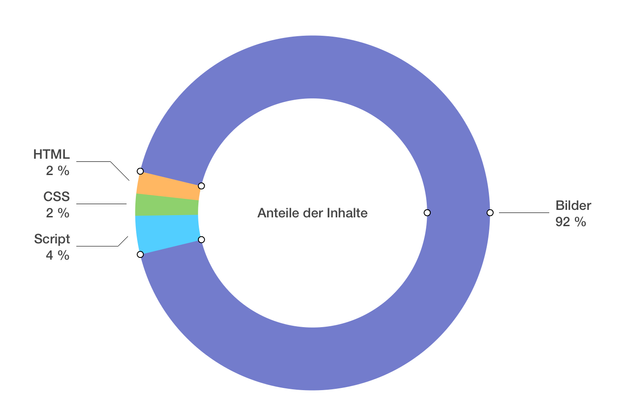
Mein Featured Image ist das da oben mit dem nun wirklich einfach gestalteten Grössenchart (Danke, dass du raufgeklickt hast, ich weiss das zu schätzen :) ). Ich hatte in der vergangenen Woche wirklich viele Websites untersucht und der Bildanteil an der Grösse einer Website war sehr selten unter 60%, aber sehr oft über 90%. Also dachte ich mir, ich baue schnell ein Symbolbild. Ich arbeite mit einem Mac, also Numbers aufgemacht, Chart erstellt, Screenshot vom Chart gemacht ... fertig :). Ich arbeite mit Affinity Photo und kann den Screenshot in verschiedene Formate exportieren. In diesem Fall wählte ich das PNG Format. Der Screenshot ist 1452px mal 940px gross.
Diese Grösse hat sich so ergeben, weil das Chart halt so gross war auf dem Bildschirm. Ich weiss, dass man sich überlegen sollte, wie gross so ein Featured Image IMMER sein soll und überlege gerade welches Format WordPress dafür eigentlich nimmt. Ich weiss auch, dass es mühselig ist, die Bildgrösse anzupassen, weil man dann die Schrift nicht mehr richtig lesen kann ... und überhaupt ... Schrift in einem Bild, das geht ja eigentlich gar nicht ... aber ... hey ... irgendwie müssen wir auch damit fertig werden.
Der tägliche Betrieb ist trotz aller Optimierungsmassnahmen immer noch erstaunlich unstrukturiert.
Das PNG Bild des Screenshots wurde ohne weitere Massnahmen, nur durch den Export, dann knapp 60kB gross.
Ein toller Wert für ein Featured Image :)

Bilderexport
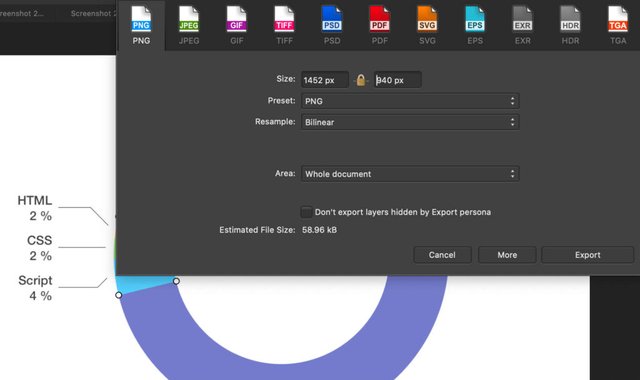
Der Screenshot, der nun hier über diesem Text steht und den Dialog beim Abspeichern in Affinity zeigt würde übrigens beim Abspeichern ins PNG Format über 200kB gross sein ... hm ... warum? Die Antwort ist ganz einfach, auf dem Screenshot ist das Export Menü mit abgebildet. Es lässt sich nicht gut verlustfrei komprimieren.
Also mal bei JPG-Format gucken: Wenn ich den Screenshot als JPG abspeichere und eine 60 prozentige Qualität vorgebe, ist er nur noch 89kB gross. Das habe ich dann gemacht und das Ergebnis steht hier über dem Text. Man kann doch alles erkennen, oder? Ich hätte auch 90% Qualität angeben können, dann wären es aber schon 130kB geworden. Hm, bessere Qualität und immer noch kleiner als das verlustfreie PNG. Lohnt sich das?
Viele Autoren stehen täglich vor solchen Problemen: Was soll man denn nun benutzen?
Ein verlustfreies Format (PNG)?
- Seit 2003 ISO Standard
- Im Web weit verbreitet, aber in unterschiedlichem Maße von Anwendungen unterstützt
- Leistungsfähige Alternative für Einzelbilder zu GIF
- Ohne Animationsmöglichkeit
- Transparenz möglich
- Das allgemein empfohlene Format für verlustfreie Komprimierung von Bildern
Etwas, das besser komprimiert aber die Qualität des Bildes im Auge des Betrachters verringert (JPG)?
- Seit 1991 gibt es freie Programmbibliothek libjpeg.
- Weitverbreitet für fotoähnliche Bilder
- Meistens werden verlustbehaftete Untertypen des Formats verwendet
- Diese sind ungeeignet für Text und harte Farbübergänge
JPGs kann man heute effektiver erzeugen als 1991. Es gibt eine Alternative zur JPEG Library namens Gützli, die Google als neuen Open-Source-JPEG-Encoder im Jahr 2017 vorstellte (Download). Gützli erzeugt bis zu 35 Prozent kleinere JPEG-Dateien ist aber langsamer beim Kompressionsvorgang.
Vielleicht ein Vektorformat (SVG)?
- Scalable Vector Grafics (SVG) ist für das Web entworfen.
- Die Verbreitung nimmt langsam zu, weil neue Webbrowser das Format meistens standardmäßig unterstützen und Suchmaschinen die Grafiken mittlerweile erkennen
Oder GIF?

Magic
Ich meine, so etwas wie "Magic" kann man "aufmerksamkeitstechnisch" gesehen kaum toppen aber es ist selbst in der perfekt optimierten Version ein 1.5MB grosses Bild. Also gewissermassen das Ende der Optimierung und eine CO2 Produktionsmaschine.
Dieses Bild hat vermutlich mehr CO2 produziert als alle Online Ausgaben von Krieg und Frieden!
- GIF ist im Web weit verbreitet
- Grösster Vorteil und momentan Mode:
GIF unterstützt auch einfache Animationen („Animiertes GIF“) und Transparenzen. - Nachteil: Nur 256 Farben, deshalb für Farbfotos schlecht geeignet.
Eines dieser "neuen" Formate wie WebP (gesprochen Webby)
- WebP erreicht bei sehr hoher Komprimierung mehr Bildqualität pro Datenmenge als JPEG. Es arbeitet besonders effektiv bei der Komprimierung von detailarmen, gleichförmigen Bildteilen.
- Wird in Apples Safari Browser nicht angezeigt. Es gibt aber einen Weg mit zwei Bildern, so dass jeder Browser das Bild anzeigt, das er bevorzugt (Ich lasse diesen Satz mal so stehen und will gar nicht weiter darüber nachdenken).
<picture>
<source srcset="/pfad/Katze.webp" type="image/webp">
<img src="/pfad/Katze.jpg">
</picture>TIFF? BMP?
Nein, bitte nicht verwenden, gleich vergessen ... die sind immer zu gross ... immer!
Mein CMS regelt das
Ohja, das kenne ich auch. Ich habe auch schon mal darüber geschrieben, was normalerweise bei diesen Systemen im Hintergrund genutzt wird (Bilder mit ImageMagick bearbeiten). Die Art und Weise wie Content Management Systeme mit Bildern umgehen würde diesen Artikel sprengen :)
Trotzdem die Kurzform: Es gibt viele Wege, Bilder zu verwalten. Den pragmatischsten und für mich nachvollziehbarsten Bilder Workflow hat meines Erachtens Drupal. Man muss definieren, welche Auflösungen man mit welcher Qualität und welchem Format haben will. Es gibt viele weitere Optionen wie Wasserzeichen, Rahmen und Hintergründe und Drupal führt dann beim Hochladen des Bildes diese gewünschten Aktionen aus ...
... automatisch
... immer die Gleichen :)
Und da sind wir wieder beim Ausgangsproblem. Manchmal ist mein Screenshot super als PNG, manchmal würde ich JPG durchgehen lassen, manchmal nehme ich mir die Zeit und komprimiere mit Gützli.
Aus der Ferne höre ich schon Rufe nach künstlicher Intelligenz!
Fazit
Scheinbar ist die Wahl des Bildformates immer noch etwas, das eine gewisse Erfahrung und auch eine gewisse Zeit erfordert. Auch nach intensiver Suche habe ich kein Tool gefunden, das mir mit künstlicher Intelligenz das beste Format bereitstellt.
Wie macht ihr das mit den Bildern?
tl;dr: Bilder benötigen mehr Speicherplatz als Text und können in verschiedenen Formaten abgespeichert werden. Es kommen immer neue Formate hinzu.
Posted from my blog with SteemPress : https://blog.novatrend.ch/2020/02/24/kleine-bilder-aber-wie/
Congratulations @hagengraf! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!