[Tutorial] Part 2 : How to create a HTML5 game using Tiled Map Editor
This is a continuation from the previous post ...
Part 2: Tiled Map Editor
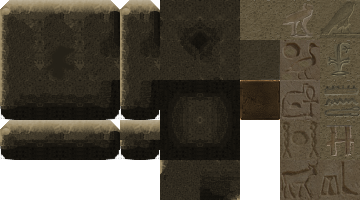
Complete your tile sets
By now, you should have completed your tile sets, if you haven't, some Youtube tutorials may help:
(My tile set is a bit messy because I didn't discover this youtube channel previously, and did it quite arbitrarily)
You should have at least created some bare minimum tile set, that comprises of all the corner tiles, edge tiles, bottom tiles, single piece tile, inward curve corner tiles and some background tiles for decoration purposes.
Note that, background and foreground tile colors are preferred to be distinctive from each other,so you have to use lighter colors for one and darker color for the other.
In my game, I had to use darker color for the foreground because in order to simulate a cave or tomb, the foreground is supposed to be blocked from any light source, and thus darker than the background which is a tunnel or passage brighten by unknown light source.
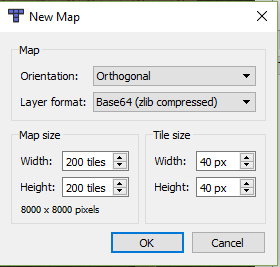
New Map
Launch your Tiled Map Editor and start a new map with the following settings:
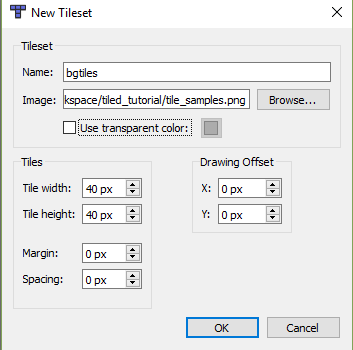
Import your tile sets
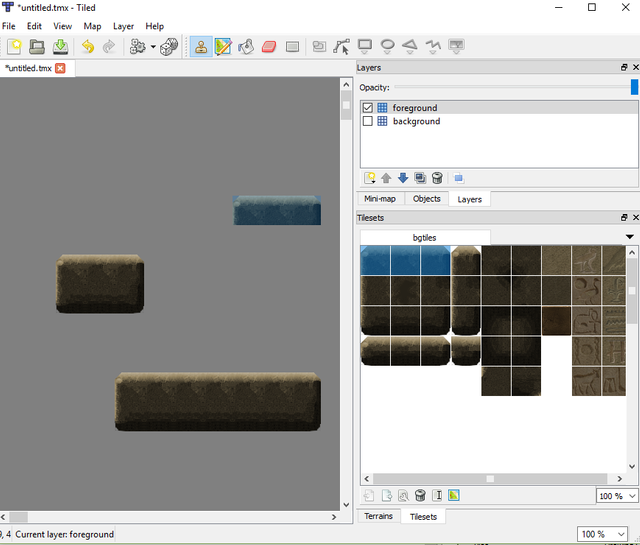
Background and Foreground
Create 2 layers : Background and Foreground.
Background tiles do not collide with the player while foreground tiles do.
Use foreground tiles to construct your walls. Use the proper corner and edge tiles for each corner and edge.
Design your level and place your foreground tiles and background tiles on separate layers.
Note that you can select m x n tiles from the palette and use stamp tool to stamp multiple tiles at once. Or
you can hightlight m x n tiles from the canvas and use copy and paste. You can even use bucket fill tool to fill up entire area with the same tile.
Shadow Tiles
Adding shadow to the tiles adds a little bit of depth to the tiles to make them appear 3D. However there are more than 1 way you can add shadow.
- You can create a semi transparent tile, and overlay the semi transparent tile on top of the background tile. You ll need to add a shadow layer, between foreground layer and background layer.
- Or, you can simply create a darken background tile, and use the darken tiles as the shadow tiles.
I prefer method 2 because method 1 will require the Javascript to render 2 times on the cell with shadow overlay, which is a waste.
Without Shadow:
With Shadow:
To be continued...








Nice post!! I followed you. Thank you for sharing!
Congratulations @tensaix2j! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honnor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPBy upvoting this notification, you can help all Steemit users. Learn how here!