🌟🌟 How to Build Simple But Effective & Professional Looking LOGOS Without Spending a Dime. 🌟🌟
Learn how to Build Simple But Effective & Professional Looking LOGOS Without Spending a Dime.
Here is a very simple and money saving method of creating Logos that I found online some days ago. Some freelancers on Fiverr are using this very same approach so take advantage. The only downside is that the logo graphics are low resolution. Please spend the cash if you have to but only use this if you are short on cash. Without further ado, let's get right into.
Head on over to https://grapicsprings.com
Click on "CREATE A LOGO IN 1 MIN OR LESS" button. This takes you to https://www.graphicsprings.com/start-your-logo
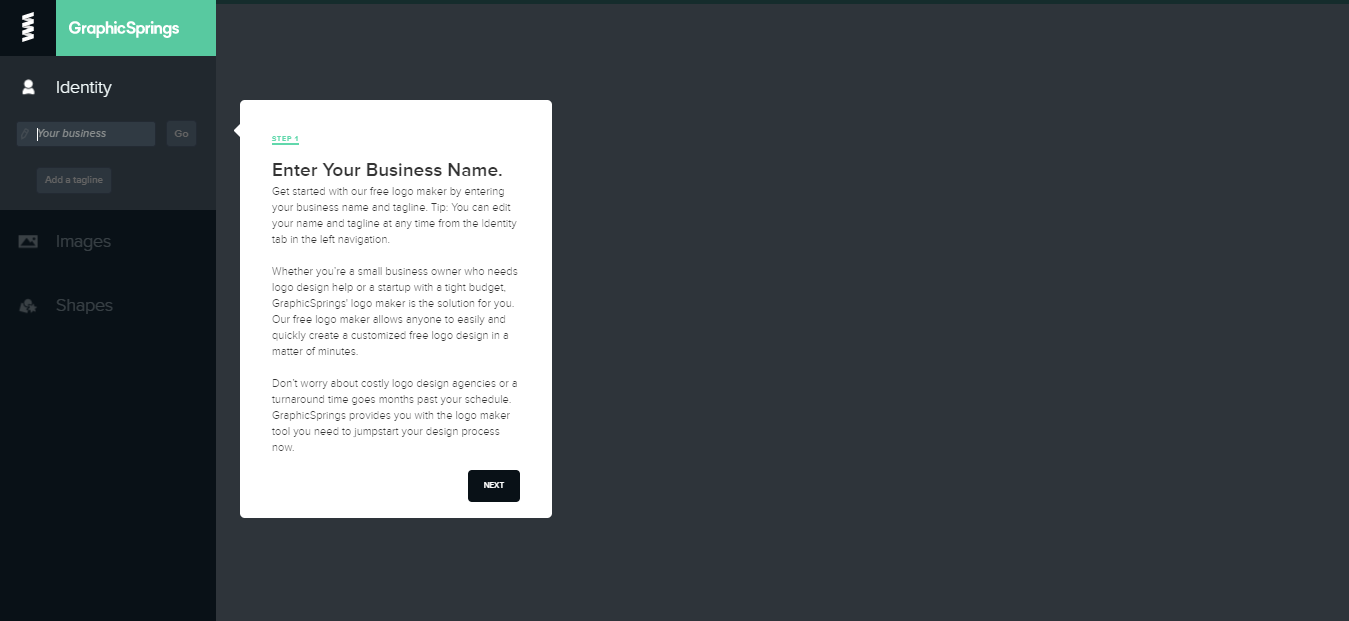
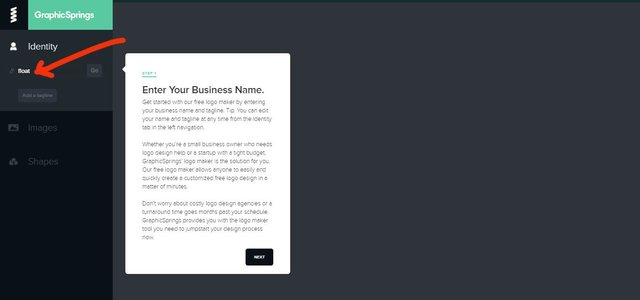
Fill in the Identity text field where its written ''Your business'' and type in any text that you want in your logo. I have typed in "float" in the text field.
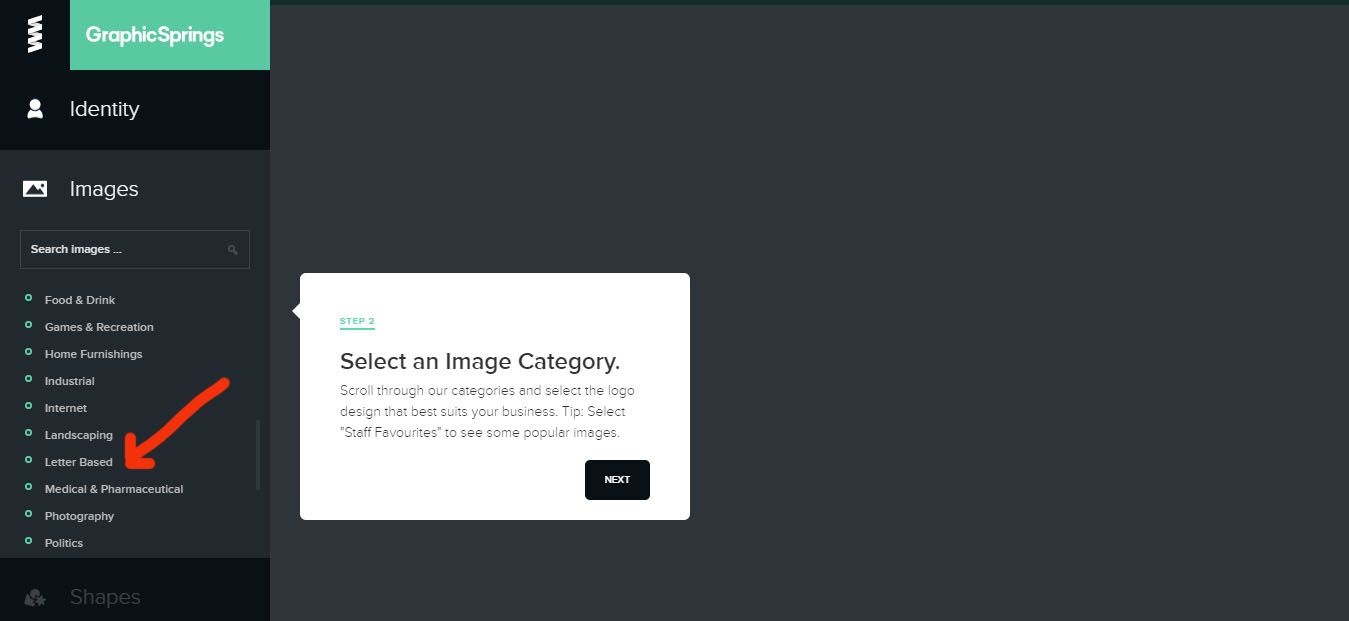
Scroll down and choose "Letter Based" in the images category section.
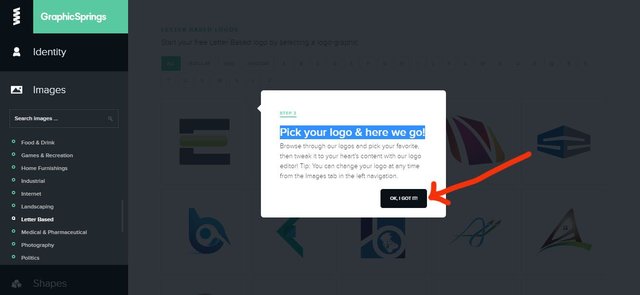
Click on "OK, I GOT IT"
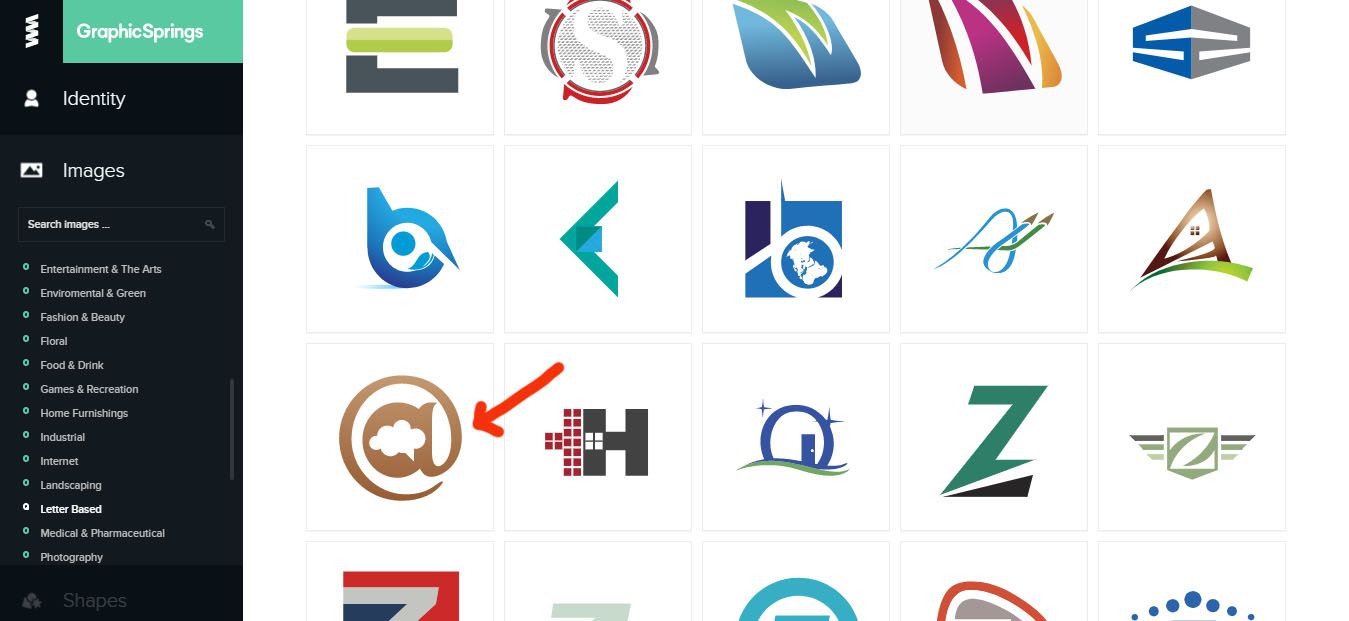
For the purpose of this tutorial, I have chosen this logo
Don't click on the logo you have chosen but rather right-click on the logo and save image as SVG document to your hard drive.
The challenge now is how to convert our downloaded SVG file to JPG.
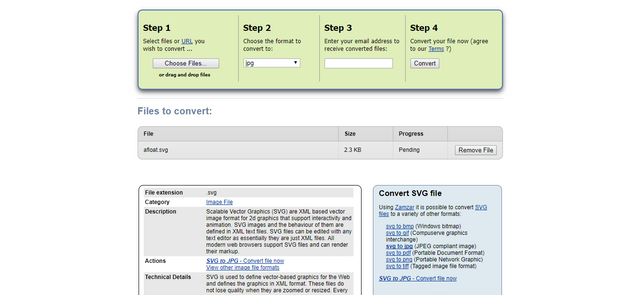
Head on over http://www.zamzar.com/convert/svg-to-jpg/
Follow the instructions there to have your SVG converted to JPG.
You will need a copy of Laughingbird’s Logo creator now called "The creator". I bought a copy of this software a while back. I thought I would a make a hell of money on Fiverr as a logo designer but felt highly disappointed in the production output. I never thought I would ever use it again. You can get a copy of the software by going to this link https://drive.google.com/file/d/0BxANx3hekrCwd1Z1Zkx1Y0N6S2M/view?usp=sharing
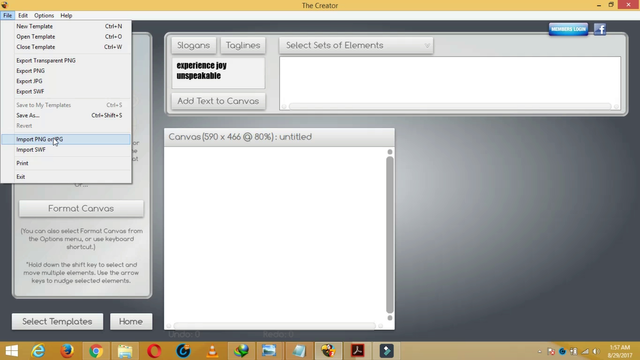
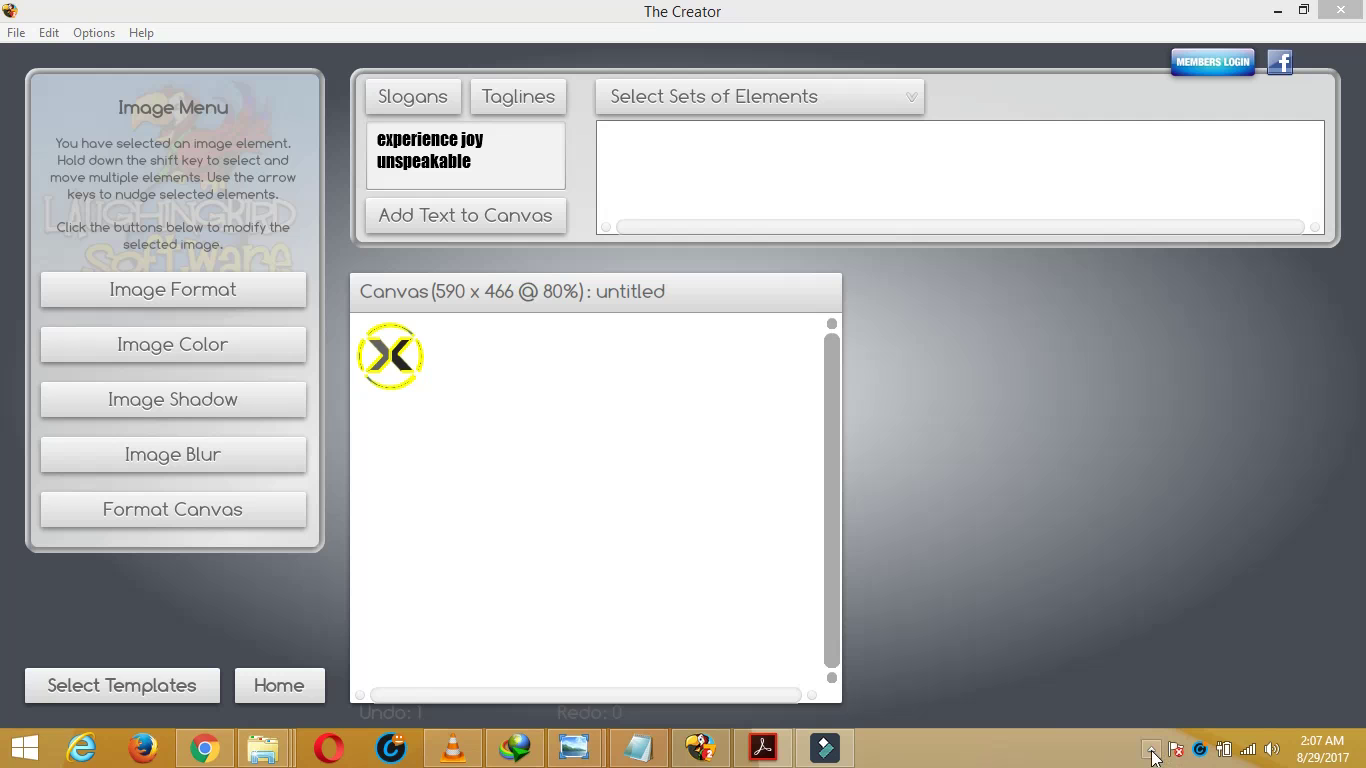
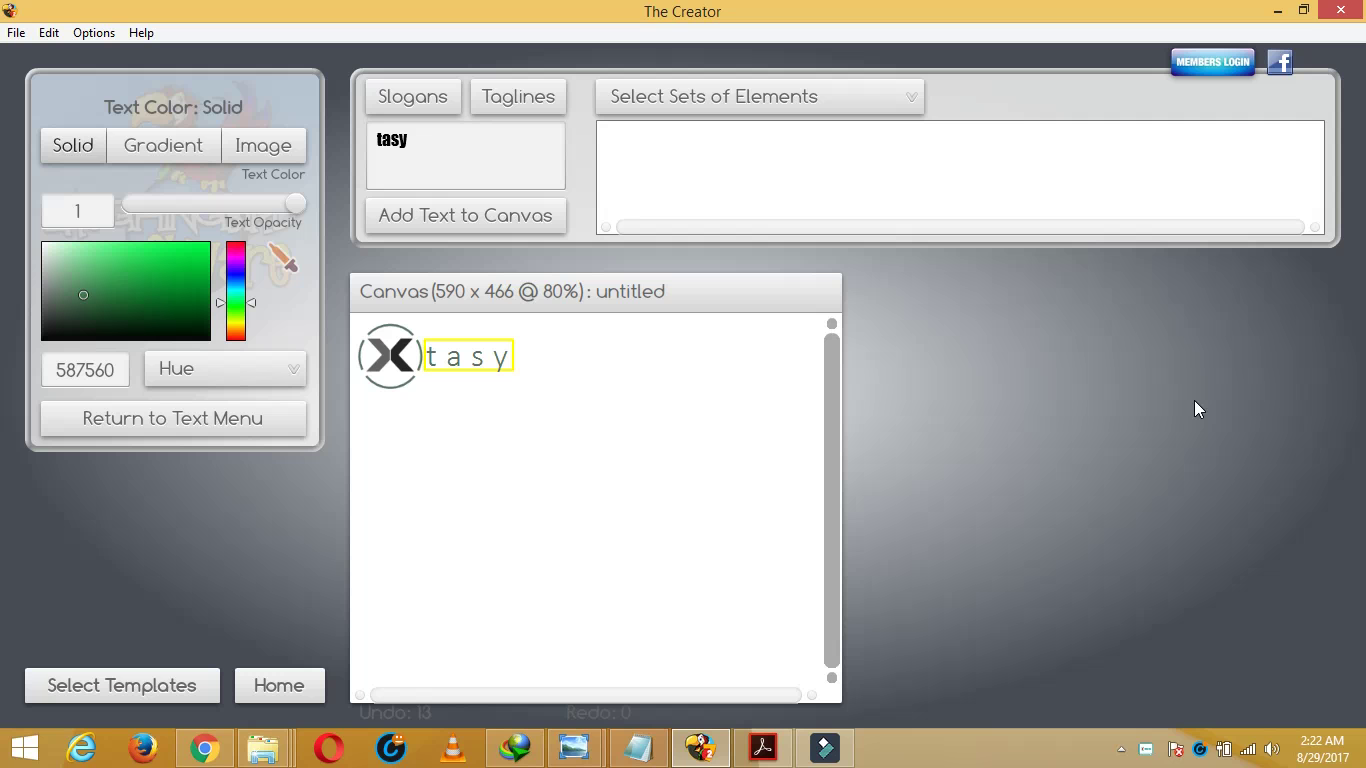
Start the software and import the downloaded JPG file on your hard drive.
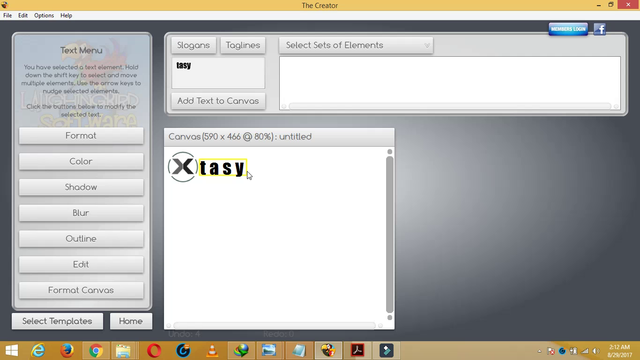
Add text to be placed right beside the logo.
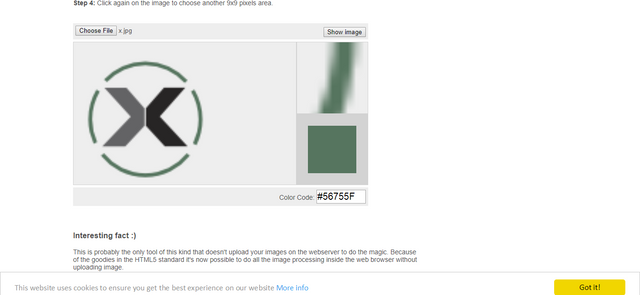
We need to get the hexadecimal color code of the image so that we can make some adjustment to the logo.
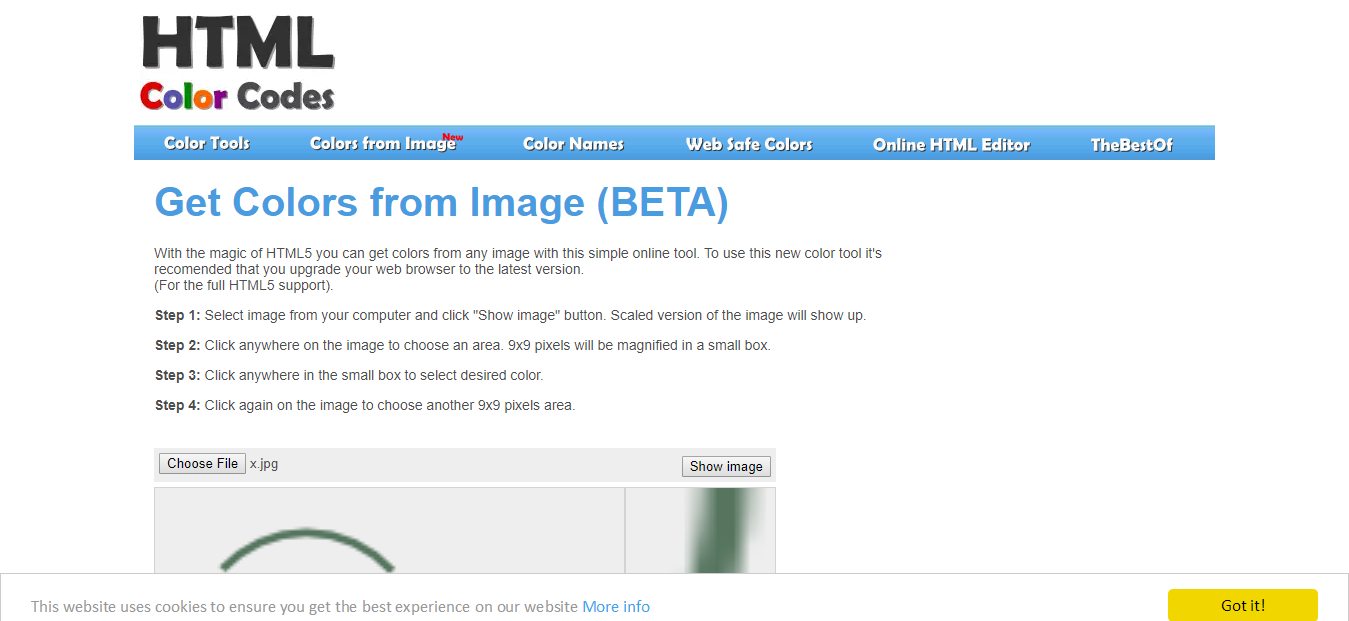
Logo creator is not equipped to handle this simple task. Head on over to http://html-color-codes.info/colors-from-image/
Upload your logo image
Click on any portion of the logo where you would like to know the color code.

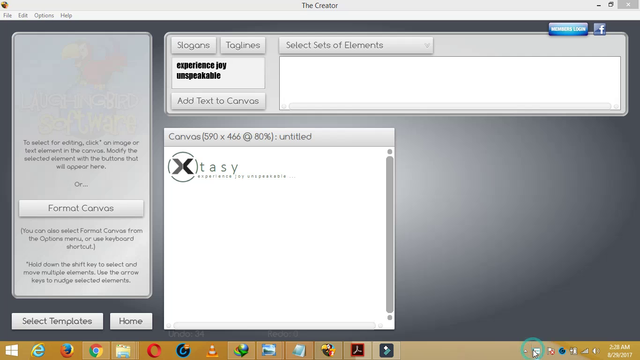
Grab the color code and paste in logo creator ( or The creator). I have already adjusted the font and size of the text beside the logo
Add a tagline to the logo just to make it look a bit professional.
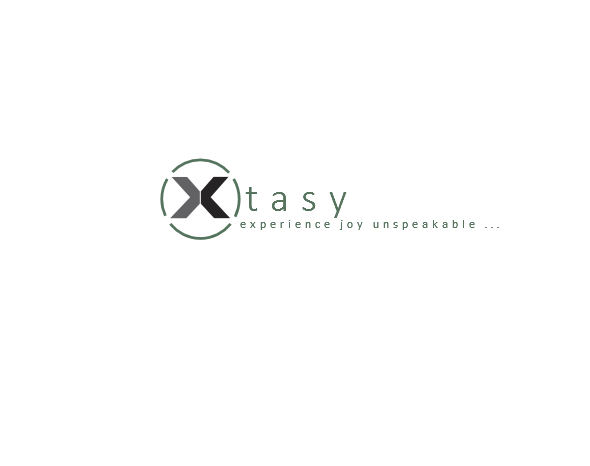
With a few minor adjustments, this is the result I came up with.
Here is another logo created with the same method as before.
Play around with the software and get creative with the logos you have downloaded.
Hope you like the tutorial.
I would love to hear your thoughts and opinion about this tutorial.
Upvote and Resteem if you like it.
Best regards,
@samycraig


.png)
.jpg)
.jpg)
.jpg)
.jpg)










Congratulations @samycraig! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @samycraig! You have received a personal award!
Click on the badge to view your Board of Honor.
Congratulations @samycraig! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!