Projet Steem Jam #2 | La page de jeu

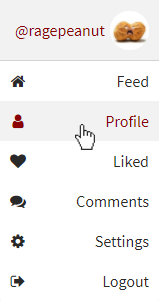
Dans le premier post annonçant le projet Steem Jam, j'ai parlé du but du projet et de son fonctionnement. Depuis, j'ai travaillé sur le site web associé à ce projet dès que j'en avais le temps (et l'envie). Je ne voulais pas utiliser de framework au départ mais j'ai vite réalisé que si je n'en utilisais pas, le projet n'avancerait presque pas. De ce fait, j'ai tout mis en pause et ai suivi un cours d'Angular 4 sur Udemy que je vous conseille fortement si vous avez envie d'apprendre ce framework (le cours est en anglais mais d'autres cours en français existent sur ce site). Ce n'est qu'une fois le cours fini que j'ai réalisé que j'allais tout devoir reprendre depuis le début, ce qui n'est jamais chouette à apprendre. J'ai rattrapé le niveau auquel j'étais avant le cours et suis maintenant prêt à de nouveau avancer dans ce projet ! La toute première modification que je voulais faire était au niveau des couleurs. Celles-ci étaient les mêmes que celles utilisées par Steemit (du moins les anciennes) et je voulais apporter une vraie identité à Steem Jam. Même le logo est en référence directe au logo du Steem ! J'ai finalement opté pour une palette de nuances de rouge puisque les couleurs chaudes rendent "plus agressif", ce qui avec un peu d'espoir fera voter les utilisateurs plus souvent qu'avec les nuances de bleu qu'utilisait Steemit. Je vais à tout pris devoir changer le logo par contre (celui qu'on voit en haut à gauche des captures d'écran). Ce changement a plusieurs raisons, la plus importante étant un problème de légalité, je n'ai pas créé la forme de ce logo et l'ai téléchargé sur un site de SVG, je n'ai fait qu'en changer les couleurs. Ce n'était jamais prévu d'avoir ce logo pour le projet final mais je préfère en trouver un autre avant que quelqu'un m'accuse d'avoir volé un logo ! Dernièrement, j'ai pensé aux liens disponibles sur le menu déroulant s'affichant en dessous de votre nom d'utilisateur en haut à droite. Voici ce que j'ai pour l'instant.

Ces liens sont plutôt explicites mais je vais vous les expliquer quand même pour qu'on soit sur la même page.
- Feed : redirige vers votre flux d'actualité, soit les nouveaux jeux créés et partagés par des utilisateurs que vous suivez.
- Profile : redirige vers votre profil, la sous-page par défaut étant une liste des jeux que vous avez créé.
- Liked : redirige vers votre profil avec les jeux que vous avez aimé en tant que sous-page.
- Comments : redirige vers votre profil avec les commentaires que vous avez laissé sur du contenu relatif à Steem Jam en tant que sous-page.
- Settings : redirige vers une page vous permettant de paramétrer votre pouvoir de vote, votre plateforme vidéo préférée et plus à venir.
- Logout : vous déconnecte.
Le site aura une traduction en français une fois fonctionnel,
je préfère me concentrer sur l'essentiel d'abord. Les anglophobes, ne vous inquiétez donc pas !
Il est temps de s'intéresser au sujet principal de ce post,
la page de jeu. J'ai focalisé la majorité de mon travail sur cette page dernièrement et je suis plutôt satisfait du résultat actuel, bien que quelques éléments ne me plaisent pas (l'emplacement des genres et du thème) ou n'ont tout simplement pas encore été implémentés (un bouton de partage). Tout d'abord, j'ai du trouver un moyen de rendre le post acceptable visuellement sur d'autres sites comme Steemit, Busy, chainBB,
Steemiz et plein d'autres. Je suis vraiment fier de ce à quoi les posts ressemblent pour le coup, vous pouvez en juger par vous-même en cliquant sur le lien ci-dessous qui vous redirigera vers le post utilisé en tant qu'exemple le long de cette présentation.
S'il vous plait, dites-moi ce que vous en pensez ! Personnellement, je suis fier du résultat mais votre avis compte beaucoup, quand on a le nez dans un projet on ne se rend pas toujours compte des défauts de celui-ci. J'ai du choisir entre deux idées pour les posts publiés. Soit ajouter quelques propriétés nécessaires à Steem Jam aux posts via leurs json_metadata, soit simplement leur ajouter un système de balisage pour que je puisse prendre le bon contenu et le placer dans chaque sous-page. Chaque solution possède des avantages mais aussi des inconvénients. La première est celle utilisée par tous les sites web interagissant avec la blockchain et a l'avantage d'être plus rapide, cependant éditer un post sur n'importe quel site autre que Steem Jam ne modifiera pas le contenu sur Steem Jam. La deuxième pourrait être facilement buggée par un utilisateur malveillant étant donné que la suppression des balises créerait une erreur sur Steem Jam. Toutefois, un post édité afficherait les bonnes informations sur n'importe quel site. J'ai choisi la première option puisque ses désavantages ne sont pas aussi problématiques que littéralement casser la page d'un jeu. Cliquez ci-dessous pour être redirigé vers l'exemple de post sur steemd et par conséquent en voir les propriétés (particulièrement le json_metadata). Si vous ne vous y connaissez pas en JSON, je ne pense pas que ce lien vous sera fort utile.
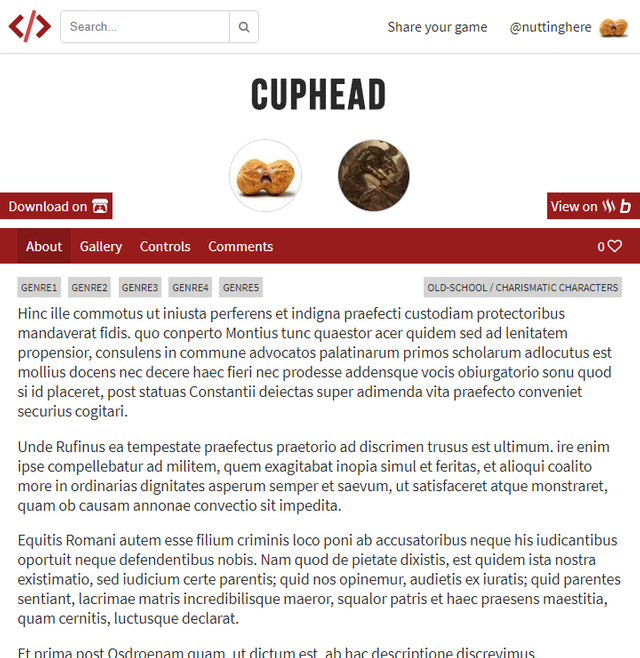
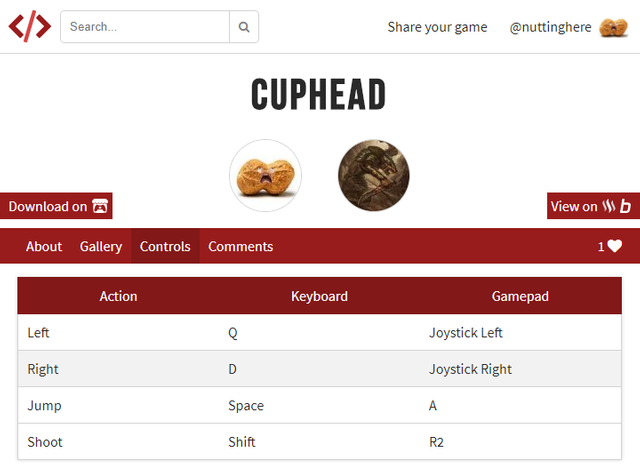
Sur la capture d'écran se trouvant à la fin de cette longue partie de texte, vous pouvez voir la disposition actuelle de la page de jeu. Jetons un œil à l'en-tête (tout ce qui est avant la barre de navigation rouge). Le titre du jeu s'affiche en majuscules et est suivi par les images de profil des utilisateurs ayant participé à la création de celui-ci. Ces images sont bien-sûr cliquables et redirigent vers le profil de chaque utilisateur. Un lien vers la page de téléchargement du jeu (itch.io) se trouve en bas à gauche. Et finalement, en bas à droite se trouvent des liens vous redirigeant vers le post associé au jeu sur Steemit et Busy, je compte aussi y ajouter Steemiz. ChainBB ne s'y trouve pas car il ne possède simplement pas de logo pour l'instant (si je me trompe, veuillez me l'avertir au plus vite !).
Jetons à présent un œil aux sous-pages, quatre d'entre elles existent. Sur cette capture d'écran, il s'agit de la sous-page "about" qui contient tout d'abord les 5 premiers genres spécifiés pour le jeu en haut à gauche. Il pourra bien-sûr y avoir plus ou moins de genres spécifiés par les créateurs. Les 3 premiers genres sont en plus de cela ajoutés aux tags du jeu, il faut donc placer les genres les plus importants en premiers ! Je pense que je devrai ajouter une limite sur le nombre de genres spécifiés afin d'éviter que des utilisateurs abusent le système et assignent autant de genres que possible à leurs jeux. Sur la droite, vous pouvez voir le thème pour lequel le jeu a été créé. Cliquer dessus vous redirigera vers une liste de tous les jeux créés pour ce thème, cliquer sur les genres agira de la même façon. Le Markdown est supporté grâce à une version légèrement modifiée de Showdown, qui est un convertisseur populaire de Markdown vers du HTML. Pour l'instant, la vidéo n'est affichée nulle part mais l'idée est de l'afficher entre les informations cliquables et le texte, je ne m'y suis juste pas encore mis. Je me demande si ça ne serait pas mieux de regrouper la vidéo, les genres et le thème dans une même section de la sous-page "about" (la vidéo à gauche et le reste à sa droite). J'y ai un peu réfléchi mais n'ai toujours pas trouvé ce qu'il devrait se passer si aucune vidéo n'existe pour le jeu, peut-être simplement afficher l'image d'en-tête du jeu ?

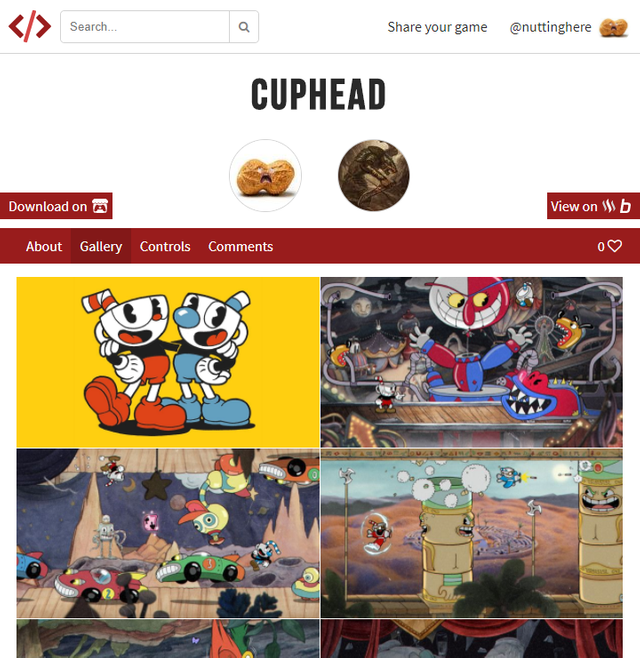
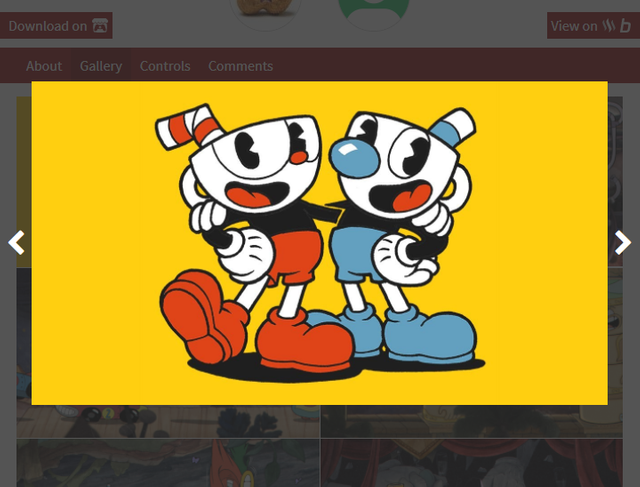
Les captures d'écran suivantes vous donnent un aperçu de la sous-page "gallery". Celle-ci contient simplement l'ensemble des images ajoutées à la galerie du jeu lors de la création de son post ainsi que l'image d'en-tête de celui-ci. Cliquer sur une image ouvrira un slideshow avec les images affichées à leur taille réelle ou à la taille maximale qu'elles peuvent avoir si la fenêtre est trop petite.


La capture d'écran suivante est celle de la sous-page "controls". Il s'agit tout simplement d'une section avec un tableau d'actions possibles suivies de leurs touches clavier et manette. Si aucun contrôle pour manette n'a été fourni, le tableau ne contient que les deux premières colonnes. La partie grisée indique simplement que votre souris est sur celle-ci, ça permet notamment une lecture plus rapide des contrôles. Vous pouvez aussi voir que j'ai upvoté ce jeu entre temps puisque le cœur sur la barre de menu s'est rempli.

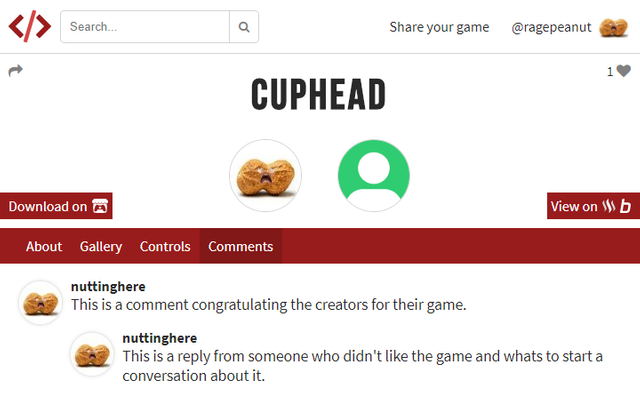
Enfin, voici la sous-page "comments". Pour l'instant, c'est un foutoir pas possible étant donné les 5 minutes passées à sa stylisation. Vous remarquerez que le cœur n'est plus à sa place, c'est parce que j'ai fait des changements de disposition après avoir pris cette capture d'écran. J'utilise à présent SteemSQL pour les commentaires au lieu de steem-js mais n'ai pas encore travaillé dessus, je vous ai donc mis une ancienne capture d'écran.

Maintenant que tout a été présenté, parlons de ce que je souhaite ajouter à la page de jeu.
- Un bouton "partager": pas seulement pour la blockchain Steem mais aussi pour tout autre réseau social le permettant. Si certaines personnes sont introduites à Steem grâce à un jeu partagé, ça ferait mon bonheur.
- Les commentaires : ceux-ci devraient posséder des informations basiques comme leurs votes, contenu, nom d'utilisateur, image de profil et date de publication.
- Une section dans "about" contenant une vidéo ainsi que les genres et le thème du jeu : comme j'en ai parlé plus haut.
- Des boutons additionnels pour le slideshow : je pense principalement au fullscreen, à un bouton forçant l'image à prendre autant de place que possible et à un bouton d'auto-slideshow.
- Plus de sites vers lesquels rediriger : je pense à Steemiz par exemple. Je dois aussi changer le logo de Steemit.
Je pense que tout a été dit. Mon prochain post devrait parler des améliorations de cette page ainsi que de l'apparence de la page de profil. Un grand merci à @arcange pour ses efforts fournis à maintenir la base de données SteemSQL que j'utiliserai à partir de maintenant (en combinaison avec steem-js dans certains cas)
et @yabapmatt pour avoir pris le temps de m'aider avec le SDK de SteemConnect V2. Ils sont tous deux témoins sur Steem, vous savez ce qu'il vous reste à faire (pssssst, si vous n'avez pas compris c'est voter pour eux, et pour @evildido tant qu'on y est) !

Tout simplement prodigieux, cela s'annonce très bien pour la suite des événements ! Upvoté à 100% !
Merci du soutien !
Beau projet, Je dev des petits jeux typé arcade et rétro donc si tu as besoin de beta testeur
Merci ! Je pensais faire une édition beta une fois le site fonctionnel où les gens n'auraient qu'à publier des faux jeux juste pour tester si tout se passait bien au niveau des votes, des rankings, du design général, etc...
Je penserai à toi le moment venu ! Ça sera dans longtemps par contre !
Merci pour le clin d'oeil ;)
Héhé, faut bien s'entraider entre fr ! ;D