How To Create Cupertino Search TextField In Flutter?

Flutter’s Cupertino search textfield is similar to the searchTextfield in iOS. We may develop a searchTextField in the iOS way using a cupertinoSearchTextField widget. The purpose of it is to show a text box where the user can enter his search terms. The system will return the results based on the user’s query when the inquiry is submitted.
Cupertino is a set of Flutter Widgets that follow the iOS design pattern. The purpose of these widgets is to integrate iOS functionalities into flutter apps created for the iOS platform.
In this tutorial, we will learn how to use cupertino search textfield in flutter with example. We will also learn how to customize the CupertinoSearchTextField widget using different properties with the support of experienced Flutter developer.
Calling the constructor of the CupertinoSearchTextField class and passing the necessary attributes are required in order to create a Cupertino search textfield in Flutter. The Cupertino search textfield does not require any attributes. By just invoking the constructor, we can make one. There are many elements in the constructor that make it easy to modify the search text field.
Let’s see a constructor of the Cupertino Search Field.
CupertinoSearchTextField(
{Key? key,
TextEditingController? controller,
ValueChanged<String>? onChanged,
ValueChanged<String>? onSubmitted,
TextStyle? style,
String? placeholder,
TextStyle? placeholderStyle,
BoxDecoration? decoration,
Color? backgroundColor,
BorderRadius? borderRadius,
EdgeInsetsGeometry padding = const EdgeInsetsDirectional.fromSTEB(3.8, 8, 5, 8),
Color itemColor = CupertinoColors.secondaryLabel,
double itemSize = 20.0,
EdgeInsetsGeometry prefixInsets = const EdgeInsetsDirectional.fromSTEB(6, 0, 0, 4),
Widget prefixIcon = const Icon(CupertinoIcons.search),
EdgeInsetsGeometry suffixInsets = const EdgeInsetsDirectional.fromSTEB(0, 0, 5, 2),
Icon suffixIcon = const Icon(CupertinoIcons.xmark_circle_fill),
OverlayVisibilityMode suffixMode = OverlayVisibilityMode.editing,
VoidCallback? onSuffixTap,
String? restorationId,
FocusNode? focusNode,
bool autofocus = false,
VoidCallback? onTap,
bool autocorrect = true,
bool? enabled}
)
Let’s see some important properties of the CupertinoSearchTextField().
1. onChanged:
A callback function can be accepted by this property, and it will be called each time the text in the textfield changes. Within this function, we can retrieve the modified text and use it as necessary. displaying information that is relevant to or matches the query, for instance.
2. onSubmitted:
The user can specify a callback function to be called when they click the send button or submit the form. Within this function, we can retrieve the submitted text and use it as necessary.
3. controller:
TextEditingController controller = new TextEditingController(text: ‘Default text’);
Let’s see a snippet of CupertinoSearchTextField()
CupertinoSearchTextField(
onChanged: (value){},
onSubmitted: (value){},
controller: controller,
),
Full Example:
import 'dart:async';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
void main()
{
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home:MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState()
{
return _MyHomePageState();
}
}
class _MyHomePageState extends State<MyHomePage> {
TextEditingController controller = new TextEditingController(text:"Settings");
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("CupertinoSearchTextField"),
),
body: CupertinoPageScaffold(
child: Center(
child: Padding(
padding: const EdgeInsets.all(10.0),
child: CupertinoSearchTextField(
controller: controller,
onChanged: (value) {},
onSubmitted: (value) {},
autocorrect: true,
),
),
),
),
);
}
}
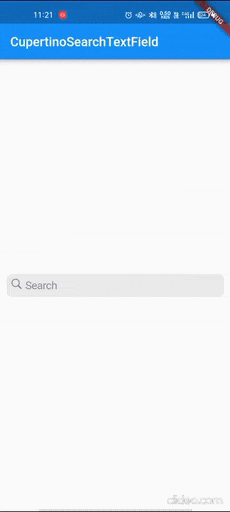
Output

Conclusion
So, we learned about the Cupertino search textfield in this article. I hope the instruction on using & creating the Cupertino search textfield in flutter was clear to you. Flutter Agency is a well-known Flutter development company in the USA, offering custom mobile application solutions for business enterprises. The CupertinoSearchTextField widget has also been used in an example to display the Cupertino search textfield.
Originally Published: FlutterAgency.com