Hey steemian's today I "introduceeyouself" to my webpage that is created in ++ notebook (In my last post I promise to my steemit friends that I create a post on how to create a good website so I can show you how can you?)(Full ENGLISH version)
So friends I'm back, I was creating a post on "how to create your own simple web page structure" and in this post I promise my friends how to create their own good looking web page. So let's do it ...
So open your notepad ++ first and write the tags I show you in my previous post so if someone can not visit my previous post, then please visit ...
https://steemit.com/howto/@kamranbhatti/how-to-create-a-free-your-own-webpage-structure-note-pad-and-easy-way-and-step-by-step
So friends, please enter all the tags in your notepad ++ ...

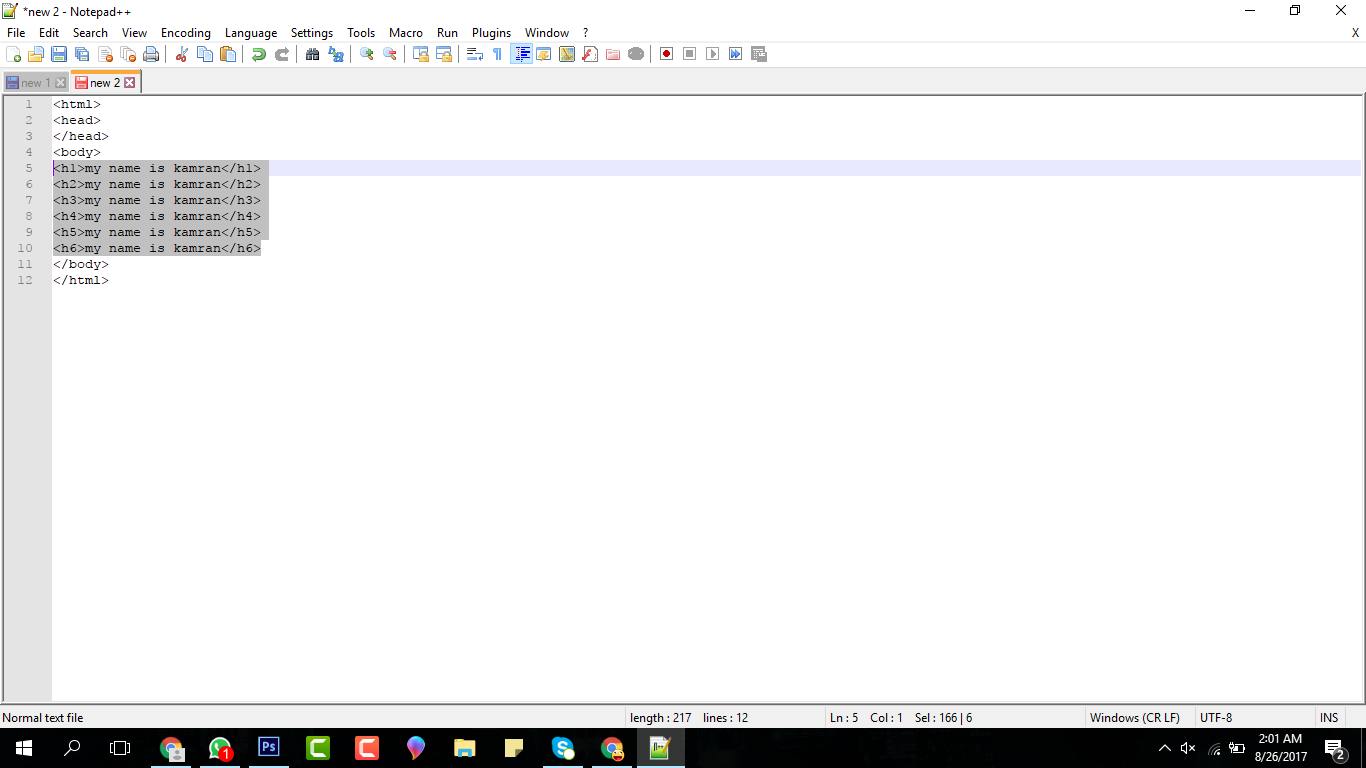
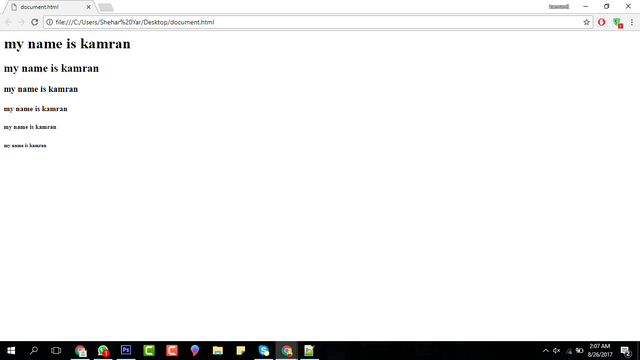
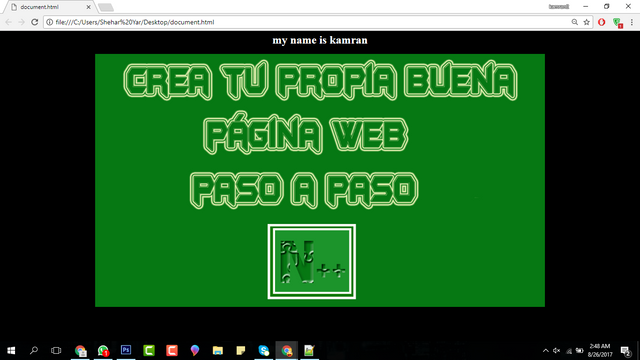
Then add something interesting like the image and text, So first of all go to the body and write the tag: h1 with brackets and close the label at the end of this, it is the big header tag so the meaning of h1 is the title 1 so in the title html have 6 the heading, so when you add the h1 tag then add all the header tag by seeing in my image and write some text in title tags ... .

Then go to your html file that you saved in your desktop click on it for your preview ....

Therefore, if you want to add only header and in-center, delete all header tags and enter only the header first, then add the center tag with square brackets and close the tag at the end of the first header tag by brackets and / ...


Then save it using the ctrl + s key, and go to your browser to preview your web page and refresh the browser tab.


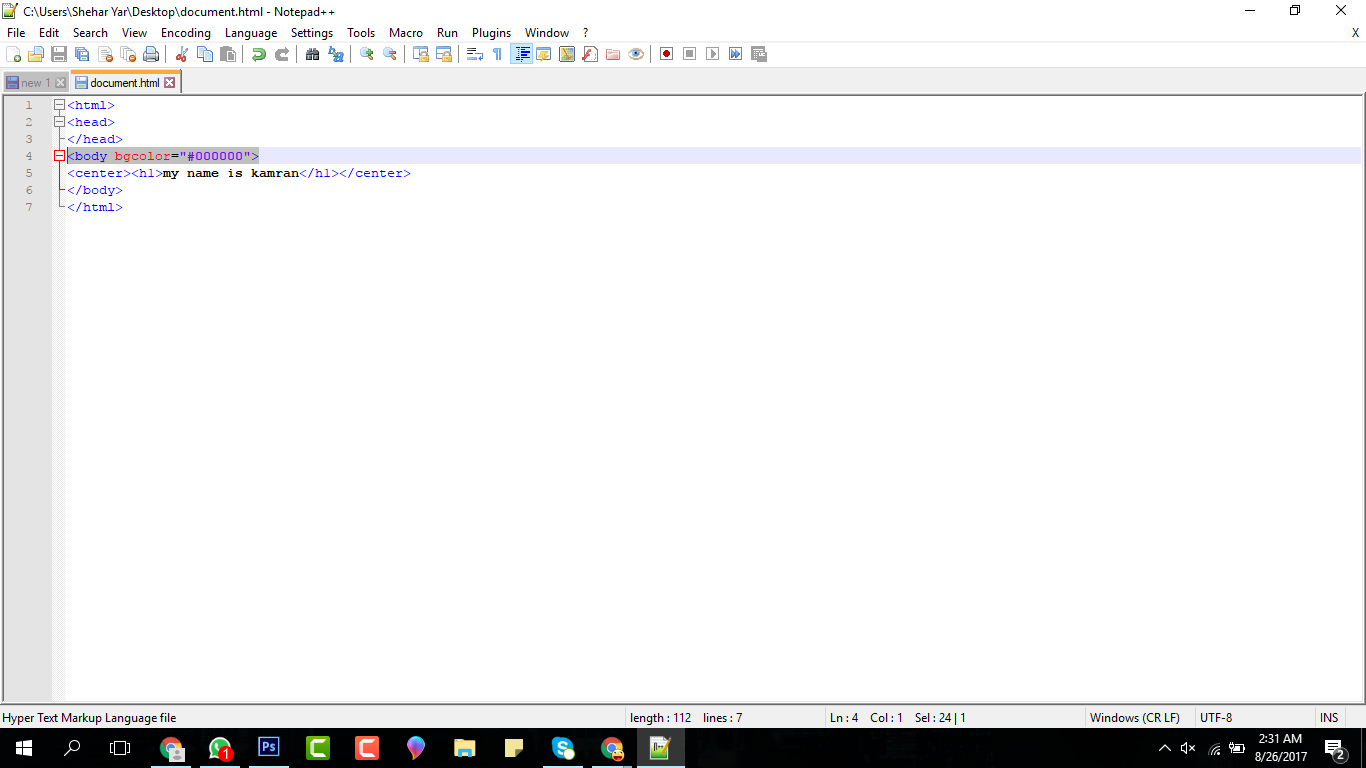
Then add something more interesting like changing the background color and text color. First we change the background color by going to the body tag and add the tag I show in my photo below, so add the tag and save it and enter the browser to see perview ...


Then add another tag in the text part, to change the color of the text, If you can not understand this, then see the photo below, and save it and go to the html browser to check your preview ...


Then we add something interesting as the image on our website so you need the tag to add the image to your web page which is shown in my photo below and when you add it then save it and go to your html browser for Get a preview of your image On your website ...


Thank you very much


Very useful post! Thank you for your work❗️🇨🇦