You are viewing a single comment's thread from:
RE: HTML front end foundations ( Im stuck again)
f you need to, check the tab that contains a description of all of the files on the site server to decide how to create the link path.
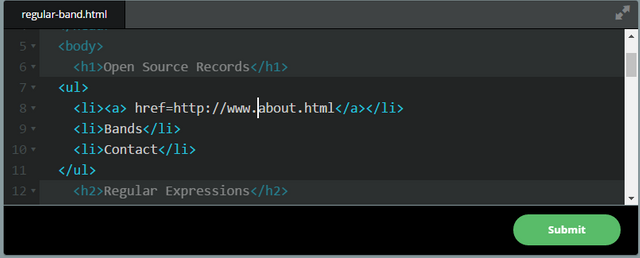
it needs to be a href="http://www.myawesomesite.com/xxx/about.html"
or
href ="/xxx/about.html"
you need to check the directories on the site server and find the directory the about.html is on, and use that as xxx.
im not sure if they want the absolute link (the one with the full site name like the first one i gave you) or the relative link (the one with just about.html), but relative links never have http://
I think I did it correct, but it does not accept my answer

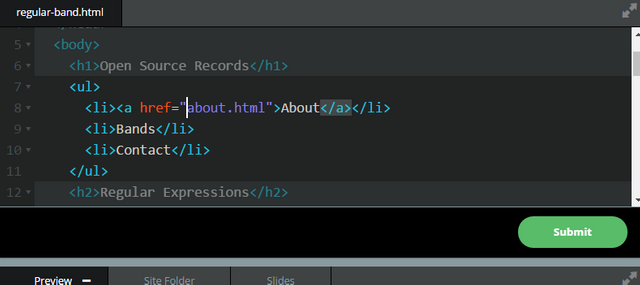
no, i think its the second type of link, a link to the file on your server. this is called a relative link. In a relative link you don't ust "http://", you just use "/about.html"
But if the html page is on a different directory on your server, then you use "/xxx/about.html"
So first you have to go to the tab where it lists the files on your server and find out what directory about.html is in.
So lets say you find "about.html" in a in a directory called "info"
then you have to make the link look like a href="/info/about.html"
If its not in any directory, the link will just be a href="/about.html"
got it finally

thanks so much for helping
Ok Im trying this now