SEC S19W6 || Data type and Conditional statement
 |
|---|
Hello, friends welcome to another episode of our dynamic-devs class which I am here to share a s show you what I have learned in the challenge organized by @starrchris. There are so many things to learn here, so stay tuned and focus.
I. Create a Fibonacci series using the JavaScript loop.
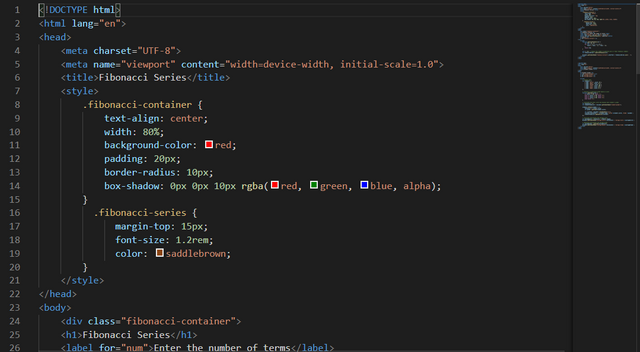
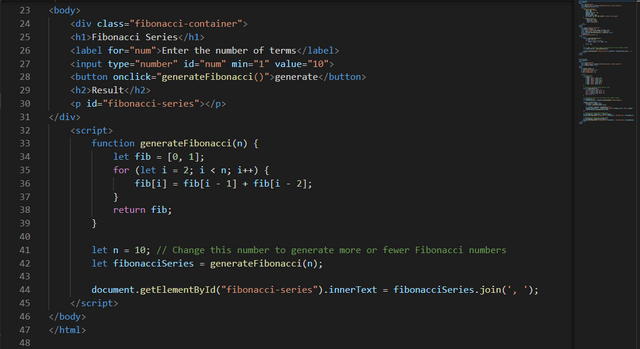
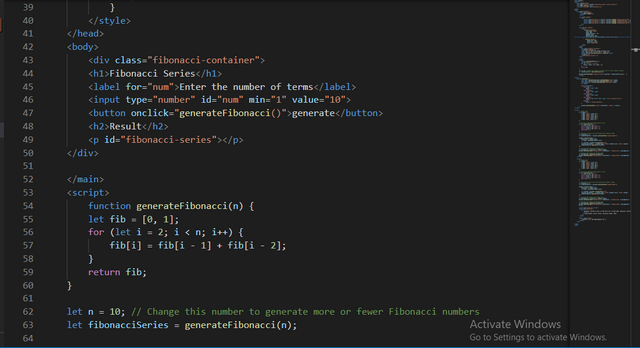
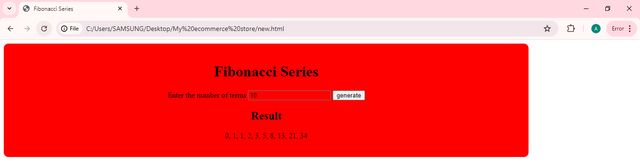
Here what I did was create an HTML file that generates and displays a Fibonacci loop using JavaScript as shown in the screenshots below.
Code
 |  |
|---|
The HTML file that you have seen above makes use of JavaScript to generate the first n Fibonacci numbers and displays all the numbers on the webpage which is seen in the screenshot image below.
OutPut
Write a JavaScript program that generates the average marks of the students. Then, this average is used to determine the student's grade based on the criteria listed
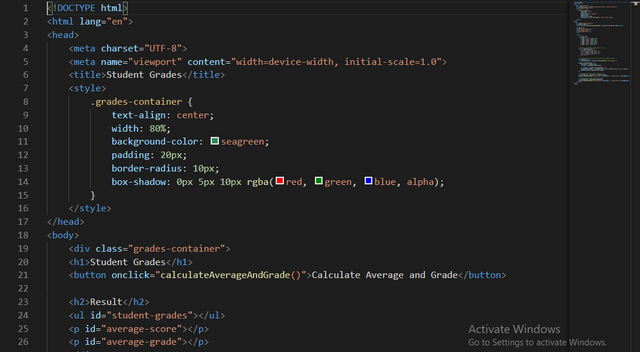
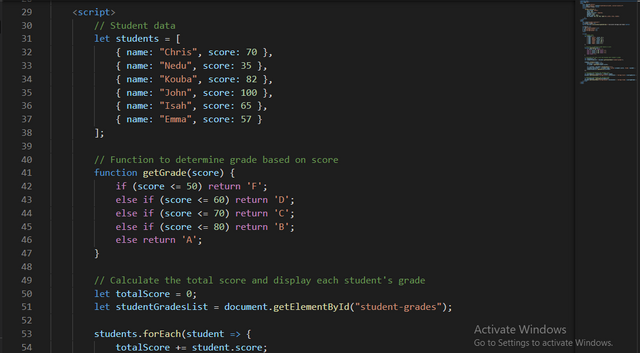
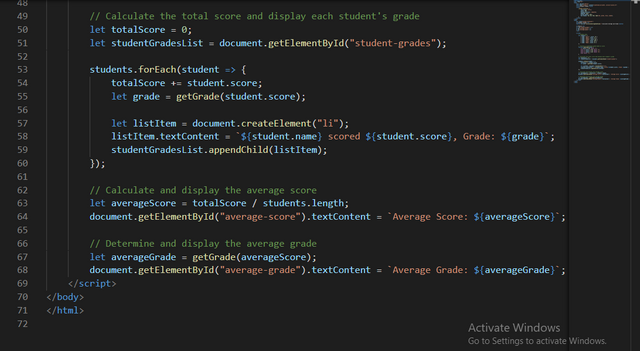
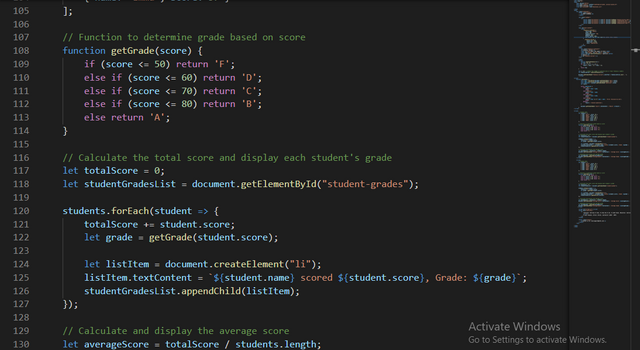
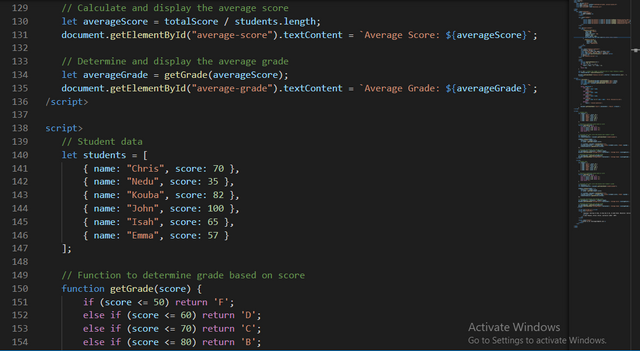
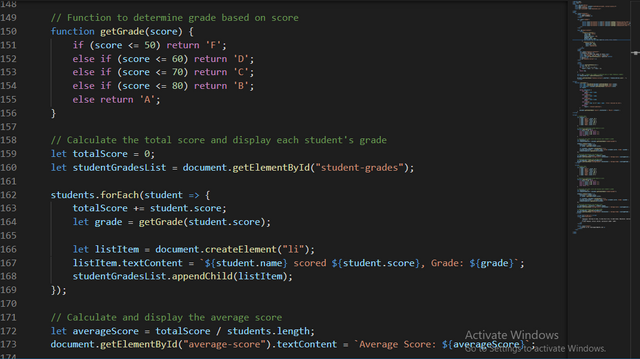
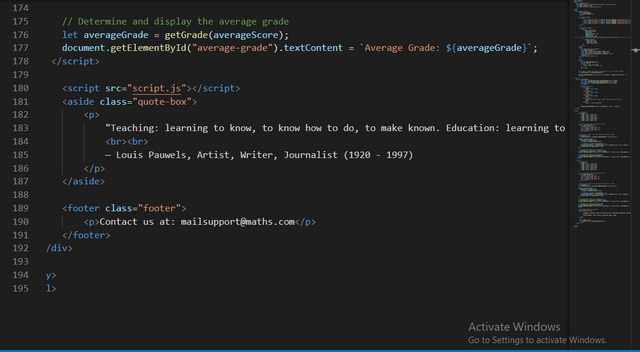
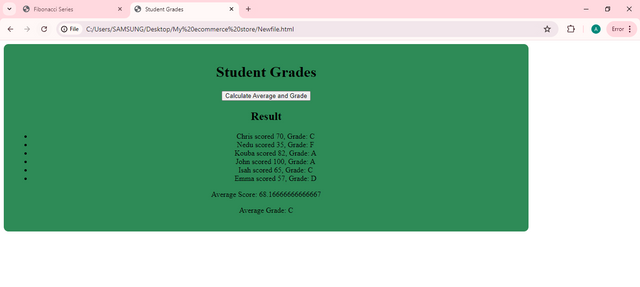
Here I created a JavaScript file to calculate the average marks of students and determine their grades.
What to know
- The Fibonacci series HTML file is displayed on a page using the
innerTextof a paragraph element.
The student grade HTML
The script is what calculates the total score of the students and appends each student's grade as a list item.
It also calculates the average grade and average score which you can see from the screenshot image below.
Code
 |  |  |
|---|
Output
Create a function that would solve addition, subtraction, division, and multiplication. With 3 parameters.
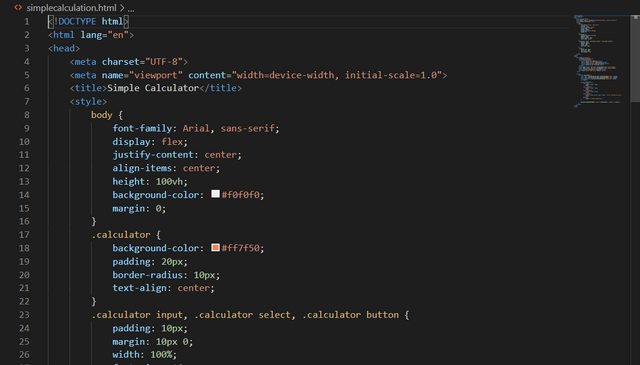
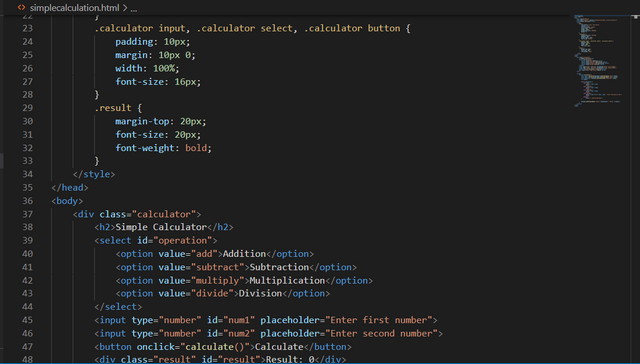
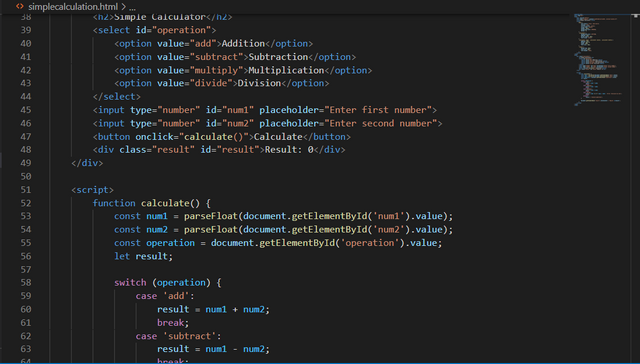
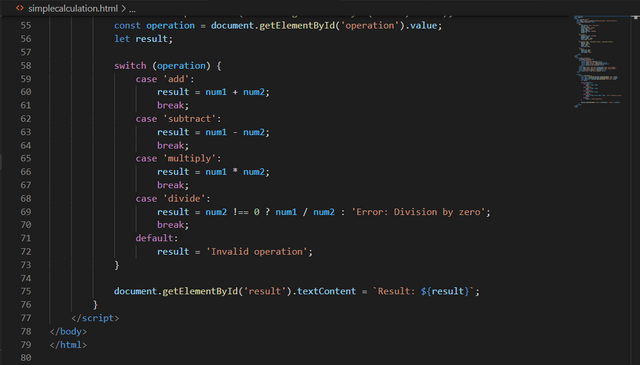
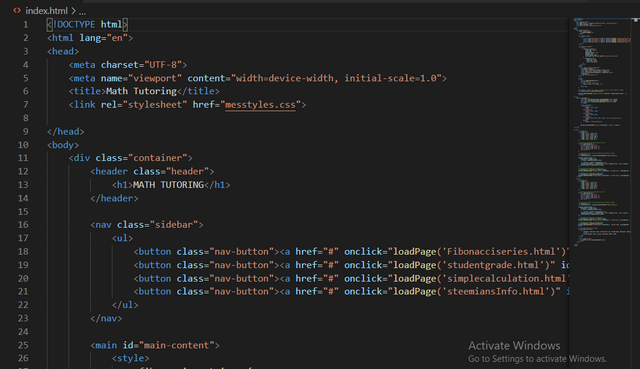
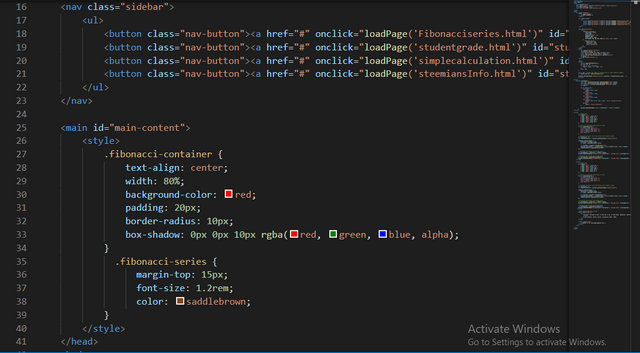
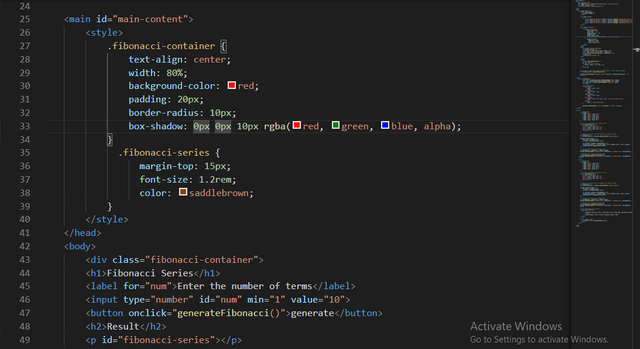
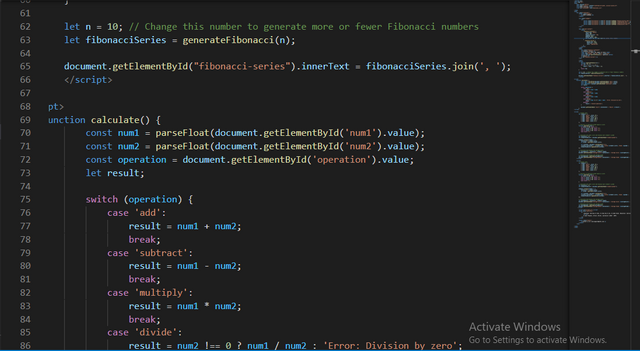
For me to implement a function that would solve addition, subtraction, division, and multiplication, I created both HTML and JavaScript files in one place which you can see below.
Code
 |  |
|---|
 |  |
|---|
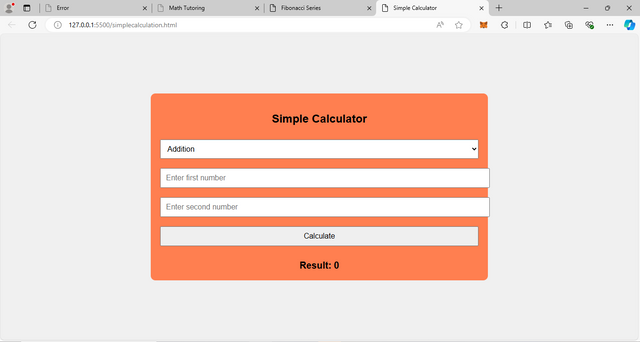
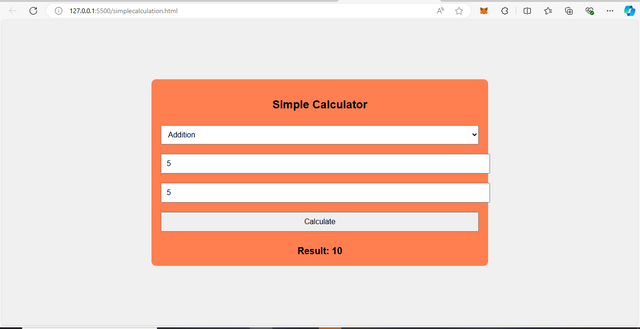
In the file, I provided a drop-down <select> to choose the operation (addition, subtraction, division, or multiplication). The button <button> triggers the calculation function, whereas the input fields are used to take the two numbers as input. The result is shown in a <div> element with the class I'd result.
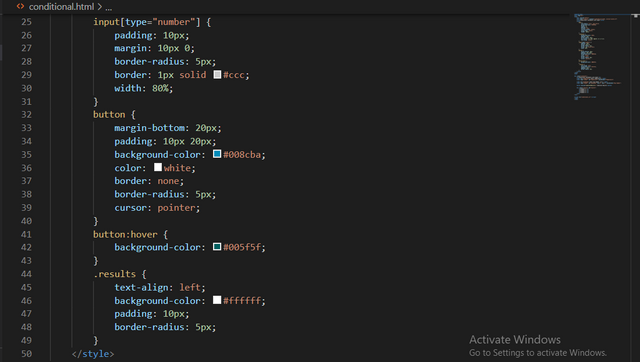
The CSS styling was also added to the HTML file which is what I used and added color and centered the calculator.
Output
 |  |
|---|
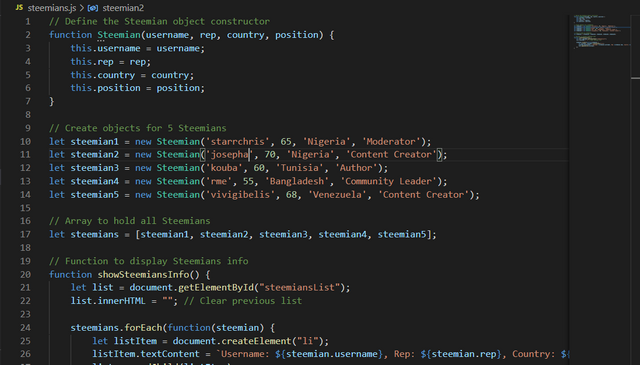
Create the object for 5 Steemians with username, rep, country, and position held on Steemit properties.
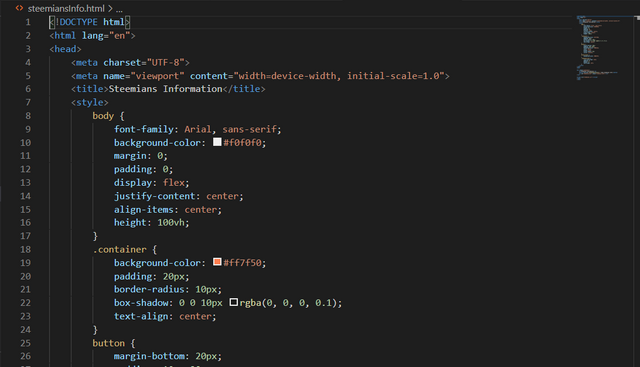
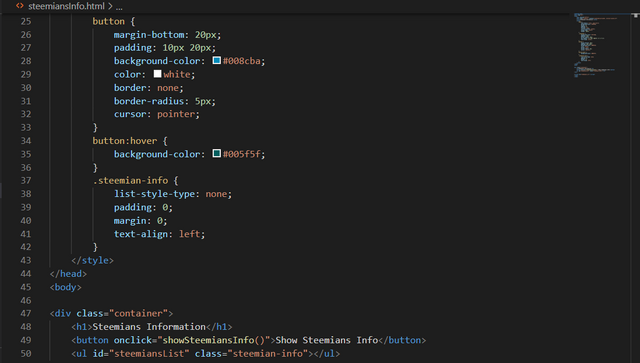
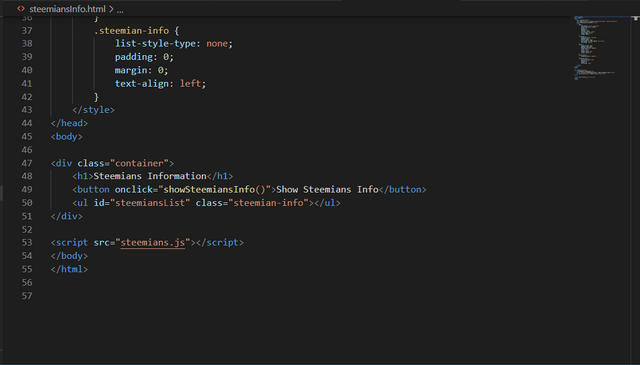
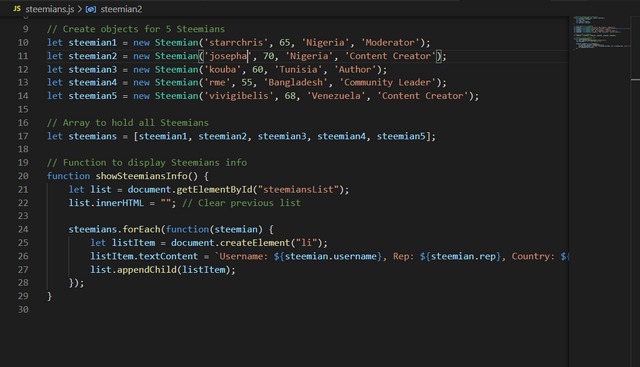
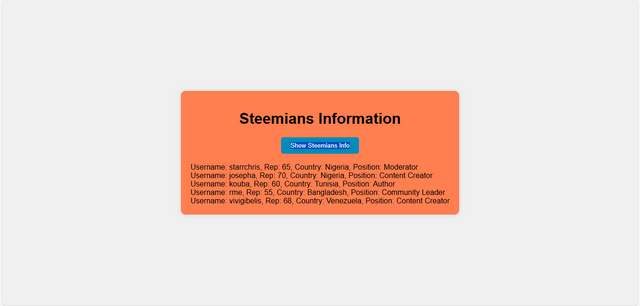
Here I created two different files and named one steemiansInfo.html and the second file steemians.js which you can see from the screenshots images.
Code
 |  |
|---|
 |  |  |
|---|
Output
 |  |
|---|
Why do we need Conditional statements and how do we use them?
We need conditional statements because they are very important in programming as they allow web designers or programmers to control the flow of programs based on certain conditions. In this case, they let my program make decisions and execute different blocks of code depending on whether the condition is false or true.
Why Do We Need Conditional Statements
For decision making:
Condition statements enable my program to choose different actions or paths depending on the specific criteria.
For Input Validation:
Conditional statements are used to check if the input that is provided by a user is valid before processing.
For flow control:
Conditional statements help in controlling the sequence of execution in a program, allowing programmers to branch off different parts of the code.
For efficiency:
It helps us to avoid unnecessary computation as the program can skip operations that don't need to be executed based on certain conditions.
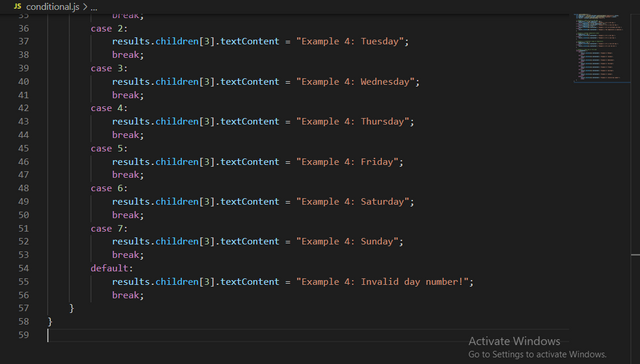
How we can use conditional statements.
There are typically four types of conditional statements which are:
- If
- else if
- else clauses
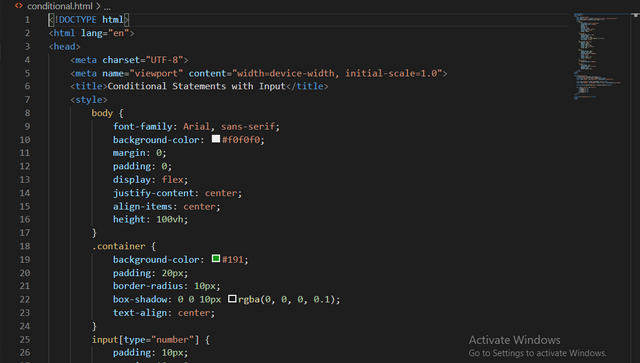
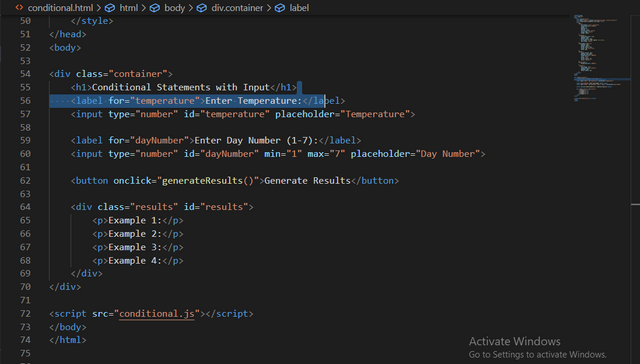
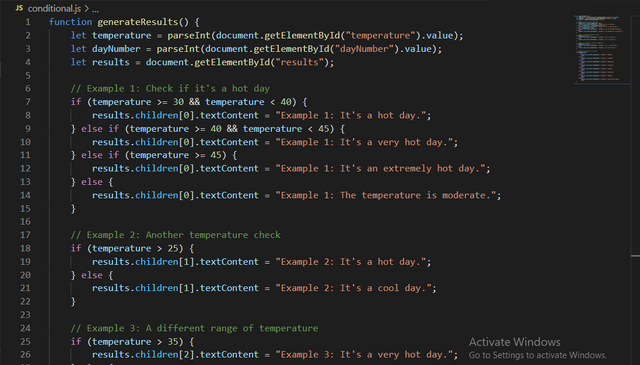
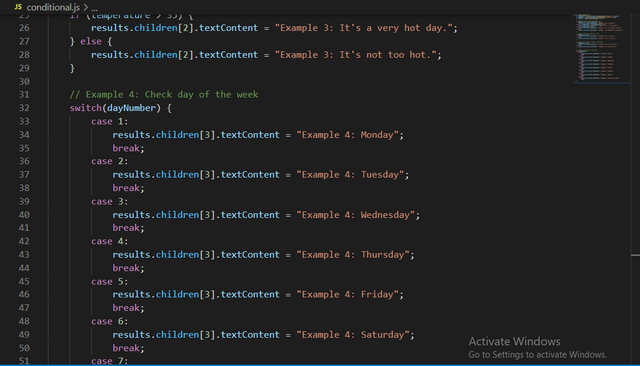
Code
 |  |  |
|---|
 |  |  |
|---|
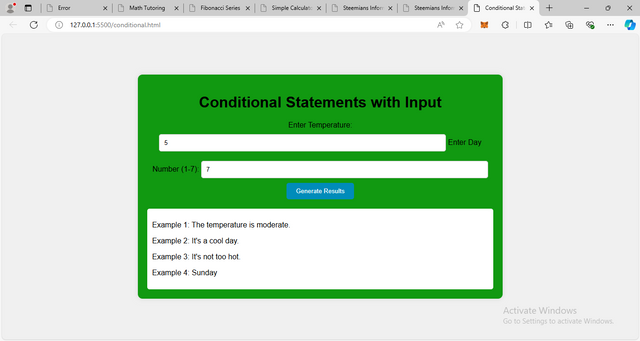
Output
Adding All Features to Webpage
Code
 |  |  |
|---|
 |  |  |
|---|
 |  |  |
|---|



Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Hey @josepha you have made it nicely by performing all the assignment topics. You have tried your best to give the nice output of each function. The html CSS and JavaScript structure is looking good. Best of luck 🤞
Thank you so much.
You are welcome
It's very much awesome project you created. The styling for every task is awesome, and properly working. These are perfectly linked with buttons and I want to learn this.
Sure you can start by downloading visual studio code
Great job on the challenge you created the Fibonacci series using JavaScript and displayed it on your HTML page. Your method for calculating average marks and assigning grades is well-explained but I think your function is not working well ..
Your explanation of conditional statements was easy to understaand Keep up the work and improve 🤗🌸💞
Greetings dear friend hope you are well and enjoying happy life.
You try your best to perform this last week task. Your explanation on everything is well tried. I hope you learn a lot from this season. Now hope for the best results. I wish you more success.