Drupal & Gutenberg = richtig gut!

Die konsequente Einführung des Gutenberg Editors hat die WordPress Welt in den vergangenen Monaten gehörig durcheinander gewirbelt. Der Editor wird in erstaunlicher Geschwindigkeit weiterentwickelt und ist prinzipiell unabhängig von WordPress einsetzbar. Mittlerweile gibt es ihn auch für Drupal. Zwar noch nicht in einer 100% stabilen "stable" Version aber immerhin schon als "release candidate".
In Drupal besteht eine einzige Seite einer Website aus mindestens einem Feld, dem Titel. Alles andere ist "verhandelbar". Auf einfachen Seiten, beispielsweise einem Impressum, wird der Inhalt meist als HTML Text in einem einzigen Feld gespeichert. Oft sind Seiten in Drupal aber individuell zusammengestellte, aus vielen Feldern bestehende Inhaltstypen, wie beispielsweise ein Produkt, ein Ereignis, eine Adresse oder ein Kundenprofil. Ausserdem gibt es Bündel von Feldern, Entitäten und wenn man nicht genau aufpasst, kann man sich schnell in den Strukturen verlieren. Diese mit vielen Feldern ausgestatteten Inhaltstypen enthalten natürlich auch unterschiedliche Feldtypen. Das kann von einer Zahl, einer Datei, einen Wahr/Falsch Feld, einer IBAN, einer E-Mail Adresse bis zu Amazon ASINs gehen. Der Fantasie sind da keine Grenzen gesetzt und neue Feldtypen sind per Modul installierbar.
Eine immerwährende Herausforderung in Drupal ist das Erstellen von "einfachen Seiten", die man in WordPress und Joomla recht einfach mit Sitebuilder Erweiterungen kreieren kann. Drupal hat unterschiedliche Ansätze für diesen Anwendungsfall. Exemplarisch sei hier das Paragraph Modul genannt. Paragraph ist sehr logisch aufgebaut und bietet prinzipiell eine ähnliche Funktionalität wie Gutenberg. Die einzelnen Inhaltselemente werden aber in separaten Feldern gespeichert, was Vor- und Nachteile hat. Der grosse Vorteil ist die "ordentliche" und jederzeit auswertbare Struktur, der damit verbundene Nachteil ist eine Einschränkung der Benutzerfreundlichkeit bei der Eingabe der Texte und Daten, denn es ist natürlich aufwendiger, als wenn man alles in ein einziges Feld schreibt.
Gutenberg setzt praktisch eine Abstraktionsschicht dazwischen, speichert alle Inhalte in einem Feld ab und unterteilt sie innerhalb dieses Felds. Das hat ebenfalls Vor- und Nachteile. Der Nachteil ist der "HTML Klumpen", der dadurch entsteht. Der grosse Vorteil ist aber die Benutzerfreundlichkeit von Gutenberg, verglichen mit anderen Editoren. Wer einmal das glückliche Gesicht eines Menschen gesehen hat, der eine "einfache" Landing Page "einfach so" mit dem Gutenberg Editor in WordPress erstellt hat, weiss vermutlich was ich meine.
Die Herausforderung ist also, dass Beste aus beiden Welten zu kombinieren und das ist meines Erachtens mit Drupal Gutenberg gelungen.
Installation
In einer existierenden Drupal 8 Installation muss das Modul Gutenberg installiert werden. Das geht entweder über Composer mit dem Befehl ...
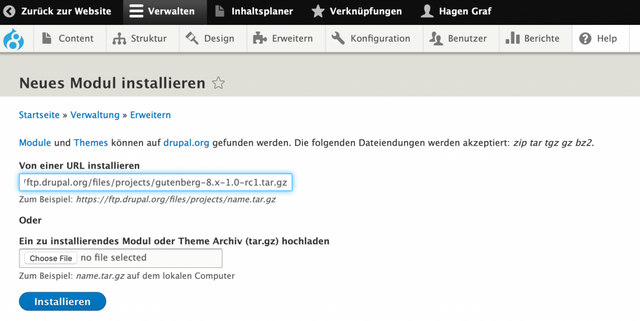
composer require drupal/gutenberg:1.0-rc1... oder ganz klassisch im Browser (/admin/modules/install) ...

Modul Gutenberg installieren
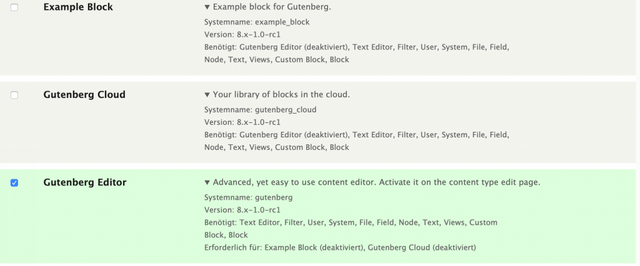
Nach der Installation der Dateien muss das Modul Gutenberg Editor aktiviert werden (/admin/modules#gutenberg). Zu Beginn benötigst du nur das Gutenberg Editor Modul.

Im Inhaltstyp konfigurieren
Der Gutenberg Editor muss pro Inhaltstyp aktiviert werden. Der standardmässig vorhandene Inhaltstyp "einfache Seite" bietet sich an, weil er nur aus einem Titel und einem Textfeld besteht. Sinnvoll wäre beispielsweise auch ein eigener, neu erstellter Inhaltstyp "Landing Page".
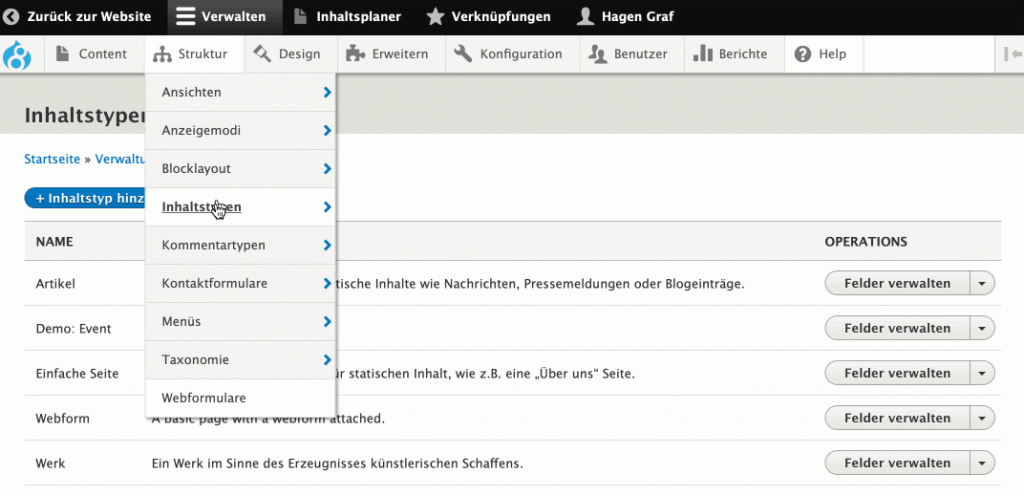
Innerhalb des Inhaltstyps (/admin/structure/types/manage/page) musst du die Checkbox "Gutenberg Erlebnis" aktivieren. Im folgenden Gif wird der Weg beschrieben.

Gutenberg Editor für einen Inhaltstyp aktivieren
Editor benutzen
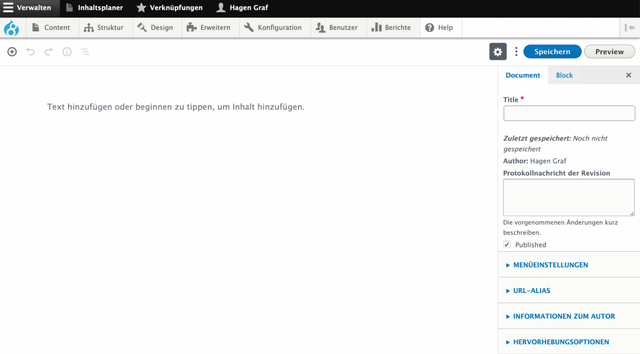
Der Gutenberg Editor ist jetzt aktiv. Wenn du eine neue "einfache Seite" erstellst (/node/add/page) zeigt dein Drupal eine grosse weisse Fläche, die du mit Hilfe des Editors beschreiben kannst.

Gutenberg Editor in Drupal
Die Überschrift der Seite, in Drupal Titel genannt, schreibst du im rechten Bereich in das entsprechende Formularfeld in der Seitenleiste.
Dort findest du auch alle in Drupal möglichen Parameter.

Drupal spezifische Parameter erscheinen in der Seitenleiste
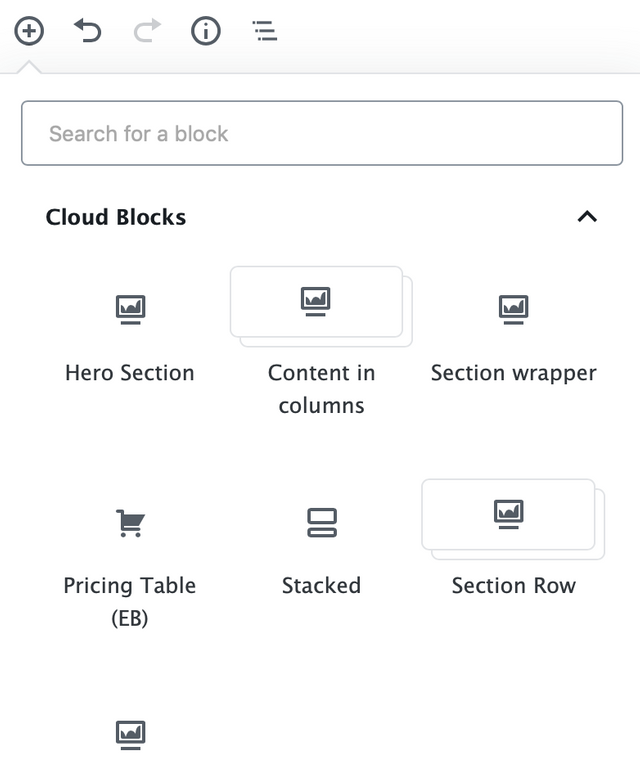
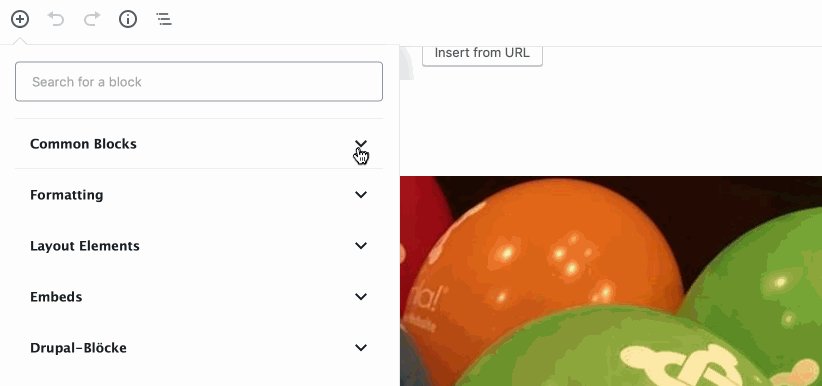
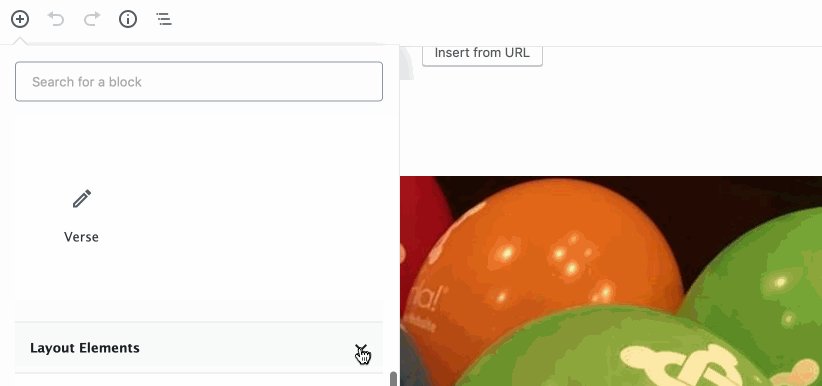
Die zur Verfügung stehenden Blöcke werden dir durch einen Klick auf das + Zeichen angezeigt.
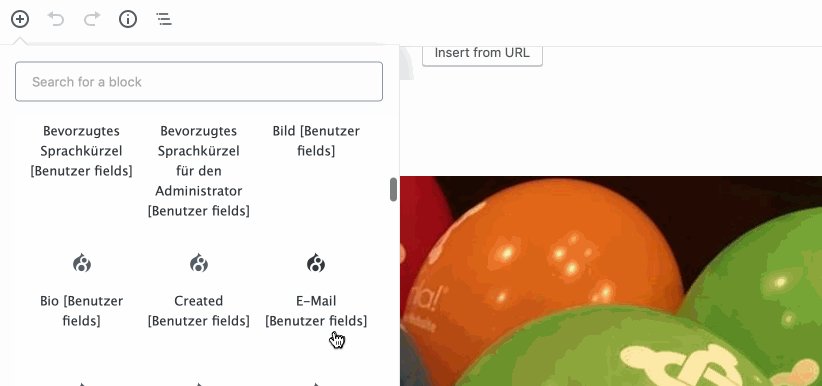
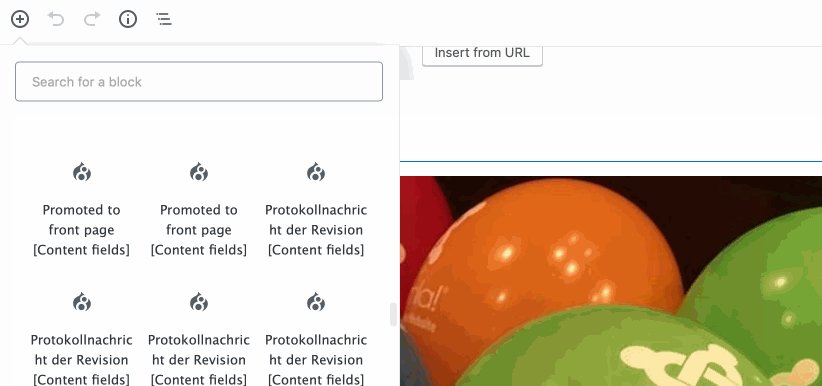
Drupal wäre nicht Drupal, wenn es den Gutenberg Editor nicht auf eine clevere Art erweitern würde.
Ausser den auch in WordPress verfügbaren Blöcken, kannst du natürlich auch Drupal spezifische Blöcke einfügen.

Zur Verfügung stehende Blöcke im Drupal Gutenberg Editor
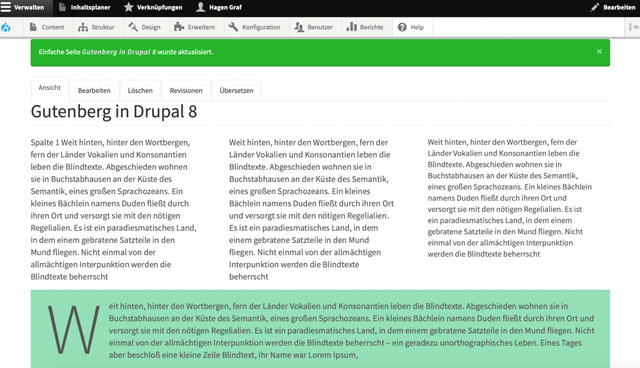
Durch die Kombination von Layout, Texten, Bildern und anderen Blöcken kannst du dir, wie in einem Sitebuilder, deine Seite zusammenbauen.
Hinweis: Ich sehe schon hochgezogene Augenbrauen bei Designern und Corporate Identity Spezialisten ob der Farben und Gestaltungsmöglichkeiten. Seht es gelassen! Die Menschen machen das heute so und oft sieht es hinterher auch gut aus :)

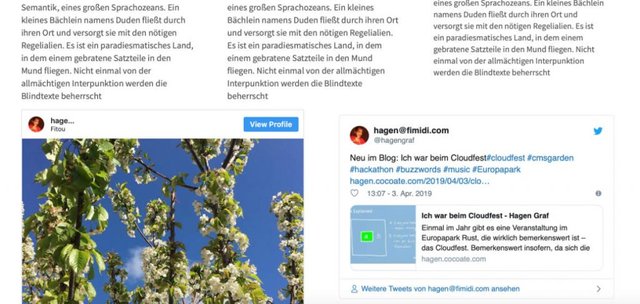
Mit Gutenberg erstellter Text in Drupal
Und natürlich lassen sich ganz einfach Tweets einbinden, und Instagram Posts, und Facebook Posts und YouTube Videos und Vimeo Videos und Flickr Fotos und Wordpress Artikel und Spotify Songs und Reddit Posts und MeetUp Termine und viele weitere Services .

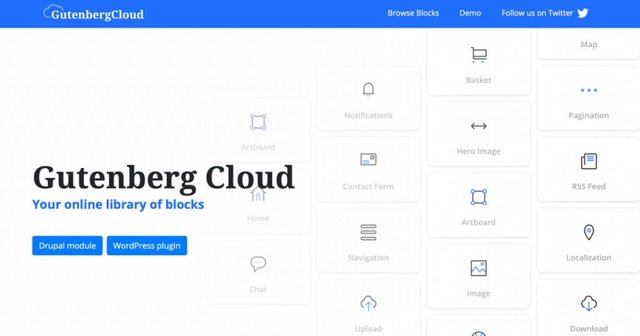
Gutenberg Cloud
Was fehlt noch zu einem gelungenen Projekt?
Natürlich die Cloud-Anbindung!
Hier kommt sie: https://gutenbergcloud.org.

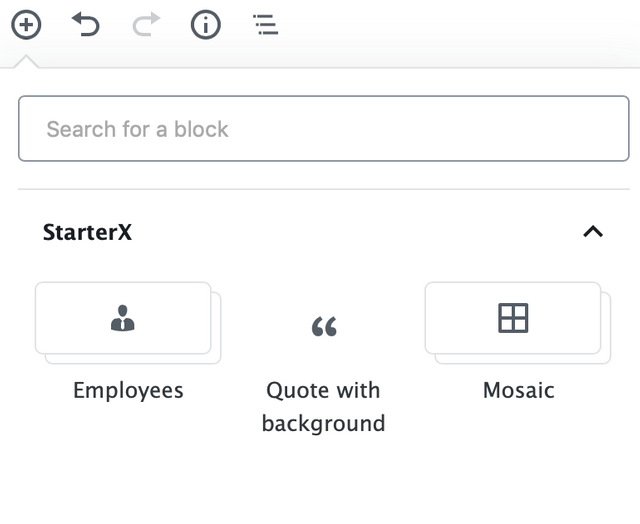
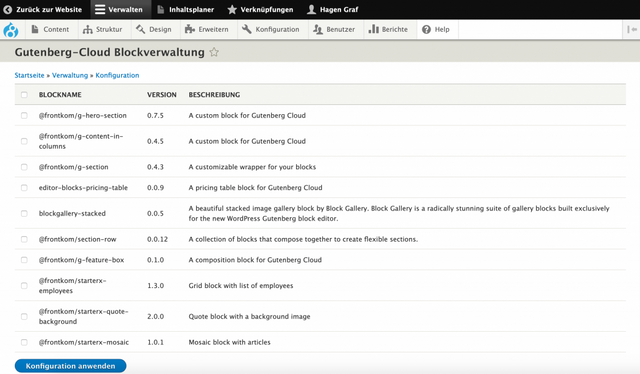
Nach der Aktivierung des Gutenberg Cloud Moduls stehen weitere Blöcke bereit, die einzeln aktivierbar sind (/admin/config/gutenberg-cloud).

Gutenberg Cloud Blockverwaltung
Du kannst Blöcke erstellen und in die Gutenberg Cloud laden. Andere Benutzer können diese Blöcke in ihrer Drupal Installation aktivieren.
Alle Cloud Blöcke lassen sich in der Demo Umgebung ausprobieren (https://demo.gutenbergcloud.org).
Fazit
Die Idee und den Mut, den Gutenberg Editor in Drupal einzubauen, finde ich sehr gut. Gutenberg bringt frischen Wind in das Drupal Projekt.
Links
- https://drupalgutenberg.org/
- https://www.drupal.org/project/gutenberg
- https://gutenberg-fibel.de
- https://gutenbergcloud.org
tl;dr: Der Gutenberg Editor funktioniert nun auch in Drupal.
Posted from my blog with SteemPress : https://blog.novatrend.ch/2019/04/15/drupal-gutenberg-richtig-gut/