Thank You SteemIt & Steem Devs for Fixing a Tricky Bug Quickly + How to Report a Bug

First, I want to say thank you to the developers (especially @proskynneo and @roadscape) for fixing the bug I reported yesterday so quickly. Thank you! Here's a video of Steve Ballmer because I just can't get that excited (yes, he is why Microsoft can't have nice things).
As you probably know, a lot happened yesterday in SteemIt land with software updates.
As a professional software developer, I know what it's like. When you're pushing out big changes, it's crazy. Especially if you are pushing them to a site with a lot of fanatical users.
So, when I saw that my feed was not loading I tried to follow the DON'T PANIC logic which Douglas Adams shared with the universe.
Basically, if you went to my SteemIt blog, the feed (and follow link) would not load - there was a spinning icon 'forever'. Other people's blogs seemed to work ok. Some time went by and it was still happening, so I tried different browsers. It still happened. I asked friends to check on it (thanks @klye and @claudiop63 for checking) and it was happening for them too. At this point I figured it was a real issue, plus I probably wasn't the only one being affected.

So I figured I should at least make sure the devs know this is an issue and it has been verified by someone who knows what a real issue is (vs e.g. a problem with one's own browser).
The first thing I did was head to the steemitwebsite channel on Steemit.chat. I posted in there but got no "traction" which didn't really surprise me since I know the devs are crazy busy on a push day. However, someone had posted in that channel that GitHub.com was the best place to report issues. I have a GitHub.com account so figured it was issue posting time.
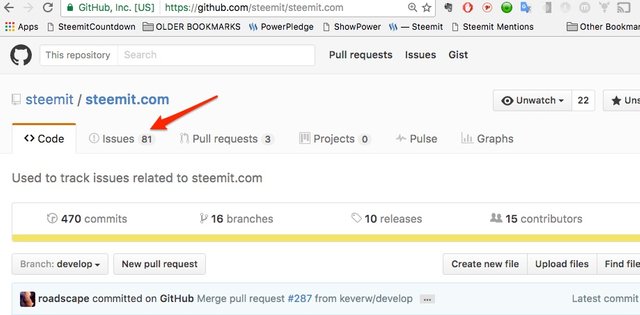
I went to GitHub.com, logged in, and headed to https://github.com/steemit/steemit.com/issues

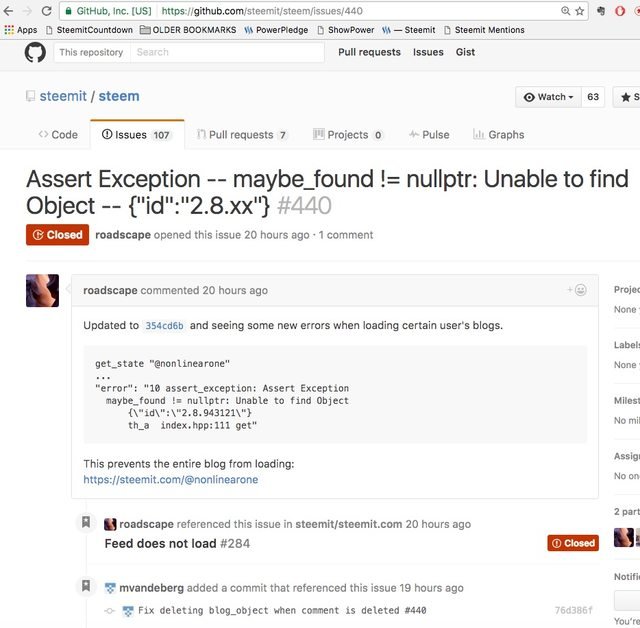
It turned out the root cause of the issue was in the Steem code (the back end code behind SteemIt), so they opened a new bug in there and were nice enough to tell me about it.


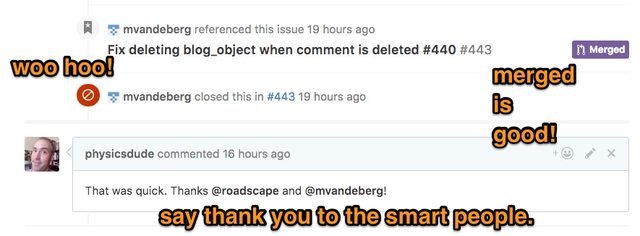
This is what it looks like when they are done fixing stuff.

Remember to say thank you! These heroes probably don't get thanked enough.
How to Report an Issue

If you didn't get that joke don't worry - I doubt the devs expect a stack trace for front end issues. It never hurts though ;)
The Anatomy of a Small Scale Hypertextual Bug Report
(For non-super-nerds that was a reference to the title of Google's "whitepaper" The Anatomy of a Large-Scale Hypertextual Web Search Engine (stanford.edu). Fun fact - Stanford made hundreds of millions of dollars on Google.).
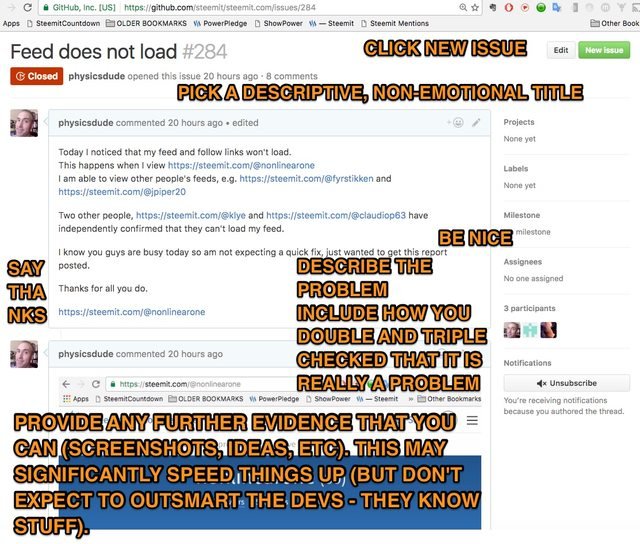
Here's what my issue report looks like (don't use the word "Bug" if you can avoid it - developers can take it personally when something which is not a bug is described as one).

How to Post a Bug Without Wasting Dev's Time
Time is precious to developers. People want us to create things which have never been made before, and they want it yesterday. Plus, they want us to fix the bugs in all of the stuff they wanted on all of those past yesterdays. It's often a thankless job. Devs might get mad/frustrated/hulk-rage/never-listen-to-you-again if you post a "Bug" which is actually the result of your cat sitting on your space bar. Here are some steps you can use to help Steem/SteemIt by submitting Bugs, without bringing down the fires of rage from devs upon you.

(Most wizards try to be kind, and they certainly were to me. If they sense you didn't put in the time to check that this is a real bug though ... watch out.)
Have a friend (or, pick a random person on steemit.chat) check into the issue to make sure it's not just you.
If you have no idea what you're doing, find someone who does before pinging a major dev (poke around on Steemit.Chat).
If you don't know anything about submitting issues on GitHub, find someone who does or try very hard to do it right. The last thing devs need is crappy non-bug-non-issue reports in their queue.
OK, you're gonna do it. Good on you! I think if you try to do it right devs will be happy to see that you're trying to help so don't be too afraid.
It is time. Sign in to GitHub or create a new GitHub account.
Search for related issues and/or read all recent issue reports.
This is also a good time to see what a good issue report looks like based on the devs reactions to existing issues.
See the "Feed does not load" issue image above. Follow the advice there. Rewriting it here too
Click "New Issue".
Pick a descriptive, non-emotional title (e.g. "Feed does not load", not "WTF, My Farging FEED IS NOT LOADING - I AM LOSING THOUSANDS OF DOLLARS PER SECOND - WHAT IS WRONG YOU?!"
Be nice.
Say Thanks.
Describe in as much detail as you can what the problem is. Include relevant details but do not add a bunch of fluff which is probably a waste of the devs time to read. They don't have time to care that you just made an awesome post and that this "bug" as you call it is harshing your buzz.
Include screenshots, ideas, etc. Screenshots and any relevant error messages are almost always helpful.
If you fancy yourself a developer of any kind, take this time to poke at the code a bit and see if you can find anything relevant. You might not, but if you do find anything it could really speed up how long it takes for the devs to fix your bug (they have a lot to do, and probably not as much time as you do to poke at it). Learn how to use the Google Chrome developer tools for example: https://developer.chrome.com/devtools
Be patient. This might take a while.
If necessary, provide more information.
The devs may need to have a wizard battle to sort out if this is a real issue or not. Please hold.
When they fix your bug, say thank you.
OK, so that's a lot of steps - but hey, fixing an issue is about a thousand times harder, so try to keep that in mind.
Image credits:
Beaker 1: The image is linked to the site of the guy who stole the image originally to make this meme.
Beaker 2: Giphy. See above.
Stack Trace or GTFO: That is an ancient meme. See above.
Gandalf: That's new meme. And this is how a meme image is born.
(Also, no one really cares where memes come from, or where they go when they die.)
Simulposting: This post was simulcast (or, as I like to call it, simulposted(TM)) on my site at bryangmyrek.com.
About the Author
Bryan Gmyrek is a full time software developer and lives in sunny Arizona with his beautiful wife, three sons and two golden puppies. He holds a Ph.D. in physics from the University of Arizona based on the particle physics research he did at the world famous DZero Experiment at the Fermi National Accelerator Laboratory. He has been online since 1993, into cryptocurrencies since 2013, won prizes at three Bitcoin hackathons, and co-organizes the highly technical Blockchain Meetup in Phoenix Arizona for over a year. Many of his videos are popular on YouTube, including his recent SteemIt technical talk. He also blogs about nature photography, dogs, national parks and hiking. Pay no attention to that Tardis. Read more in my top 50 introduceyourself post
Join My Newsletter
Email "decentralize tacos" to [email protected] to join my new newsletter about decentralized technologies, programming, nature, and more.
Pay Me 100% In Steem Power
To show my support for SteemIt, I have chosen the "Pay me 100% in Steem Power" option for this post. Furthermore, I have powered up almost everything I've earned on SteemIt (including a single powerup of almost 2,000 STEEM DOLLARS at the time) and have sent the rest to others on the platform for various reasons. Once I took out 10 SD to see if it worked. This was offset by the ~150 USD I deposited before "hitting it big" with my introduceyourself. I tell you all of this to let you know that I'm committed and trying to help the community and the future of SteemIt by brining up these issues. Cheers.
Please check out my previous post https://steemit.com/beyondbitcoin/@nonlinearone/let-s-talk-about-steemit-voting-power-issues-on-whale-fuzzyvest-s-awesome-beyond-bitcoin-show

Post Quality Too High -- Other Authors Jealous
After triple checking this post, and conferring with others, it has been determined to be of too high a quality in terms of raising the bar for other aspiring authors.
Please add some spelling errors at least.
Thank you so much for your attention to this issue.
Thanks @brindleswan that made me lol. We'll have to make a new error type of E_QUALITY_TOO_HIGH. The pop up window shall say "Abort, Retry, Fail?" All three choices result in deletion of the post.
meep
Wow, surprisingly appropriate here given the Beaker pics lol. I'm upvoting this.
What a great post. That video reminded me of when I was at a press event to show off my new software program. This was back in the late 80's. I just don't think the antiperspirant worked all that good back then ;)
Thanks and lol, right on. What was your new software?
Oh it was an accounting system for IBM compatibles.
When you say it, it doesn't sound exciting. Now, if Steve said it ...
Thanks for this. Was trying to find a way to contact the developers. I just made a post and none of the Markdown syntax I used translated into the post. Now when i try to go back into the post to edit/delete, it freezes my browser and I have also tried it in several browsers!