#1 - How to Become Web Developer - 6 Year Experience
Hello My Friends,
Are you Good?
Web Development Is One of the high-paying jobs.

Short Story
I Learned Web Languages because of my needs.
7 years ago, I started one Blog with my mobile phone, which I'm using that phone until now. @_@
it was Sony Ericsson K800.
1 year Later, I bought one laptop which I'm using it until now.
It is DELL N5110.
I started writing on my blog,
but it was not enough for me,
I Explored Blog Templates,
But I could not find better one,
I started to Reading Template Codes,
To Try Change My Blog Front-end,
It was Very Confusing.
I Started to searching about Template Codes,
I understood it is written by a Web Language which is called HTML.
6 Years Ago I Downloaded Some PDF About Html which was written in the Persian language.
I didn't even know English, I was 13-14 Years Old.
I Started Reading That E-books,
and I Started Testing my Knowledge on my Blog.
I understood there is another Language is Necessary for changing Template Style,
That was CSS.
CSS was Harder than Html for me, It Needs More and More Training. Anyway, I Finished HTML and CSS.
But, it was the last one?
I understand HTML and CSS are only Front-end Language and I can't Use them for Designing Functionally sites.
Javascript is very useful for Designing Functionally Sites.

It is Really Harder Than Both of HTML and CSS.
Javascript is Running on Clint Browser, Not in Server. So it can be dangerous. You will Ask Why, So Let me Explain.
Your any Information is saving in your browser,
Such as Login Cookies,
Server Saves some Cookie on your browser to identify you are logged in,
By Javascript, your Cookies can be Shared with Anyone,
Sounds Good, yeah?
By this Way, Anyone can Access to Your Bank Account, Steem Account or Any Account you Logged in.
But don't worry
Each Site only can Access its Cookies,
For example, Steemit only can Read Cookies that saved Under steemit.com.
Anyway, this post is not about hacking.
(Later I will explain about bootstrap)
After Learning HTML, CSS and Javascript Anyone Can Design Beautiful Templates.
But Still, you are not a Web Developer.
You need to Learn Another Web Language to add:
Register,
Login, or
Saving Something on Server Database
This Web Language is Server Side Language which you can not access this codes by browser,
this codes only runs on the server and shows the result on the client browser.
There are Many Server side Languages,
PHP is one of them,
It is Easier to write,
Easier to read,
and Easier to use.
Anyway, I Learned PHP,
It is Harder Than HTML, CSS and Maybe Javascript.
Now I know English,
and I'm able to Learn More,
and even I'm able to Teach.
Let's Talk about Subject.

How to Become Web Developer.
You can search and find Html, CSS and ... Tutorials.
But you will Leave them after Reading 1 Page. Web Development is Simple, But you need to learn it by its true way.
I Will Teach You All of these Languages, But I can't Force you, you need to show some interest.
In The Last number of these Series, You will become a Professional Web Developer, and you will be able to Earn Extra Money by Developing Websites, So Please be patient and Do Exercises.
If You Are Ready, Let's Start.
Programs Needed:
Notepad++:
Notepad++ is a free (as in "free speech" and also as in "free beer") source code editor and Notepad replacement that supports several languages. Running in the MS Windows environment, its use is governed by GPL License.
Download Link: https://notepad-plus-plus.org/download/
Note: You can install it in any language, Please Install it in the English language.a Browser:
You need one Updated Browser, Like:
Mozilla Firefox, Chrome, Opera
Note: Internet Explorer is Not Support All Front-end Web Languages.
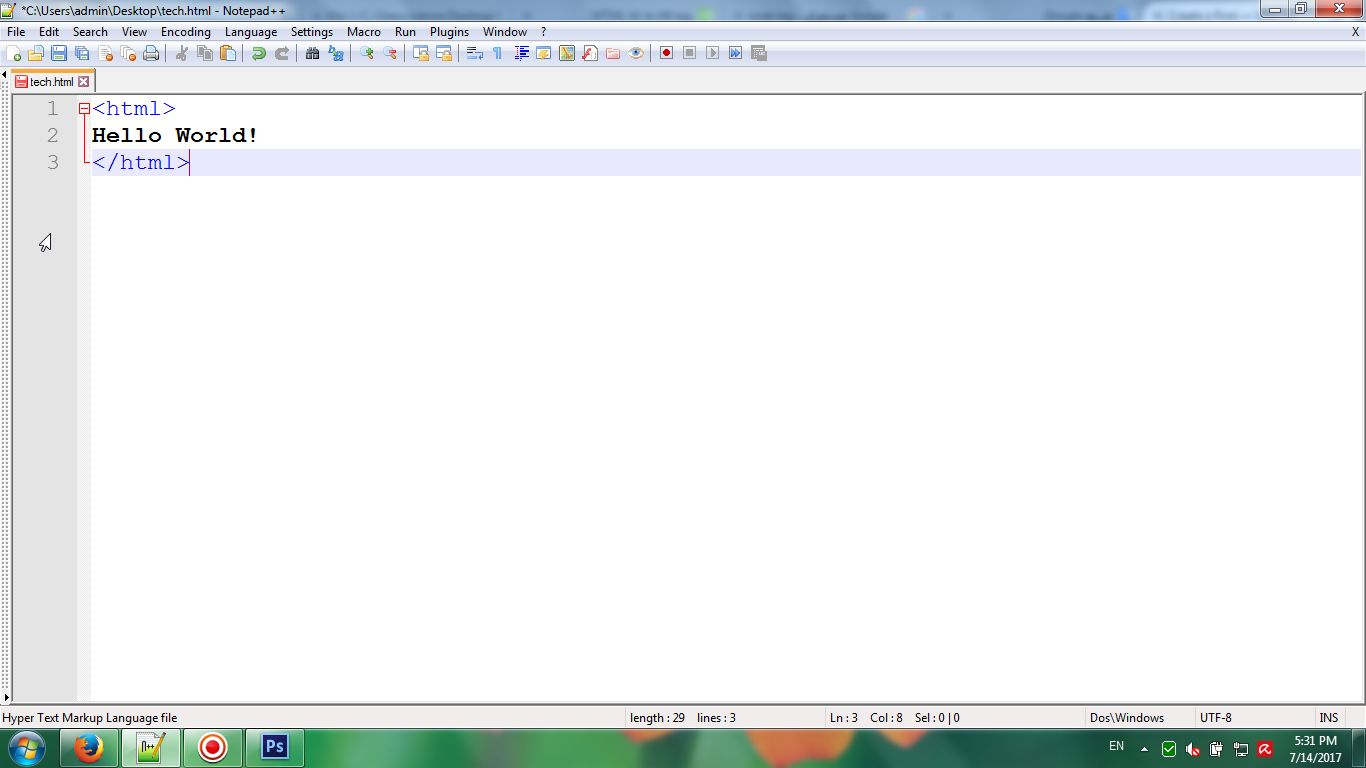
After Installing Notepad++, Open it.
then Click on "Normal text file" in the left bottom. then Select "HTML".

Now you are able to write your first HTML Code.
to writing an HTML Code, You need to Write two tag, But it is not necessary.
(Tag: it is sample of a tag <tag> , you must close each tag like this </tag>)
<html>
</html>
Now you can write anything between this tag.

<html>
Hello World!
</html>
after writing, save that file and open with your browser.
Output:
Hello World!
Now Try This and reload your browser.
<html>
Hello World!
Hello World!
</html>
Output:
Hello World! Hello World!
What happened?
Breaking lines on the Html files is not important.
if you want to write "Hello World!" in each line, you must try this one:
<html>
Hello World!
<br />
Hello World!
</html>
OR
<html>
Hello World! <br />
Hello World!
</html>
OR
<html>
Hello World!
<br />Hello World!
</html>
OR
<html>
Hello World! <br />Hello World!
</html>
As I Said,
Breaking Lines in Html Files is not important.
so, can you tell me What is the <br />?
it is a tag for breaking lines in the output.
Now Try This One:
<html>
<p>Hello World!</p>
<p>Hello World!</p>
</html>
The <p> tag defines a paragraph.
Browsers automatically add some space before and after each <p> element.
As you know, We must close <p> Tag by </p>
Now Try This One:
<html>
<center>
<h2>Hello World!</h2>
<p>Hello World!</p>
<p>Hello World!</p>
</center>
</html>
Try to Replace <h2> With <h5>
and
Try to Replace <h2> With <h1>
and
Try to Replace <h2> With <h3>
You can try <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
The <h1> to <h6> tags are used to define HTML headings.
<h1> defines the most important heading. <h6> defines the least important heading.
The <center> tag is used to center text.
What you Learned in This Post?
<html> Tag,
<br /> Tag,
<p> Tag,
<center> Tag,
And <h1> to <h6> Tags.
Exercise #1:
Use <br /> inside the <h1> and <p> Tags.
Use <h1> inside the <p> Tag.
Use <h1> and <p> inside <center> Tag.
and Use <p> inside the <h1> tag.
I will let you finish this exercise until 3 days.
If you want to become a Web Developer, You must Write codes by yourself, Reading is not enough.
I hope it was Helpful for even one person.

first image source: medium.freecodecamp.org
Regards,
2017-07-14
What a great idea for a series!
Coding can be difficult, will follow along to see what I can learn, Thank you!
useful info and i followed you
thank you @kumaran444
So nice! Thank you @mahdiyari~:D
Hello, nice start for your serie. Teaching people the web stack starting from the beggining of the web with standard html web pages.
Btw javascript can also be used server-side nowadays with node.js, but I guess you don't want to confuse people right now :)
Thanks, @heimindanger :)
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by MahdiYari from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, and someguy123. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you like what we're doing please upvote this comment so we can continue to build the community account that's supporting all members.
Wow, this is great guy and i enjoyed going through this tutorial. I have been thinking of learning how to code but i use to think its quite difficult and i have less time to learn. Though i have the basics understanding of HTML and CSS.
I will surely follow this tutorial up and resteem to my followers.
Thanks
thank you @bania :)
Awesome series!