5 coole Homepage Widgets Teil 1
5 coole Homepage Widget Teil 1
Wer eine eigene Website betreibt, ist am Anfang dankbar für Funktionen oder Content, den andere kostenlos zur Verfügung stellen. Heute stelle ich euch hier 5 Widgets vor, die jeder einfach in seine Homepage einbauen kann. Wenn Interesse besteht, werde ich diese Reihe fortführen. Immerhin erspare ich euch einige Recherchen. Es kann nämlich sehr zeitaufwändig sein, gute Widget zu finden, die erstens kostenlos sind und bleiben, und zweitens, von seriösen Anbietern bereitgestellt werden. Es ist nämlich nicht ganz ungefährlich, Code oder Iframes von Fremden in seine eigene Website einzubinden, über die man selbst keine Kontrolle hat.
Hast Du erstmal einen Iframe bei Dir in der Website eingebunden, könnten in diesem Frame plötzlich Dinge ablaufen oder zu sehen sein, die strafrechtlich relevant sind und Du trägst dann als Publisher auch die Konsequenzen. Deswegen ist die Seriösität des Anbieters genau so wichtig wie das Angebot selbst.
Ich hatte vor langer Zeit selbst mit eigenen Websites angefangen und einige bestanden nur aus solchen fremden Widgets :-). Erstmal alles egal, dachte ich, Hauptsache die eigene Page zeigt irgendwas an.
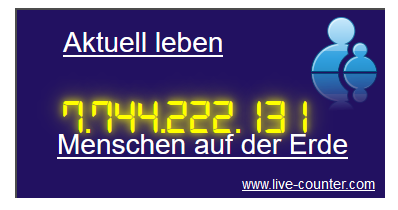
Hier haben wir einen Livecounter, welcher das Anwachsen der Weltbevölkerung in Echtzeit zeigt. Ob der Counter bei jeder Geburt anwesend ist, wage ich zwar zu bezweifelt, aber es ist trotzdem eine nette Spielerei.

Der Code zum Einbau besteht nur aus einem einfachen Iframe.
iframe src ="https://live-counter.com/HTML-codes/weltbevoelkerung/" width ="370" scrolling ="no" height ="190">
</iframe>
Quelle: https://www.live-counter.com
Was ich sehr nice finde, ist die Zitatefunktion von webmart.de, zumal die Zitateauswahl wirklich gut ist.
Javascript läuft hier leider nicht, aber der Code zum einbau in die Website ist dieser:
<script src="https://zitate.webmart.de/zdt.js" async></script>
Hier kann man sich einen schicken Countdown für die eigene Website zusammenklicken. Das könnte dann so aussehen:

Der Code dafür:
iframe src="http://free.timeanddate.com/countdown/i7at27ff/n307/cf110/cm0/cu4/ct0/cs0/ca0/cr0/ss0/cac000/cpc000/pca0bfd5/tcfff/fs100/szw320/szh135/tatTime%20left%20to%20Event%20in/tac000/tptTime%20since%20Event%20started%20in/tpc000/mac000/mpc000/iso2020-05-26T00:00:00" allowTransparency="true" frameborder="0" width="320" height="135"></iframe>
Quelle:https://www.timeanddate.com/clocks/freecountdown.html
Hier bekommt man einen eigenen QR-Generator für die Website. So hat man einen guten Service für seine Besucher.

Hier der Code dazu:
iframe src="https://qrickit.com/qrickit_apps/qrickit_widget_home.php" align="center" width="250" height="490" scrolling="no" frameborder="0" marginheight="0" marginwidth="0"></iframe>
Das hier ist auch ganz lustig.

Durch das einbinden dieses kleinen Codes hat man jeden Tag automatisch ein neues Comic vom Kobi Köter auf der eigenen Website.
Hier der Code:
<script src="http://www.kobikoeter.ch/guest/kobikoeter_guest.js" type="text/javascript"></script>
Quelle: http://www.kobikoeter.ch/kobi-koeter-comics-auf-der-eigenen-homepage/
Bei den Iframes fehlt jeweils die erste Klammer am Anfang "<". Mit dieser ist es nicht möglich den Code hier mit einem entsprechenden Markup zu versehen.

Du hast ein kleines Upvote von unserem Curation – Support – Reblog Account (German Steem Bootcamp) erhalten. Dieser wurde per Hand erteilt und nicht von einem Bot.
Du findest uns im Discord unter https://discord.gg/Uee9wDB
AUSSEDEM hast Du ein upvote von STEEMIT.INC @steemcurator05 erhalten. Wir haben für den Monat Mai von Steemit inc. 200.000 SP zur Verfügung gestellt bekommen, um die Community zu stärken.
Aktueller Kurator ist @cultus-forex
You have received a vote from the curation account of @steem-bootcamp and as well from @steemcurator05 (Steemit.inc). We have received 200.000 SP for the month of May from Steemit inc. to strengthen the community.
Current curator is @cultus-forex
Cooler Beitrag! Ja das sind nette Features und wenn sie umsonst sind und man sie so einfach nutzen kann dann würde ich sie auch einbauen.
LG Michael
!invest_vote
!jeenger
Danke für die coolen Tips!
lg
Guter Eintrag
@mima2606 denkt du hast ein Vote durch @investinthefutur verdient!
@mima2606 thinks you have earned a vote of @investinthefutur !
Ein jeengervote für dich von @mima2606